举一个简单了例子:
gulp.task('task2',function(){
setTimeout(function(){
console.log("task2 has been completed")
},3000)
})
gulp.task('task1',['task2'],function(){
console.log("task1 has been completed")
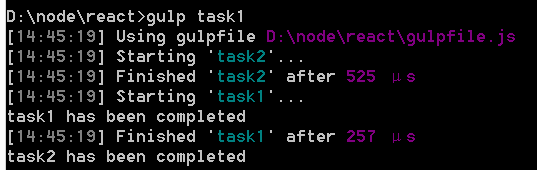
})在命令行中执行gulp task1

通过命令行的任务流程,我们可以看出,任务并没有像我们想象的那样运行。这是因为在gulp中,所有task都是异步执行的,那么此时我们需要引入q模块来帮助我们解决这个问题。
通过命令行输入gulp install q --save-dev来安装q模块
var Q = require('q');
var Q = require('q');
gulp.task('task2',function(){
var deferred = Q.defer();
setTimeout(function(){
console.log("task2 has been completed")
deferred.resolve();
},3000)
return deferred.promise;
})
gulp.task('task1',['task2'],function(){
console.log("task1 has been completed")
})
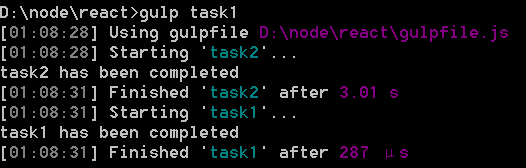
这是我们就可以看出不同了,当打印"task2 has been completed"之后,task2任务才结束,并开始task1任务。
那么,当我们使用stream流的时候,该如何确保同步执行的顺序呢。

var uglify = require('gulp-uglify')
var checkFilesize = require("gulp-check-filesize");
gulp.task('task2',function(){
gulp.src('lib/react-dom.js')
.pipe(uglify())
.pipe(gulp.dest('compress'))
})
gulp.task('task1',['task2'],function(){
gulp.src('compress/react-dom.js')
.pipe(checkFilesize())
})
我们通过命令行npm install gulp-uglify gulp-check-fileseize安装两个模块,前者用于压缩丑化代码,后者用于检测文件大小。
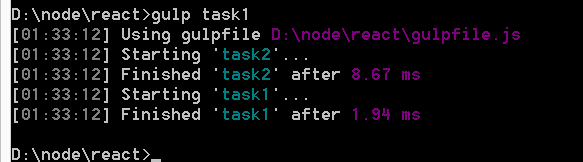
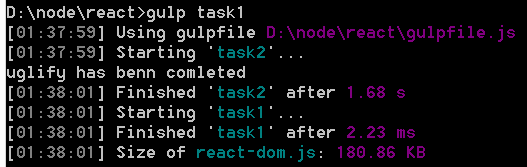
接下来执行gulp task1

我们可以看到并没有打印出任何有关文件大小的信息,说明执行task1的时候task2还没有执行完,也就是说comress/react-dom.js还未存在。
下面我们使用回掉函数来确保task2执行完毕之后再执行task1。使用on来监听end事件,当监听到stream已经执行完毕后,打印"uglify has been comleted"然后执行回掉函数,结束task2事件(为什么使用callback()可以用于结束,这个我还不知道。)
gulp.task('task2',function(callback){
gulp.src('lib/react-dom.js')
.pipe(uglify())
.pipe(gulp.dest('compress'))
.on('end',function(){
console.log('uglify has benn comleted')
callback()
})
})
gulp.task('task1',['task2'],function(){
gulp.src('compress/react-dom.js')
.pipe(checkFilesize())
})
我们可以看出已经打印出react-dom.js的文件大小了。
还有一种写法,不过这种写法,就不能打印成功信息了。
gulp.task('task2',function(callback){
gulp.src('lib/react-dom.js')
.pipe(uglify())
.pipe(gulp.dest('compress'))
.on('end',callback)
})
gulp.task('task1',['task2'],function(){
gulp.src('compress/react-dom.js')
.pipe(checkFilesize())
})最后一种写法是直接return一个stream流,
gulp.task('task2',function(callback){
return gulp.src('lib/react-dom.js')
.pipe(uglify())
.pipe(gulp.dest('compress'))
})
gulp.task('task1',['task2'],function(){
gulp.src('compress/react-dom.js')
.pipe(checkFilesize())
})这也是可以做到的。
以上的方法都是针对于各种情况,使gulp任务安装指定顺序执行。希望可以帮到大家。
https://github.com/gulpjs/gulp/blob/master/docs/API.md#async-task-support
https://github.com/gulpjs/gulp/issues/1637
https://knpuniversity.com/screencast/gulp/on-end-async-and-listeners
来源:oschina
链接:https://my.oschina.net/u/2813297/blog/791783
