JS事件对象 事件委托
1.常用的事件:
onmouseover onmousedown ......
2.每个元素身上的事件是天生自带的,不需要我们去定义,只需要我们给这个事件绑定一个方法,当事件触发的时候就执行这个方法。
3.事件绑定的写法:
(1)div.onclick=function(){} DOM0级事件绑定
(2)div.addEventListner()或div.attachEvent() DOM2级事件绑定
二者的区别:
<1>onclick是这个元素的私有属性,而addEventListner()是公有的属性,从event target(事件源)对象上继承来的。IE低版本的attachEvent()是公有的。
<2>div.onclick存在事件冒泡机制 没有捕获机制
div.addEventListner可有冒泡可有获取,div.attachEvent只有冒泡机制。
4.div.addElementListner()和div.attachEvent()的区别:
(1)前者有冒泡和捕获机制,后者只有冒泡机制;
(2)事件名前者不带on,后者带on;
(3)前者this指向当前元素,后者指向window;
(4)前者是标准浏览器的写法,后者是IE8以下。
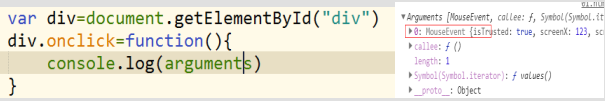
Arguments
每个函数都有一个arguments对象,他是这个函数所有参数构成的集合。

上面的控制台是arguments数组中有一个元素叫MousEevent。
所以,每一个事件的方法中,浏览器都给它一个参数叫MouseEvent.我们所有鼠标的信息都临时存储在这个MouseEvent对象上。
MouseEvent有兼容性,标准浏览器可以直接读取,但是IE不行。
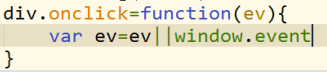
解决办法:

event对象的兼容性:
clientX和clientY是鼠标到浏览器窗口左上角的距离坐标。
pageX和pageY是鼠标到网页左上角的距离坐标,但是IE低版本没有这个属性。
在IE下怎么算pageY的值,用clientY+scrollTop.
事件源:点击哪个元素,哪个元素就是事件源
标准浏览器的事件源是ev.target
IE6-8没有这个属性,但是IE有ev.srcElement
阻止事件冒泡兼容性:
(1)event.cancelBubble=true
(2)event.stopPropagation():event.canvelBubble=true;
阻止事件默认行为兼容性:
比如a的href
href为空,会自动刷新页面;
href为# 锚点跳转;
href为Javascript:;阻止默认行为的发生。
Event.preventDefault?Event.preventDefault():event.returnValue=false.
5.不是所有的事件都存在事件冒泡 onmouseenter和onmouseleave没有,所以我们做跟随鼠标的时候尽量用这两个,不要用onmouseover和onmouseout.
事件委托:
1.如果子元素身上绑定大量相同的事件,我们尽量采用事件委托,所有子元素把自己的事件委托给父级了
原理:采用事件冒泡机制完成的。
2.为什么使用事件委托?
传统的for循环绑定事件,会增加大量的DOM操作,影响页面性能,采用事件委托就是把所有事件基于一个元素上。
事件委托和传统的事件绑定相比,它的优势:
(1)传统的事件绑定对新增元素不起作用,事件委托起作用。
(2)传统的事件绑定,有多少元素就需要绑定多少事件,事件委托只需要一个事件。
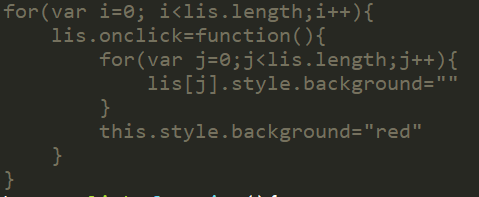
案例:

传统的事件绑定:

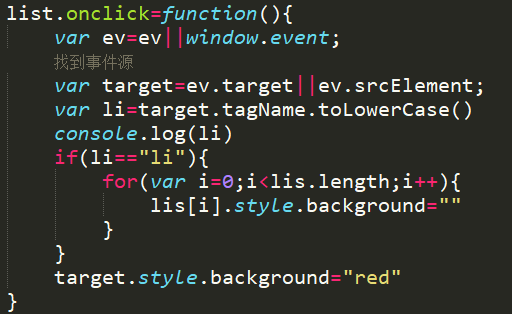
事件委托:
 事件委托建议采纳
事件委托建议采纳
来源:https://www.cnblogs.com/yuanjingjing/p/10057517.html