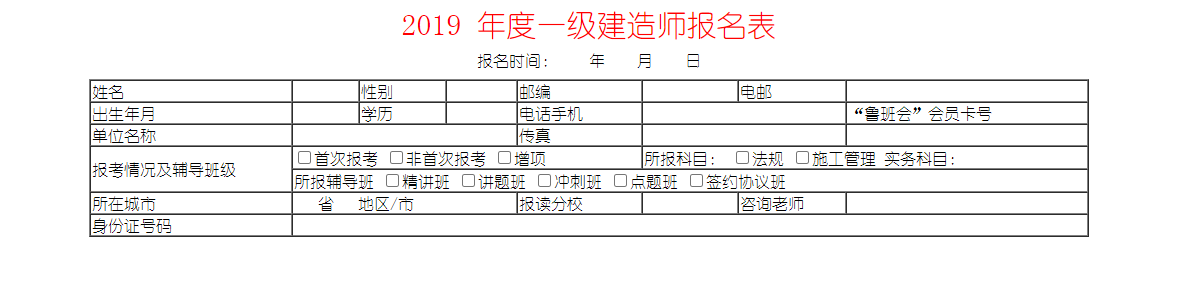
最终样式

步骤分析:
- 标题和报名时间为一块
- 表格为一块
- 由图可知,可创建一个七行八列的列表存储数据
- 首先设置边框的样式,边框 大小,这里是黑色不好看可以设置为天空蓝
- 可选矿使用<input type="checkbox">
- 有些框需要占据多列,添加colspan属性
- 有些单元格需要占据多行,添加rowspan属性

 View Code
View Code1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <div style="color:red;font-size:30px;text-align:center;width:100%;"> 13 2019 年度一级建造师报名表 14 </div> 15 <div style="text-align: center;padding:10px;"> 16 报名时间: 年 月 日 17 </div> 18 <table align="center" border="1" cellspacing="0" width="1000px"> 19 <tr> 20 <td>姓名</td> 21 <td></td> 22 <td>性别</td> 23 <td> </td> 24 <td>邮编</td> 25 <td> </td> 26 <td>电邮</td> 27 <td></td> 28 </tr> 29 <tr> 30 <td>出生年月</td> 31 <td> </td> 32 <td>学历</td> 33 <td> </td> 34 <td>电话手机</td> 35 <td colspan="2"></td> 36 <td>“鲁班会”会员卡号</td> 37 </tr> 38 <tr> 39 <td>单位名称</td> 40 <td colspan="3"></td> 41 <td>传真</td> 42 <td colspan="2"></td> 43 <td colspan="2"></td> 44 </tr> 45 <tr> 46 <td rowspan="2">报考情况及辅导班级</td> 47 <td colspan="4"> 48 <span><input type="checkbox" />首次报考</span> 49 <span><input type="checkbox" />非首次报考</span> 50 <span><input type="checkbox" />增项</span> 51 </td> 52 <td colspan="3"> 53 所报科目: 54 <span><input type="checkbox" />法规</span> 55 <span><input type="checkbox" />施工管理</span> 56 <span>实务科目:</span> 57 </td> 58 </tr> 59 <tr> 60 <td colspan="7"> 61 所报辅导班 62 63 <span><input type="checkbox" />精讲班</span> 64 <span><input type="checkbox" />讲题班</span> 65 <span><input type="checkbox" />冲刺班</span> 66 <span><input type="checkbox" />点题班</span> 67 <span><input type="checkbox" />签约协议班</span> 68 </td> 69 </tr> 70 <tr> 71 <td>所在城市</td> 72 <td colspan="3"> 省 地区/市</td> 73 <td>报读分校</td> 74 <td> </td> 75 <td>咨询老师</td> 76 <td></td> 77 </tr> 78 <tr> 79 <td>身份证号码</td> 80 <td colspan="7"></td> 81 </tr> 82 </table> 83 </body> 84 85 </html>
来源:https://www.cnblogs.com/baihuatian/p/11937856.html