jQuery和JavaScript文档就绪函数
/**
* 文档就绪函数:等待文档记载完毕,在执行相关代码
* 原生JS(JavaScript)方式:window.onload=funcation(){}
* jquery方式:$(document).ready(funcation(){});
*
* 区别:
*
* 1.执行时机:
*原生JS(JavaScript)方式: window.onload:必须等待网页全部加载完毕(包括图片等),然后再执行包裹代码
*
*jquery方式: $(document).ready():只需要等待网页中的DOM结构加载完毕,就能执行包裹的代码
*
*
* 2.执行次数
* 原生JS(JavaScript)方式:window.onload:不能同时编写多个,只能执行一次,如果第二次,那么第一次的执行会被覆盖
* jquery方式:$(document).ready():能同时编写多个
*
*
* 3.jquery方式简写方案
*$(document).ready(function() {
*alert("Hello World!");
*});
*简写
*
*$().ready(function () {
* alert("Hello World!");
*})
*
*$(function () {
* alert("Hello World!");
*})
*

/**
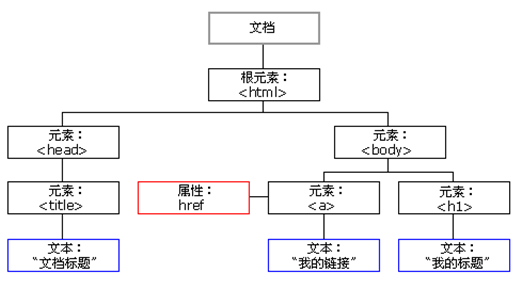
* DOM:文档对象模型,可以把页面看做是一颗树

* 原生JS方式获取DOM元素:document.getElementById('id')....
* jQuery对象:jQuery对象就是通过jQuery包装DOM对象后产生的对象。
*
*/
*/获取dom元素
*var p1 = document.getElementById("test");
*var p2 = document.getElementsByClassName("test");//数组
*var p3 = document.getElementsByTagName("p");//数组
*
*
*//操作dom元素
//1.方式1:原生JS方式
*var p4 = document.getElementById("p1"); //dom对象
*p4.innerHTML = "您好!欢迎进入jQuery的学习。";
*p4.style.color = "red";
*
*
*
*2.方式2:jquery方式
*$(function () {
*var $p5 = $("#p2"); //jquery对象
*$p5.html("您好!欢迎进入jQuery的学习。");//等价于p4.innerHTML
*$p5.css("color","red");//等价于p4.style.color
*})
*
*
/**
* jQuery对象与DOM对象的对比:
* 通过jQuery方法包装后的对象,是一个数组对象,而DOM对象就是一个单独的DOM元素。
* 它与DOM对象完全不同,唯一相似的是它们都能操作DOM;
*/
*
*
*原生JS方式
*通过原生JS获取的对象可能是单个对象,也可能是数组
*var div = document.getElementById("test");//单个对象、
*var div = document.getElementsByTagName("div");//数组
* console.log(div);
*
*jquery方式
*var $div = $("#test"); //类似于数组的对象
*console.log($div);
*})
*
*
*
/**
* jQuery对象转化成DOM对象:
* 1.jQuery对象是一个数组对象,利用数组下标[index]的方法得到对应的DOM对象.
* 2.使用jQuery中的get(index)方法得到相应的DOM对象
*
*/
*方式1:通过数组下标[index]的方法得到对应的DOM对象:
*var $div = $("div");//类数组对象
*console.log($div);
*var div1 = $div[0];//获取第一个div元素
*console.log(div1);
*方式2:通过jQuery自带的get()方法
*var div2 = $div.get(1);//获取第二个div元素
*console.log(div2);
**
* DOM对象转化成jQuery对象: *******
* 使用$()方法包装dom对象,就转换成了jquery对象


来源:https://www.cnblogs.com/zsx1314/p/11495323.html