jQuery是什么
说白了jQuery是一个js库
当然了除了这个库之外,我们还有跟多的库,比如:Prototype、YUI、Dojo、Ext JS、移动端的zepto等
目的就简洁的,快速的开发
学习jQuery本质: 就是学习调用这些函数(方法)。
1.jQuery的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度。
- 跨浏览器兼容,基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代。
- 对事件、样式、动画支持,大大简化了DOM操作。
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等。
- 免费、开源。
2.jQuery如何使用呢?
- 首选你要去下载
- 在你的scrpit标签中(末尾)引入这个文件,当然了你也可以在加载的时候在页面头部引入,比如你使用windows.load.....,不过在jquer中有更好的解决方案
- 最简单的使用
$('div').hide(),//隐藏盒子
特别要说明的一点是:jQuery有一些兼容的小问题,但.....你不用去管它
3.正式的开始使用它
3.1入口函数
这个就是一个人入口函数,相当于 DOMContentLoaded等待dom结构加载完再去执行js代码
// 第一种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
// 第二种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
3.2 $是什么?
\(是jQuery的顶级对象,\) 与 jQuery是等价的,
3.3 jQuery对象与DOM对象
DOM与jQuery是可以互相转换的,用元素的js获取的就是DOM对象,$ 获取的就是一个jquery对象
- jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
- 只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
- 相互的转换, 原生中的方法。
// 1.DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象
// 2.jQuery 对象转换为 DOM 对象有两种方法:
// 2.1 jQuery对象[索引值]
var domObject1 = $('div')[0]
// 2.2 jQuery对象.get(索引值)
var domObject2 = $('div').get(0)
3.4 获取元素(选择器)
- 获取很简单直接就是 $ 这个比较简单,也叫 基础选择器,当然了,里面还有更多的操作功能

其实这个很简单,跟css里面的语法很简单的
层级选择器
顾名思义 就是选择具有层级关系的元素,主要就是两个后代选择器;后代选择器和子代选择器。(亲儿子选择器和子子孙孙选择器)
筛选选择器
这里使用的时候,我们都是在站在父子兄的角度去分析的

3.5 设置样式怎么搞?直接用封装的函数
- 简单的样式
$('div').css('属性', '值')
- jQuery里面的排它思想
// 想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。 $(this).css(“color”,”red”); $(this).siblings(). css(“color”,””);
- 隐式迭代
所谓的隐式迭代指的就是 自动的遍历dom元素
// 遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
// 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
- 链式编程?(很重要!!!!)
$(this).css('color', 'red').sibling().css('color', '');
3.5 有没有更好的样式操作呢?
在juqery中。样式的操作主要的就是有两种css() 还有就是设置样式
- css(),用来简单的处理样式,主要有三种使用形式,当然了也可以拿来操作;类
// 1.参数只写属性名,则是返回属性值
var strColor = $(this).css('color');
// 2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
// 3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});
- 设置样式,在实际的开发中比较常用
//比如我现在有几个样式在css中
.current{
color:#ffff;
}
$("div").addClass("current");
// 2.删除类
$("div").removeClass("current");
// 3.切换类
$("div").toggleClass("current");
- 特别需要说明的是:
原生 JS 中 className 会覆盖元素原先里面的类名,jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。哈哈哈jQuery确实是比较强大的
3.6 jquery里面动画特效呢?
首先我们来看一下这里的这个简单的表格
- 显示隐藏:show() / hide() / toggle() ;
- 划入画出:slideDown() / slideUp() / slideToggle() ;
- 淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
- 自定义动画:animate() ;
小心!动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。我们可以是哟jQuery中的另一个方法,停止动画排队stop()
效果-显示隐藏
常见有三个方法:show() / hide() / toggle() ;
语法规范如下:

代码演示
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>
效果-滑入滑出
常见有三个方法:slideDown() / slideUp() / slideToggle() ;
语法规范如下:
代码示例:
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function() {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function() {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
</script>
</body>
效果-淡入淡出
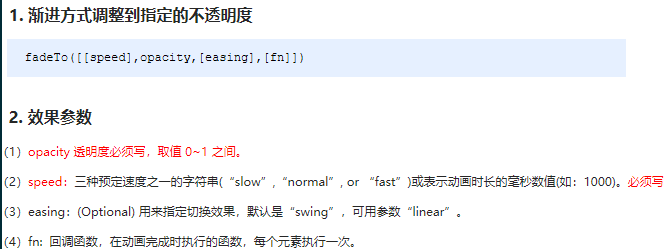
常见有四个方法:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;


示例代码:
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
效果-自定义动画(功能非常的强大)
通过参数的传递可以模拟以上所有动画,方法为:animate() ;
语法规范:

<body>
<button>动起来</button>
<div></div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
</body>
- 至关重要的一点,停止动画排队stop
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
停止动画排队的方法为:stop() ;
- stop() 方法用于停止动画或效果。
- stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
总结: 每次使用动画之前,先调用 stop() ,在调用动画。
事件的切换
jQuery中为我们添加了一个新事件 hover() ; 功能类似 css 中的伪类 :hover
语法
hover([over,]out) // 其中over和out为两个函数
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
代码实例:
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul><li><a href="">私信</a></li><li><a href="">评论</a></li><li><a href="">@我</a></li></ul>
</li>
<li>
<a href="#">微博</a>
<ul><li><a href="">私信</a></li><li><a href="">评论</a></li><li><a href="">@我</a></li></ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
})
</script>
</body>
总结一下:jQuery 的基础使用:

来源:https://www.cnblogs.com/BM-laoli/p/12499664.html