一、html定义
html是用来描述网页的一种语言,需注意如下几点:
(1)html指的是超文本标记语言(Hyper Text Markup Language)。
(2)html‘不是一种编程语言,而是一种标记语言。
(3)标记语言是一套标记标签。
(4)html是使用标记标签来描述网页。
二、html结构

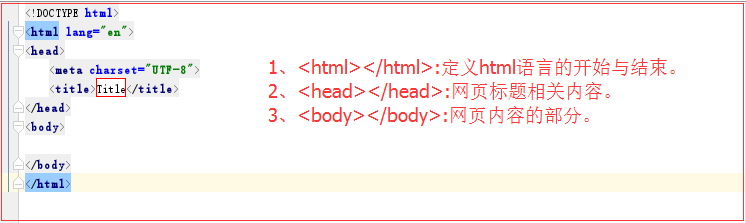
<!DOCTYPE html> "告诉浏览器使用什么样的html或者xhtml来解析html文档" <html></html> "是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。" <head></head> "元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。" <title></title> "定义网页标题,在浏览器标题栏显示。 " <body></body> "之间的文本是可见的网页主体内容"
三、标签介绍
1、标签格式
1、标签是由尖括号包围的关键字,如<html>。 2、标签一般是成对出现的,比如<div> </div>。 3、标签不用区分大小写,推荐小写。 4、标签分为两部分,开始标签<a>和结束标签</a>,两标签之间的部分称为标签体,有些标签功能比较简单,使用一个标签即可,这种标签称为自闭和标签。 5、标签可以有若干个属性,也可以不带标签。 6、标签可以嵌套,但是不能交叉嵌套。
标签语法:
(1)成对标签:<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
(2)自闭和标签:<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
2、标签分类
按照标签主体内容所占的行数,标签可以分为:(1)块级标签:独占一行,如<h>系列、<p>、<div>;(2)内联标签:按照内容进行扩展,如<b> < em> <sup> <sub> <span> <a>
嵌套规则:块级可以嵌套块级 和内联;但是内联只可以嵌套内联。
四、常见标签
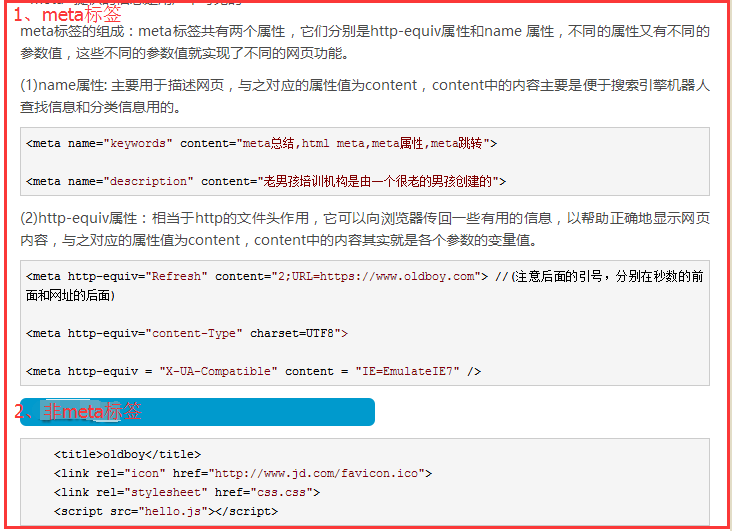
(一)<head>内常用标签

(二)<body>内常用标签
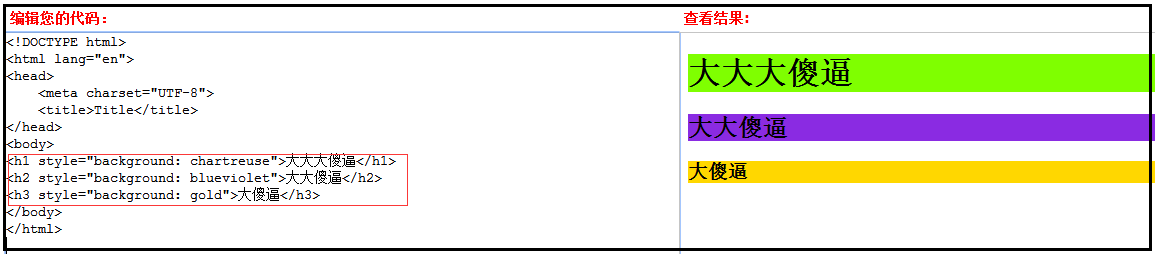
1、标题标签<h>
标题标签共分为六个等级,分别为:<h1> - <h6> ,属于块级标签,一个标题独占一行。如下实例:

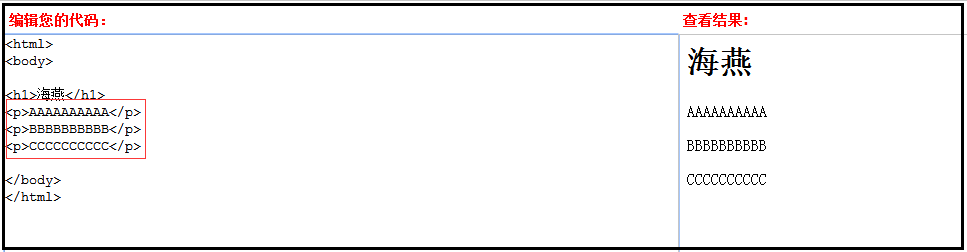
2、段落标签<p>
段落标签,包裹的内容被换行,并且上下内容之间有一行空白,属于块级标签。实例如下:
3、超链接标签<a> 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。(1)绝对链接(2)相对链接
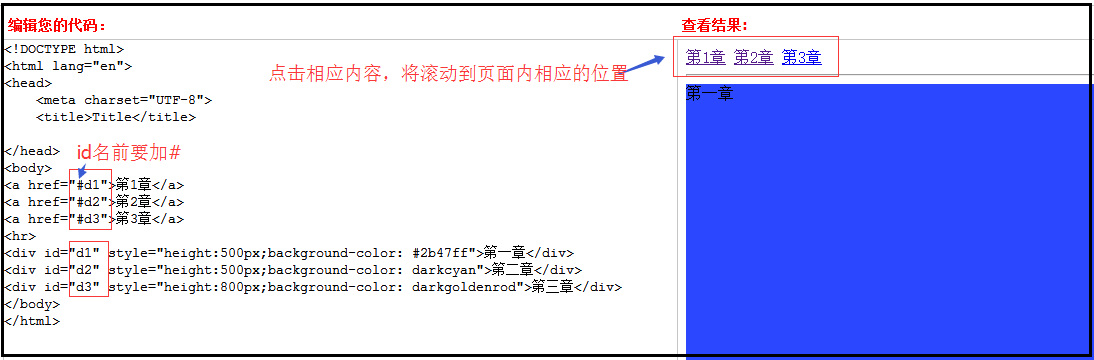
(3)页内抛锚

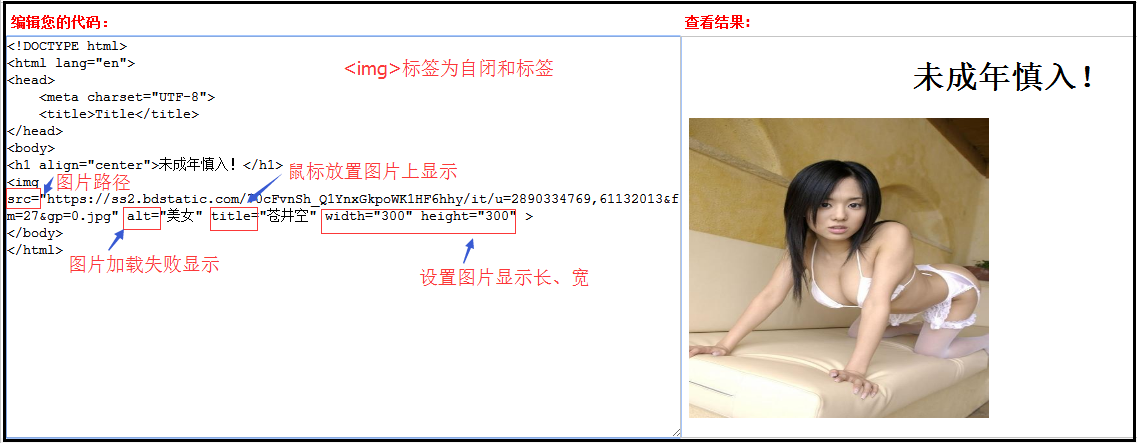
4、图像标签

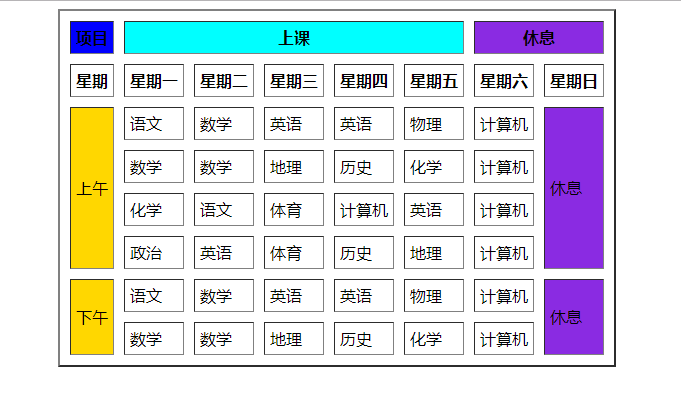
5、表格标签
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
</head>
<body>
<table border="2" cellpadding="5" cellspacing="10" align="center">
'''border: 表格边框. cellpadding: 内边距 cellspacing: 外边距.'''
<tr > # <tr > 表的行
<th align="center" bgcolor="blue">项目</th>
<th align="center" colspan="5" bgcolor="aqua">上课</th> # colspan: 单元格横跨多少列(即合并单元格)
<th align="center" colspan="2" bgcolor="#8a2be2">休息</th>
</tr>
<tr>
<th>星期</th> # <th>表的列项目
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4" bgcolor="#ffd700">上午</td>
<td>语文</td> # <td>表的列内容
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4" bgcolor="#8a2be2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#ffd700">下午</td> #rowspan: 单元格竖跨多少行
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2" bgcolor="#8a2be2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>

6、表单标签<form>
表单工作原理:访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。 服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。主要包含两个属性分别为:a. action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理。b. method:表单的提交方式 post/get默认取值就是get。
表单标签包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。以及textarea、select、fieldset和 label标签,分别介绍如下:
(1)<input>系列标签
'''
<1> 表单类型
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:请求方式必须是post;enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
'''
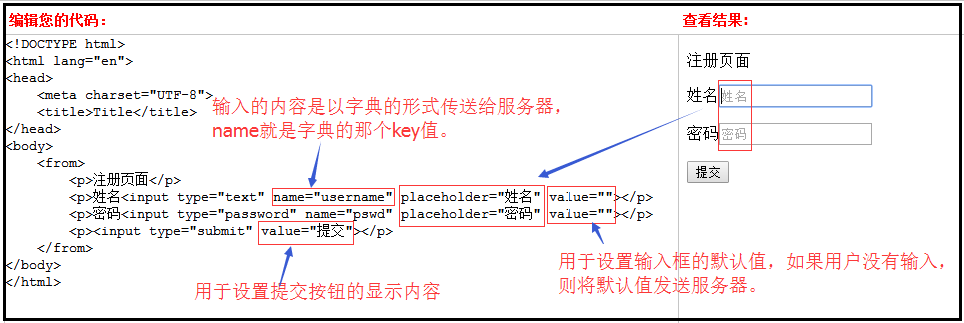
text、password、submit类型实例:

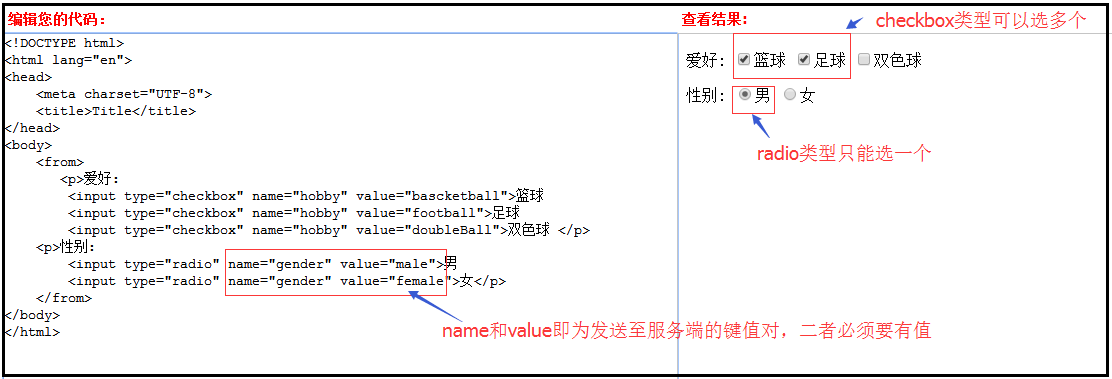
checkbox与radio实例:

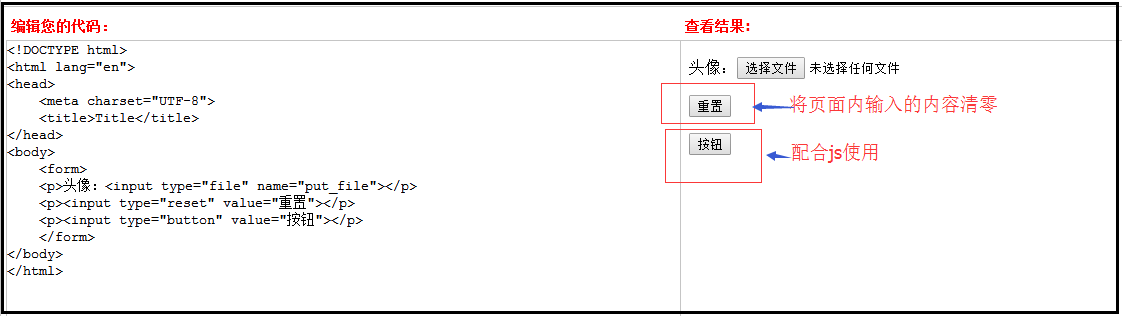
file 、reset 、button实例:

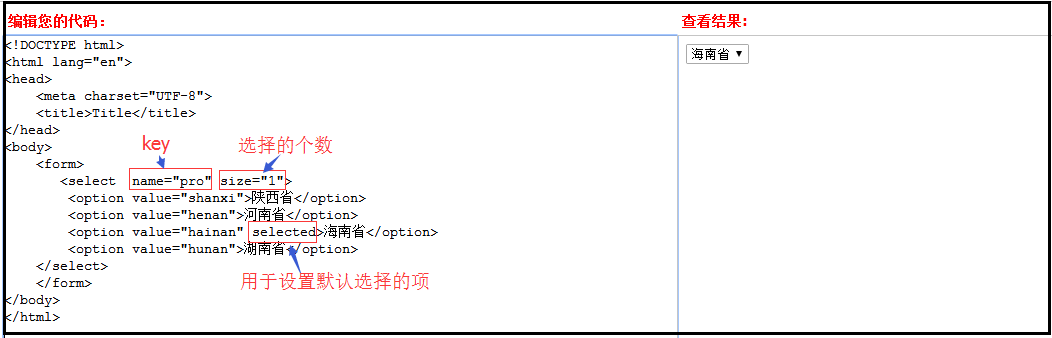
(2)select系列
具体实例如下:

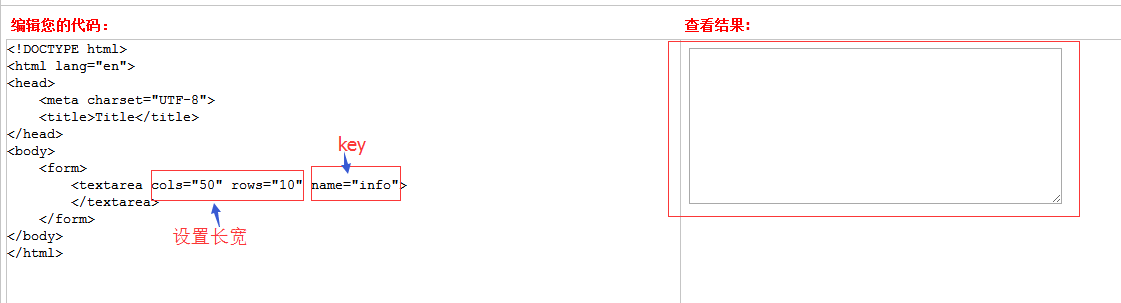
(3)<textarea>多行文本框

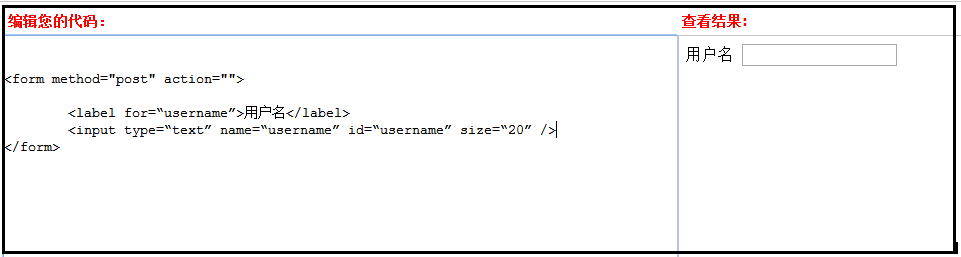
(4)<lable>标签
定义:<label> 标签为 input 元素定义标注(标记)。说明:1 label 元素不会向用户呈现任何特殊效果。2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。

7、列表标签
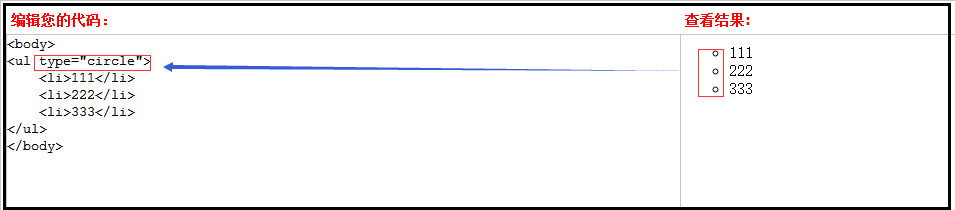
(1)无序列表<ul>

上述type属性包含如下几种类型:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)。(2)有序列表<ol>(3)自定义列表<dl>8、<div>和<span>标签 <div>是一个块级标签,独占一行;<span>是一个内联标签。无实际意义。主要是通过css为其赋予不同的表现的形式。9、其他标签
'''
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";©®
'''
来源:https://www.cnblogs.com/seven-007/p/7773563.html