目录
弹性布局学习-介绍(一)
弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 align-items(四)
弹性布局学习-详解flex-wrap(五)
flex-direction

row

section ul {
display: flex;
flex-direction: row;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
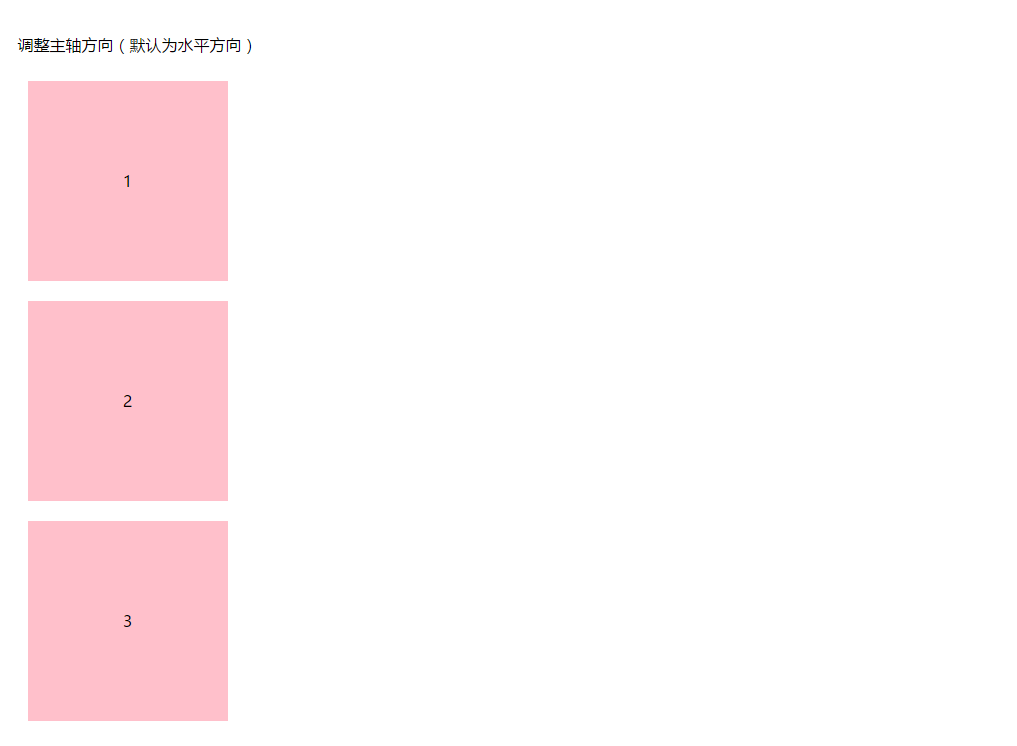
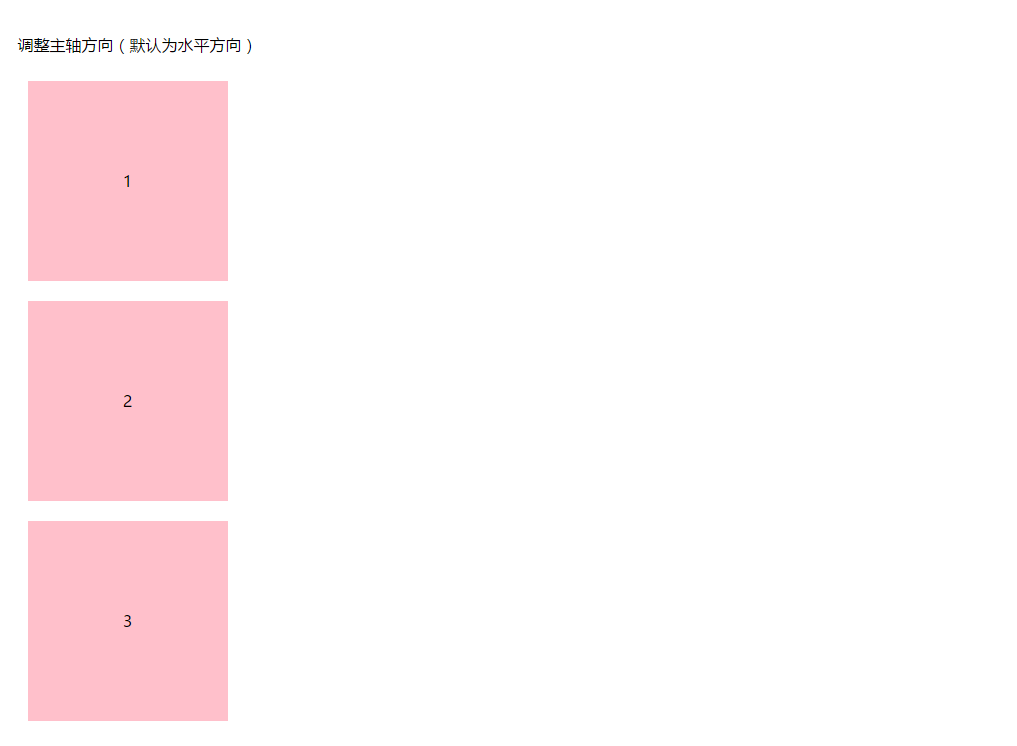
column

section ul {
display: flex;
flex-direction: column;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
row-reverse

section ul {
display: flex;
flex-direction: row-reverse;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
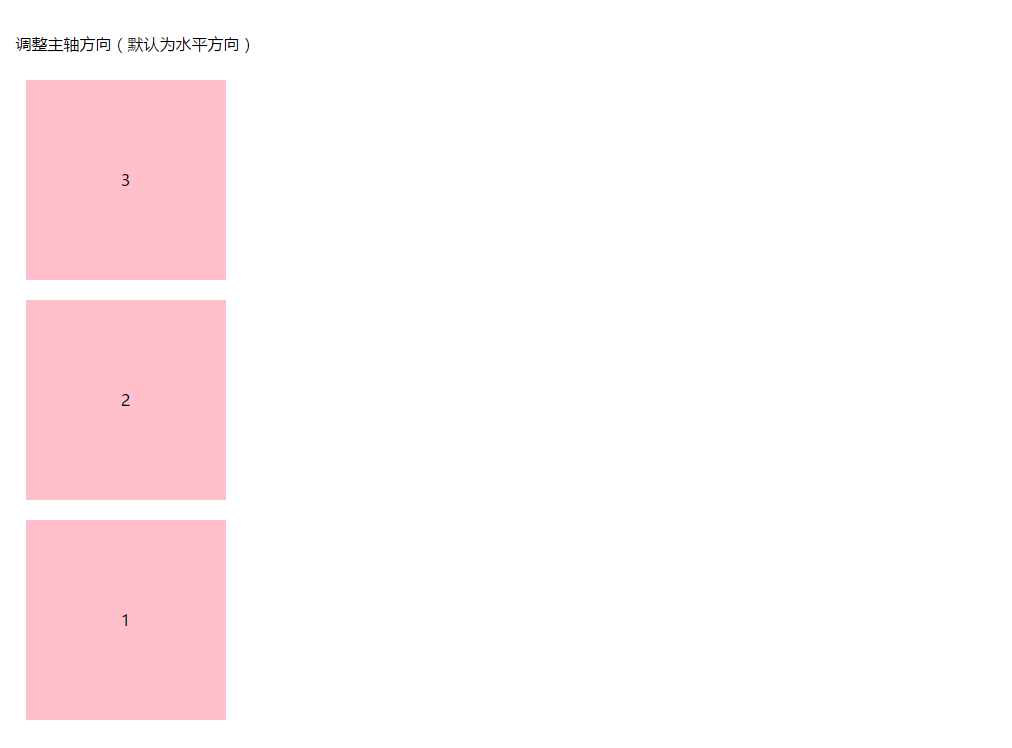
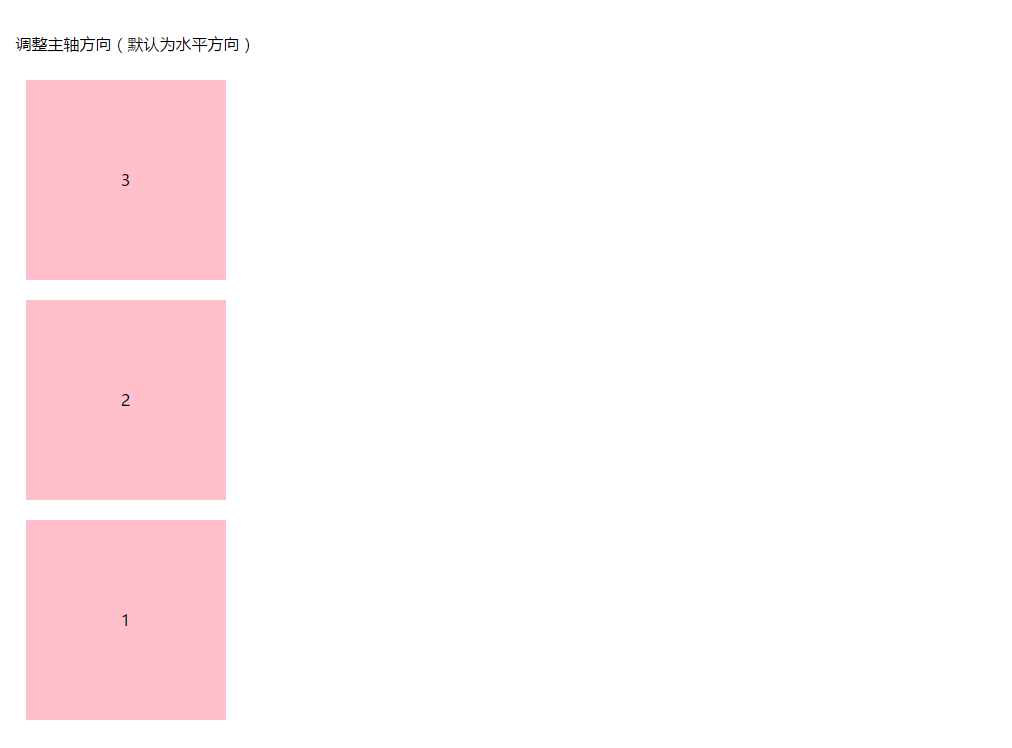
column-reverse

section ul {
display: flex;
flex-direction: column-reverse;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
弹性布局学习-介绍(一)
弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 align-items(四)
弹性布局学习-详解flex-wrap(五)
flex-direction

row

section ul {
display: flex;
flex-direction: row;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
column

section ul {
display: flex;
flex-direction: column;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
row-reverse

section ul {
display: flex;
flex-direction: row-reverse;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
column-reverse

section ul {
display: flex;
flex-direction: column-reverse;
}
section li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
margin: 10px;
background-color: pink;
list-style:none;
}
来源:https://www.cnblogs.com/chenyablog/p/6065298.html