先导
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
第一步:
我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。
安装方法:npm install 或者 cnpm install (注:cnpm命令是国内的镜像,速度会快一些)
第三步:
编译项目文件。
编译方法:npm run build
第四步:
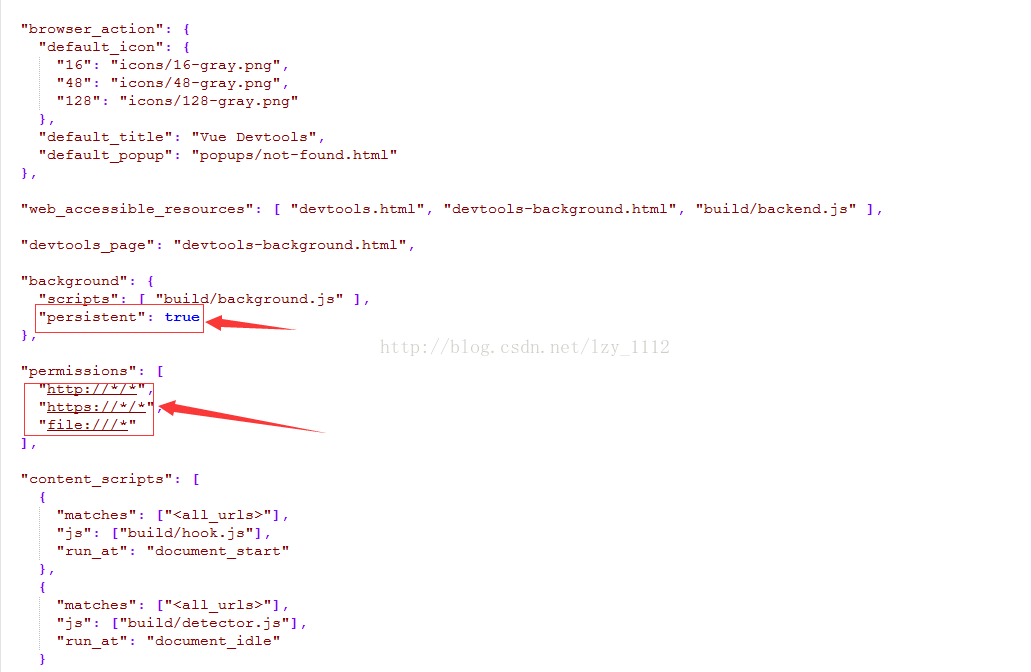
修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件。
persistent参数改为true,访问协议是否包含:1.http://*/*; 2.https://*/*; 3.file:///*;这三种情况
第五步:
添加至浏览器:
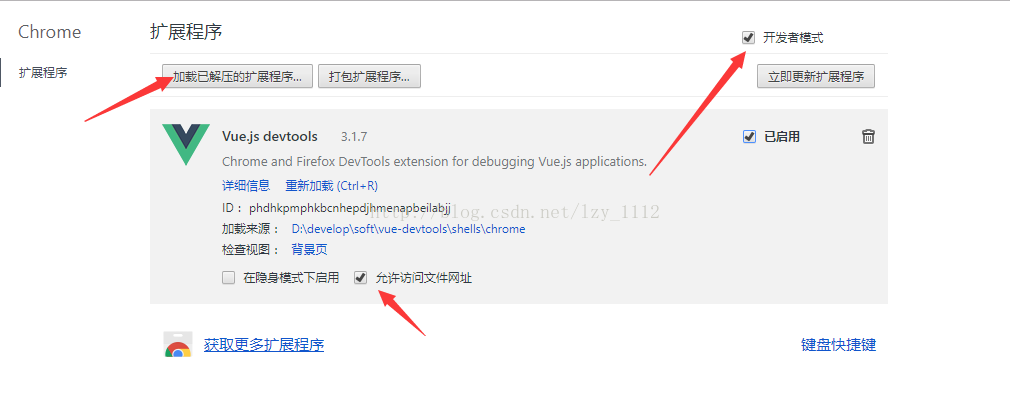
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,
然后点击“加载已解压的扩展程序...”按钮;选择vue-devtools>shells目录下的Chrome文件夹;
还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序...”按钮,先勾选“开发者模式”。如下图:
第六步:
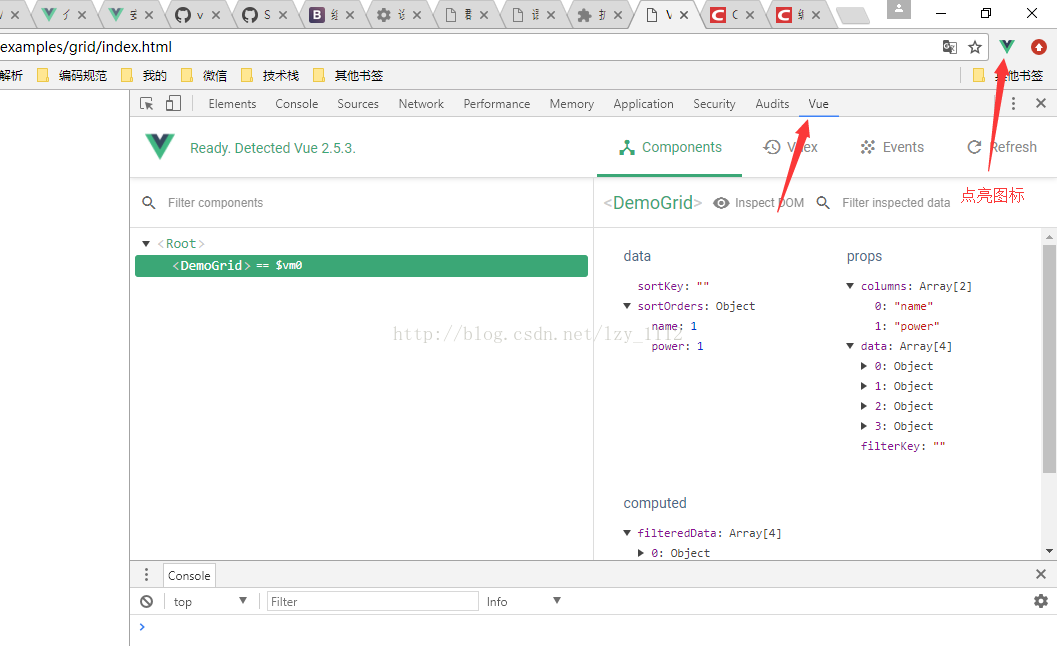
使用:
打开我们的vue应用,打开调试,点击vue扩展图标,就可以使用了。如下图:
注:如果点击vue扩展图标还是提示:
Vue.jsis detectendonthis page.Open DevToolsand lookfor the Vue panel
来源:https://www.cnblogs.com/youji8/p/9197260.html