本次需求要求:海报图固定,内置二维码动态
实现原理
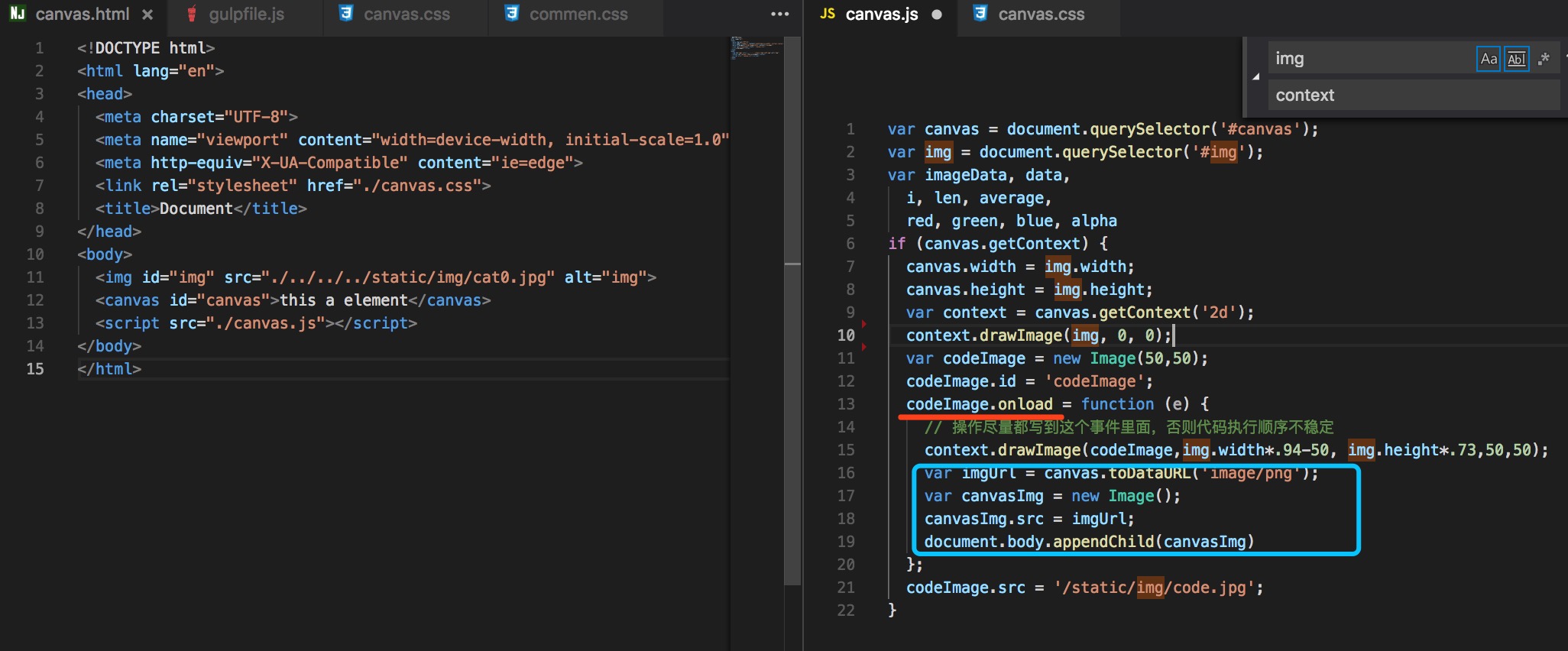
- canvas的drawImage()方法先后画出海报图、二维码
- 利用canvas的toDataURL()方法获取base64地址并在文档添加img节点
图片跨域问题(给元素添加crossorigin属性)
- image.setAttribute('crossorigin', 'anonymous');
- 参考资料https://www.zhangxinxu.com/wordpress/2018/02/crossorigin-canvas-getimagedata-cors/
第二部可以实现微信长按图片弹出识别图中二维码的提示;而长按canvas图片是没提示的
下面贴图

代码地址 code
来源:oschina
链接:https://my.oschina.net/u/2994006/blog/1858714