1.优点
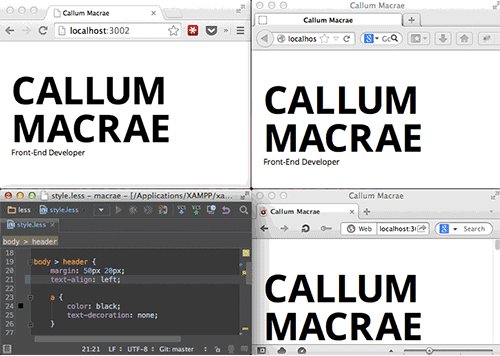
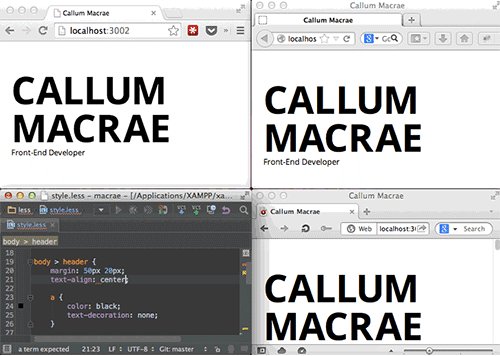
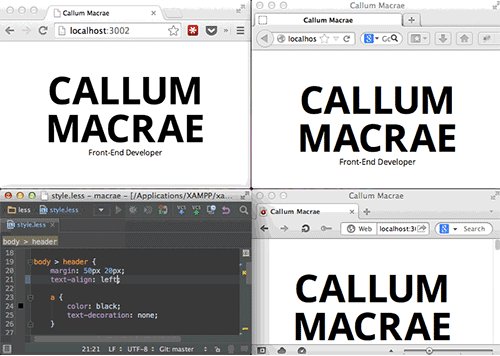
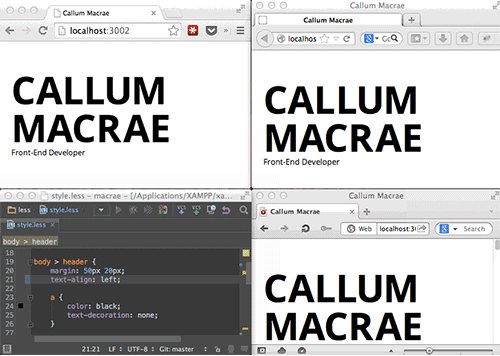
BrowserSync能让PC、各移动设备使用各种浏览器的页面同时实时地响应文件的更改,而不用刷新操作。
而且,当在其他一个设备上进行点击等行为时,该行为也会同步到其他浏览器中

2.安装
【1】安装nodejs,
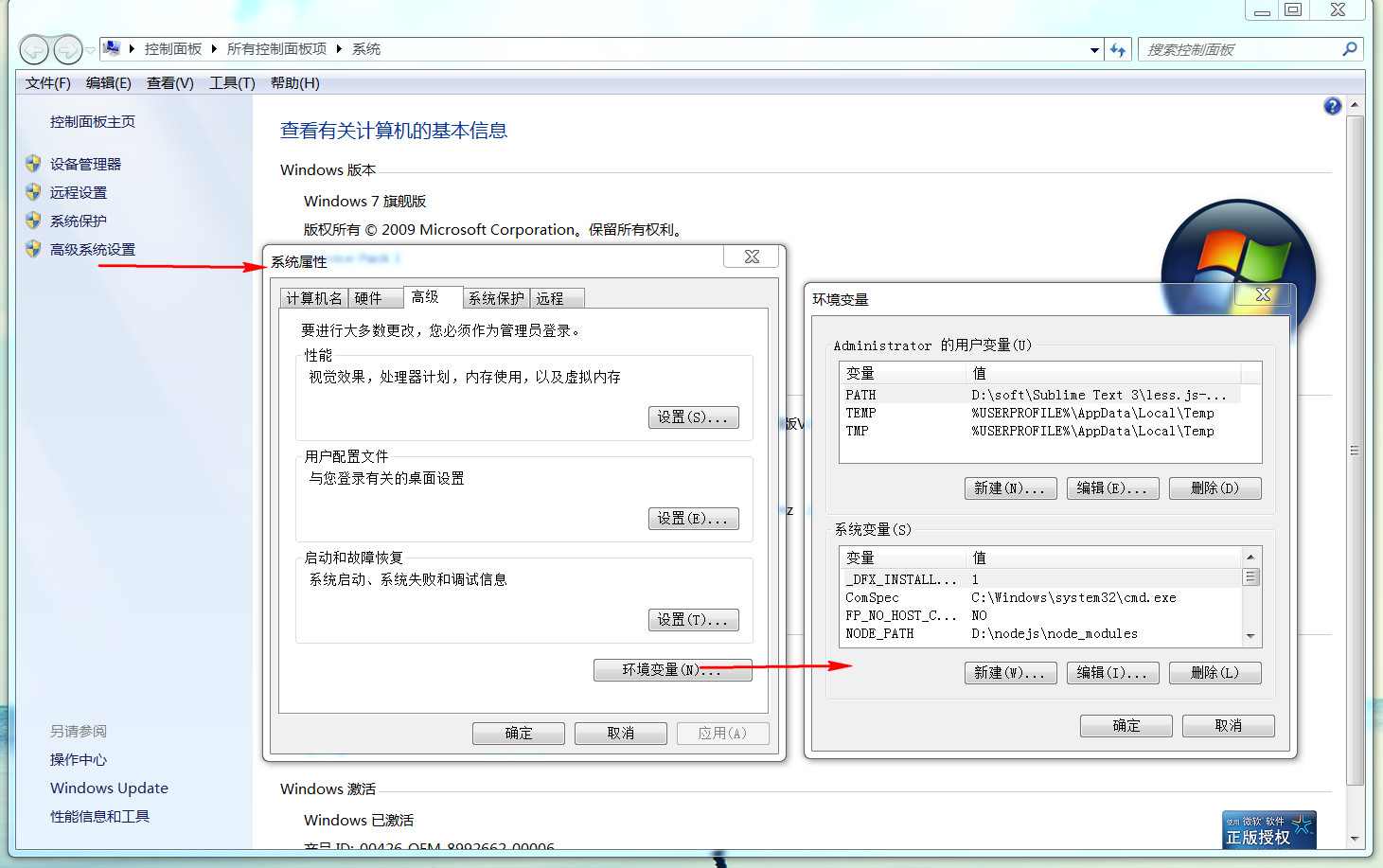
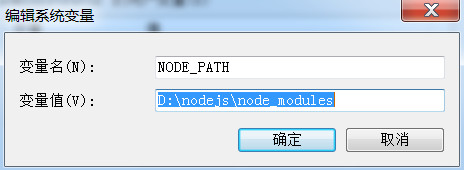
官网下载安装之后,配置两个环境变量。一个是PATH上增加node.exe的目录D:\nodejs,另外一个是增加环境变量NODE_PATH,
值为D:\nodejs\node_modules。

 |
 |
【2】安装express:npm install express -g, 安装完成后,在命令行里面输入node -v如果输出nodejs的版本则安装成功

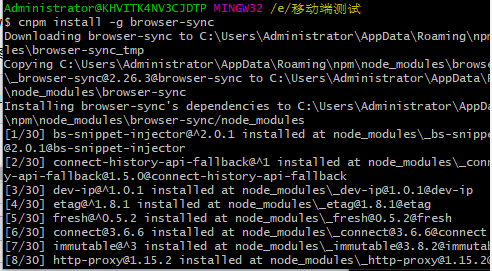
【3】BrowserSync 安装 npm install -g browser-sync

【4】BrowserSync监听
先用Visual Studio Code打开vue项目,执行 npm run dev or npm run serve把项目运行起来,地址为 http://localhost:8080/,
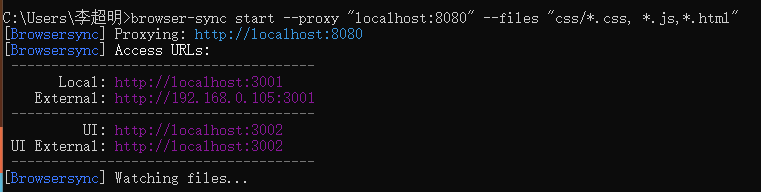
然后在cmd下执行browser-sync start --proxy "localhost:8080" --files "css/*.css, *.js,*.html"监听(逗号隔开多个文件类型),会出现以下提示

【5】调试
电脑调试地址
Local: http://localhost:3001
移动端(安卓,苹果手机,iPad等各种浏览器都行)调试地址
http://192.168.0.105:3001
注意:电脑和移动设备需要在同一个局域网内。而且,移动端无法访问localhost,移动端则访问电脑在局域网的IP,ipconfig可以查找。
来源:oschina
链接:https://my.oschina.net/u/4161514/blog/3194758