如果我们在安装Nuxt.js时候忘记安装Ele-ui的环境,那么我们不要着急
-
首先在项目下 终端运行此命令
npm install element-ui --save -
在plugins文件夹下,创建ElementUI.js配置文件

ElementUI.js
import Vue from 'vue'
import Element from 'element-ui'
import locale from 'element-ui/lib/locale/lang/zh-CN'
Vue.use(Element, { locale })
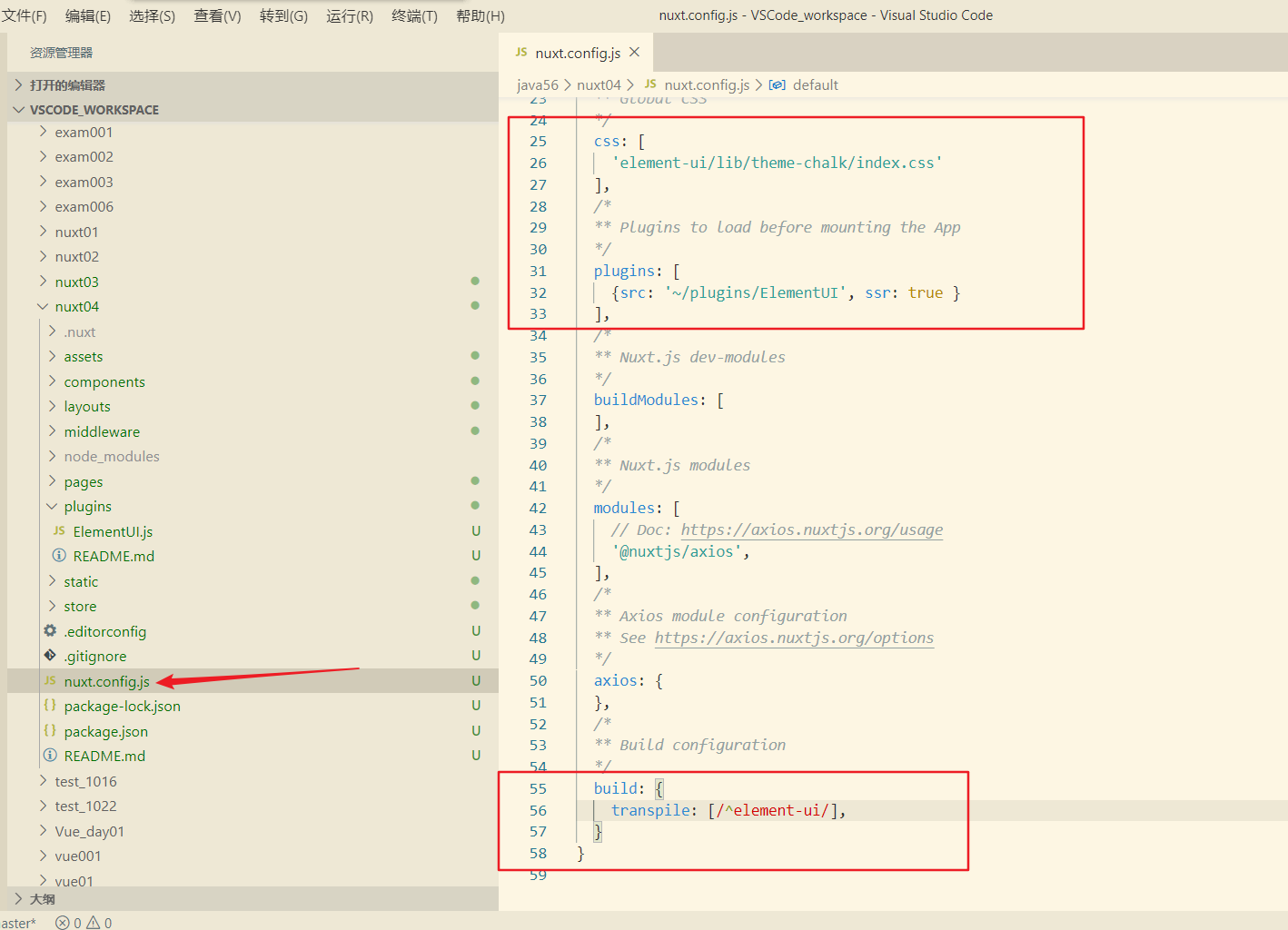
- 在nuxt.config.js中添加配置
css: [
'element-ui/lib/theme-chalk/index.css'
],
plugins: [
{src: '~/plugins/ElementUI', ssr: true }
],
build: {
transpile: [/^element-ui/],
}
添加时需注意(下图帮助大家快速锁定位置)
本篇问题解到此结束
您的支持就是我进步的动力!~
来源:oschina
链接:https://my.oschina.net/lixingsikao/blog/3194570