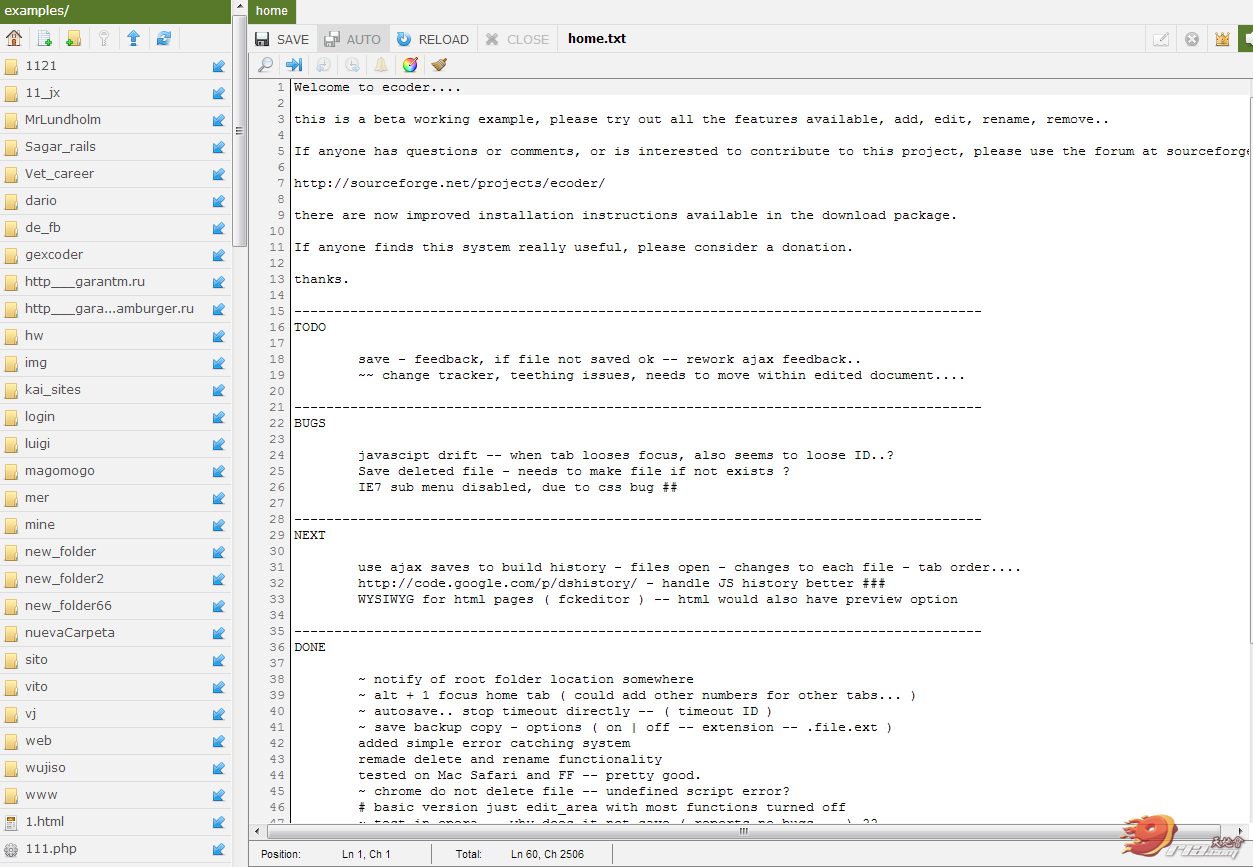
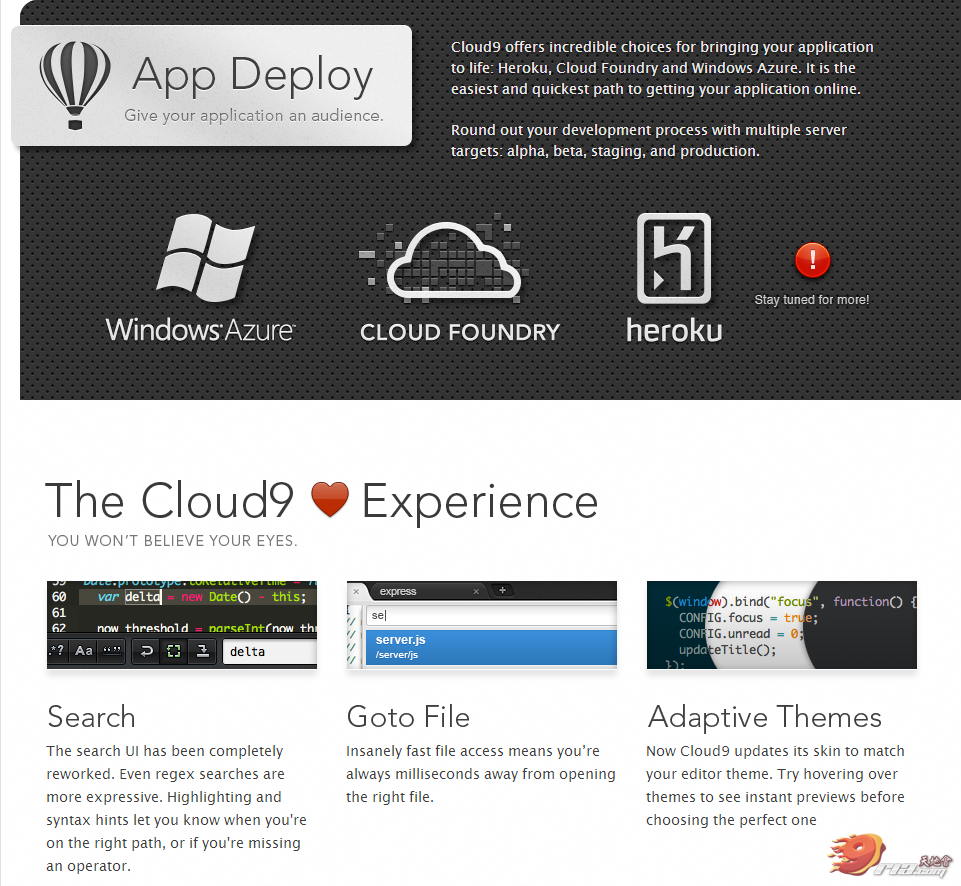
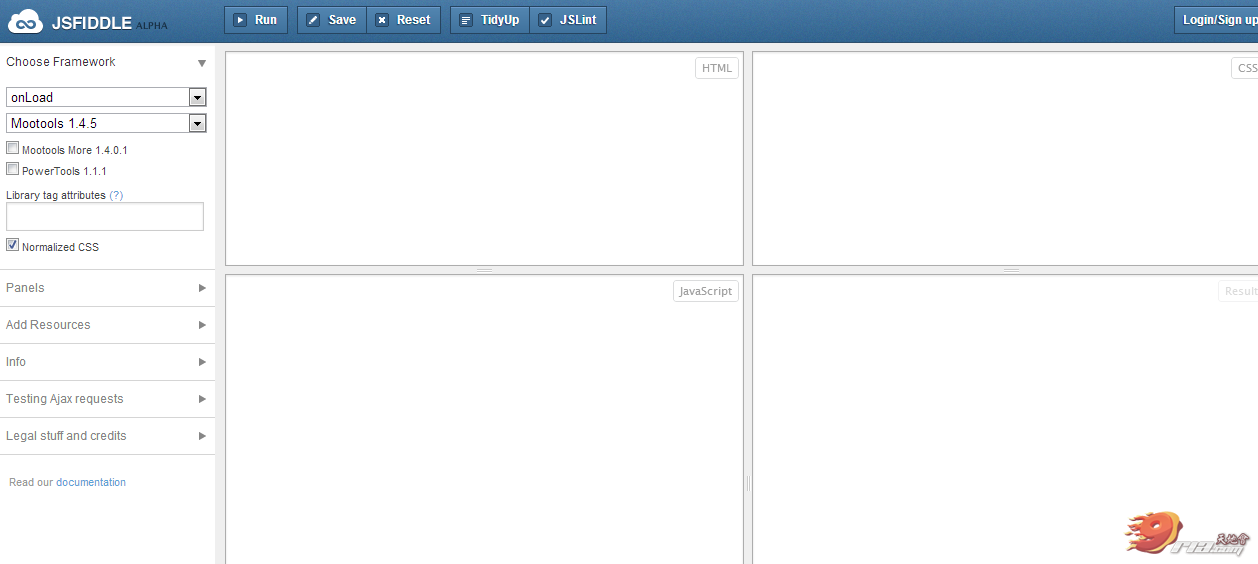
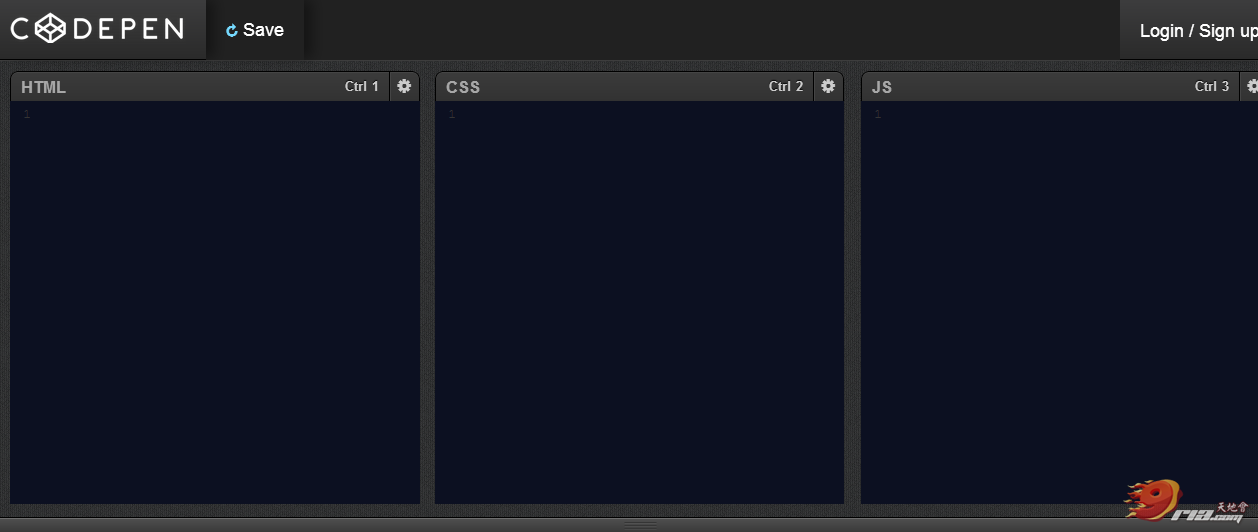
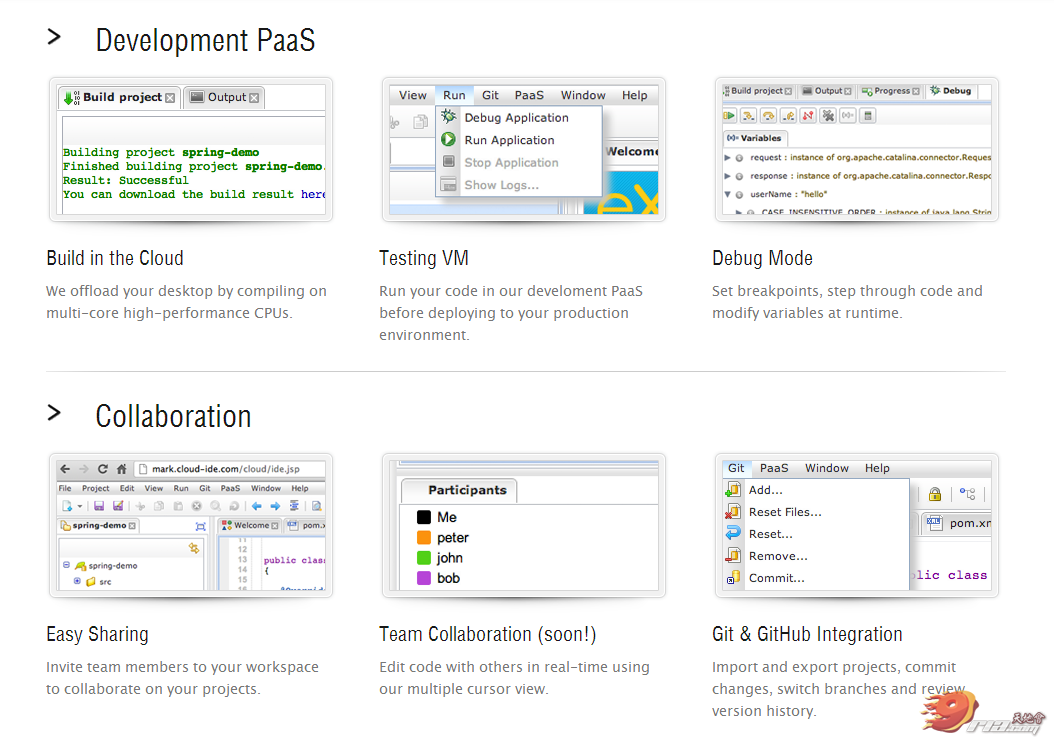
| Compilr Compilr 是一个在线的集成开发怀集(IDE),目前支持9种编程语言:C、C++、C#、Java、JavaScript、PHP、Python、Ruby 和 Visual Basic。 Compilr 由坐落于加拿大新斯科舍省的 Ninja Otter Inc 公司开发。 CodeMirror CodeMirror是一个利用JavaScript实现代码编辑器。它为使用者提供了几乎覆盖全部流行编程语言的代码高亮和自动缩进功能,在浏览器之上构建了一个简易的IDE。 基于此,许多CodeMirror插件已经出现,例如JavaScript的代码补全插件、搜索插件、代码折叠插件、XML标签自动闭合插件等等。 Codeanywhere CodeAnyWhere:基于浏览器代码编辑器是可以运行在浏览器上的代码编辑器,内嵌强大的FTP客户端,支持多数流行的网页格式,支持编辑多种类型的文件。 Thimble Firefox 浏览器背后的非营利性组织 Mozilla 宣布推出了一个名为 Thimble 的 HTML/CSS 在线交互式学习网站,该站是 Mozilla 新近推出的 Webmaker 计划 的组成部分,旨在帮助普通用户在线学习编写 HTML 和 CSS。 Thimble 提供的是双面板设计,左侧为带语法高亮的代码编辑,右侧可实时预览网页效果,如果用户对效果满意,可通过右上方的蓝色 “Publish” 按钮一键发布,还可通过提供的 Twitter 发布按钮与好友分享你的设计成果。 Thimble 提供了“Start from scratch” 从零开始 和 按案例学习两种模式,前一种模式下,Thimble 相当于充当了一个带实时预览的纯编辑器的角色,由用户在里面自由摸索创造;按案例学习模式下则提供了大样的真实案例(目前为 12 个,后续会增加),每个案例里都有详细的注释。 Dabblet 跨浏览器兼容,对前端攻城师们来说是一个不得不处理的问题。为了在浏览器间呈现统一的显示效果,攻城师们不仅要为每个游览器添加 CSS 前缀,甚至还需要用到一些特殊的 CSS Hack 技巧。于是, jsFiddle、 JSBin 等前端代码的在线测试工具应运而生。然而,使用 jsFiddle 仍有很多 不便之处。为了解决这个问题,前端攻城师 Lea Verou 自己动手,开发了一个名为 Dabblet 的 HTML 和 CSS 代码段在线测试工具。 Dabblet 支持用 Github 帐号登录,测试的代码段既可以匿名保存也可以保存在用户的 Github:gist 中,以便用户将代码段嵌入自己的站点或是进一步分享给其他人。更多使用说明,请参考 Lea Verou 撰写的 指南。 jsBin JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。 Ecoder ecoder是一个基于Web的代码编辑器,采用PHP和JavaScript开发。它包括:实时语法加亮,一个文件浏览器,一个文件上传器和一个标签系统能够实现直接在服务器上同时编辑多个文件。 Codeita Codeita是一个基于云的Web开发应用,它面向设计师和程序员,提供Web应用程序开发套件,它允许用户开发并上传代码,集思广益,沟通交流,然后将公布的项目和文件到Web服务器。 与GAE和SAE类似,Codeita提供了一个现成的开发环境。但Codeita则更加清爽而简洁。 Codeita的功能菜单只有三项:项目、成员、设置。项目管理中,可以创建、配置和删除多个项目。Codeita提供了100MB的存储空间,如果用来存放和调试代码,足够同时进行多个项目了。在项目的配置界面中,我们可以针对某个项目进行文件管理、项目分享、数据库配置和项目发布。 Codeita提供了FTP账号方便进行文件的管理。在创建一个项目之后,FTP进去可以看到以项目名命名的文件夹。把文件上传到那个文件夹里面。当然也可以通过Codeita管理面板的项目管理里上传文件。我们可以上传一个WEB应用程序以便测试。 Cloud9 Cloud9 IDE是一个基于Node.JS构建的JavaScript程序开发 Web IDE。它拥有一个非常快的文本编辑器支持为JS, HTML, CSS和这几种的混合代码进行着色显示。Cloud9 IDE还为node.js和Google Chrome集成调试器可以在IDE中启动、暂停和停止。能够在云计算环境中测试和部署你的代码。使用WebDAV,它还可以连到远程工作台。 Cloud9 IDE拥有一个插件系统用来扩展现有功能,当前该IDE已经捆绑好几个插件。 jsFiddle 很强大的JS在线调试工具,支持多种应用多种主流框架,可以在线直接编辑调试:HTML、CSS、JavaScript,用起来非常方便,而且还可以将调试好的结果以非常简洁的页面直接嵌入在其他网页里,这样我需要写演示用的JavaScript实例代码的时候,就完全可以在jsFiddle里面直接完成编写后调试,再将结果直接嵌入Blog正文里即可了,真的是很方便的选择,如下所示(这个例子只能在Firefox里查看Result效果)。 CodePen CodePen受启发于jsFiddle和Dribbble,它为网页开发者提供了一个展示和交流技艺的平台。只要拥有一个GitHub帐号,即可登录其中分享、展示自己的作品,非常利于专业交流。 eXo Cloud IDE eXo Cloud IDE(译注:http://cloud-ide.com/ eXo Cloud IDE是一个基于Web的IDE代码编辑工具,类似的服务还有Cloud 9,同样也支持发布应用到Cloud Foundry http://C9.io) 现在支持 Cloud Foundry 部署,涵盖 Cloudfoundry.com、Micro Cloud Foundry 及任何其他 VMC 兼容的实例。开发人员现在可以更快、更轻松地将应用程序部署到任意 Cloud Foundry 部署目标,一切均在 eXo IDE 中直接完成。eXo 是一个托管开发环境,团队可以在其中相互协作,构建 HTML5/JavaScript 应用程序或 Java、PHP 和 Ruby Web 应用程序。 |
来源:oschina
链接:https://my.oschina.net/u/865151/blog/98785