本文内容:
- header
- nav
- article
- footer
- section
- aside
- datalist
- 音频标签:
-
- audio
- 视频标签:
- video
- 插入媒体标签:
- embed
- 新增input属性
首发日期:2018-04-25
header
- 功能:header标签定义页面的页眉信息。【主要用于定义结构,一般来说也可以使用其他方式来创建头部,但使用header就标注出了这个结构是头部,比其他多出了语意】
- 例子:比如一些网上商城的顶部logo信息
- 示例:
<body> <header id="header" class="" style="background-color: orange;"> <div style="float:left"> Logo </div> <div style="float:right"> <span>登录</span> <span>登录</span> </div> <div style="clear:both"></div> </header><!-- /header --> </body>
nav:
- 定义导航链接。【主要用于定义结构,一般来说也可以使用其他方式来创建导航,但使用nav就标注出了这个结构是导航,比其他多出了语意】

- 示例:
<nav class=""> <ul> <li><a href="#">食品</a></li><!-- --><li><a href="#">电器</a></li><!-- --><li><a href="#">电子数码</a></li><!-- --><li><a href="#">书籍</a></li> </ul> </nav>
article:
- 功能:定义一个独立的内容【虽然本质上它还是网页中的内容,但特别的是,它就像浏览论坛时浏览某一个帖子一样,它有自己的相对独立的内容,比如它可以有标题(比如帖子的标题)、可以有页尾(比如底部的评论回复区)】
- article比p,比div多了语意,虽然理论上都可以使用div来实现,但多出了语意。【比如一本书可以一章可以有多个段落,但可以有几章,而article的语意就像章节,它的内容是独立的,而不是仅仅的“段落”】
- 示例:
<article> <header id="header" class=""> 头部:菜鸡互啄区 </header><!-- /header --> <h2>是道德的沦丧,还是。。。</h2> 贪玩蓝月,你没玩过的全新版本 <footer> 底部:欢迎评论 </footer> </article>
footer
- 功能:用来定义页尾。【主要用于定义结构,一般来说也可以使用其他方式来创建页脚,但使用footer就标注出了这个结构是页脚,比其他多出了语意】
- 示例:
<footer> <div style="float:left;margin-right: 10px;"> <div style="font-weight: bold;">合作伙伴</div> <div>支付宝</div> <div>baidu</div> </div> <div style="float:left"> <div style="font-weight: bold;">帮助信息</div> <div>企业信息</div> <div>联系方式</div> </div> </footer>
section:
- 功能:定义网页的中的“区块”【比p多出语意“区块”,而又比div少出样式之意,div更多的用来定义样式,而session可以用来做结构划分】【如果article是一篇文章的话,那么session可以某块围绕一个论点的文章内容】
- 示例:
<section> <h3>小标题:如何学习马克思</h3> <p>...巴拉巴拉</p> </section>
aside:
- 功能:aside标签定义其所处内容之外的内容。【aside有语意“其他的内容”,比如说一篇文章有一些其他的相关内容,比如谈到贝叶斯模型,但本文不是主要谈论贝叶斯模型而仅仅以贝叶斯作为一个小点,而又想给出“其他的内容”来描述贝叶斯模型的时候,就可以使用aside】
- 示例:
<section> <p>xxx可以用到贝叶斯模型、马尔可夫模型xxx</p> <aside> <h3>贝叶斯模型</h3> <p>贝叶斯模型是xxxx</p> </aside> <aside> <h3>马尔可夫模型</h3> <p>马尔可夫模型是xxxx</p> </aside> </section>
datalist
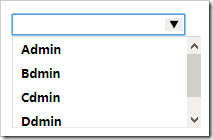
- datalist标签用来定义选项列表【就像QQ好友列表中,可以输入部分信息来查找到对应的好友】【datalist需要与input输入框配合】【input中的值可以不是datalist中的】
- 示例:
<form action="" method="get"> <input type="text" name="user" list="userlist" /> <datalist id="userlist"> <option value="Admin"></option> <option value="Bdmin"></option> <option value="Cdmin"></option> <option value="Ddmin"></option> <option value="AAdmin"></option> <!-- 也可以像下面一样写, --> <option>牛牛</option> <option>熊大</option> </datalist> <input type="submit" > </form>
audio:
- 功能:可以用来定义音乐。
- 属性:
- src:定义要播放的音乐的url地址
- contorls:定义是否使用播放控件(控件有声音大小、停止播放等按钮)
 【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】
【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】 - autoplay:定义音乐自动播放【这些属性的设置既可以仅仅使用autoplay,也可以使用autoplay="autoplay"】
- loop:定义循环播放【这些属性的设置既可以仅仅使用loop,也可以使用loop="loop"】
- 示例:
<audio src="一眼万年.mp3" controls autoplay ></audio>
有时候可以使用“兼容模式”,由于有些网页不支持某些格式或无法播放某音乐,所以需要“多个源”<audio loop controls> <source src="bg.mp3"> <!-- 当第一个无法播放时,播放第二个源的音乐 --> <source src="一眼万年.mp3"> </audio>
补充:
- 标签中间可以有内容,这个内容只有在不支持audio标签的浏览器中才会显示
video:
- 功能:定义一个视频
- 属性:
- src:指定视频的url
- controls:定义是否使用播放控件(控件有声音大小、停止播放等按钮)
 【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】
【这些属性的设置既可以仅仅使用contorls,也可以使用controls="controls"】 - autoplay:定义视频自动播放【这些属性的设置既可以仅仅使用autoplay,也可以使用autoplay="autoplay"】
- loop:定义视频循环播放【这些属性的设置既可以仅仅使用loop,也可以使用loop="loop"】
- 其他:可以设置标签的width,heigh
- 示例:
<video src="K:\cloudmusic\MV\Taylor Swift - Sparks Fly.mp4" controls></video>
同样的,有时候可以使用“兼容模式”,由于有些网页不支持某些格式或无法播放某视频,所以需要“多个源”<video autobuffer autoloop loop controls> <source src="0.mp4"> <source src="K:\cloudmusic\MV\Taylor Swift - Sparks Fly.mp4"> </video>
补充:
- 标签中间可以有内容,这个内容只有在不支持video标签的浏览器中才会显示
embed:
- 功能:embed标签用来定义插入的内容(媒体内容),比如可以插入swf
- 属性:
- src:定义插入的内容的来源url
- type:定义插入的内容的类型,值为各种MIME 类型
- 示例:
<embed src="动画演示.swf" ></embed>
如何在网页中插入“网易云音乐”:<embed src="//music.163.com/outchain/player?type=2&id=28293971&auto=0&height=66" ></embed>
新增的input属性(常用的):
新增的type值:
<input type="date" />
<input type="time" name="selecttime" >
- month:
- week:
- search
- range
- 功能:这是一个可拖动的滑动框

- 属性:
- min:定义滑动块的最小值
- max:定义滑动块的最大值
- value:定义默认值
- step:定义最小滑动距离
- 示例:
<input type="range" min="0" max="10" step="1">
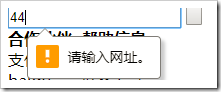
- url
- 功能:这个输入框能校验url的合法性
 【当提交的时候才会检测】
【当提交的时候才会检测】 - 示例:
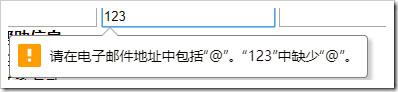
<form action="" method="post" > <input type="url" > <input type="submit" > </form> - 功能:这个输入框能够校验email的合法性

- 示例:
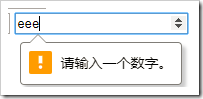
<form action="" method="post" > <input type="email" > <input type="submit" > </form> - number
新增的属性:
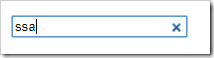
- list
- 功能:与datalist配合使用,用来显示输入框的提示选项(已经在datalist中演示了怎么使用了)
- placeholder
- 功能:设置输入框的提示
 【图中的用户名会随着输入自动消失,如果没有内容就又会显示出来】
【图中的用户名会随着输入自动消失,如果没有内容就又会显示出来】 - 示例:
<form action="" method="post"> <input type="text" placeholder="用户名"> <input type="submit" > </form> - multiple
- 功能:设置可以选择多个值
- 示例:
<input type="file" multiple="multiple" >
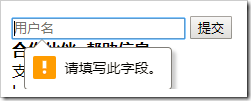
- required
- autocomplete
- 功能:设置下次是否自动完成【如果设置了,那么下次输入时会有上次输入的提示】

- 【注意:输入框需要name属性才能使得autocomplete生效】
- 也可以把autocomplete放到form中作为属性,代表整个表单都可以autocomplete,(然后也可以在某个输入框中设置autocomplete="off"来特定的不autocomplete)
- 示例:
<form action="" method="get" autocomplete="on" > <input type="text" placeholder="用户名" required="required" autocomplete="on" name="username"> <input type="submit" > </form>
- autofocus:
- 功能:设置是否自动获取焦点
- 示例:
<form action="" method="post" > <input type="text" placeholder="用户名" required="required" autofocus="autofocus"> <input type="submit" > </form> - pattern:
- 功能:可以用来验证输入框的输入是否合法【考虑到行为样式结构相分离,像这样的表单验证应该由javascript完成,所以这里不介绍】
来源:https://www.cnblogs.com/progor/p/8945071.html