indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。


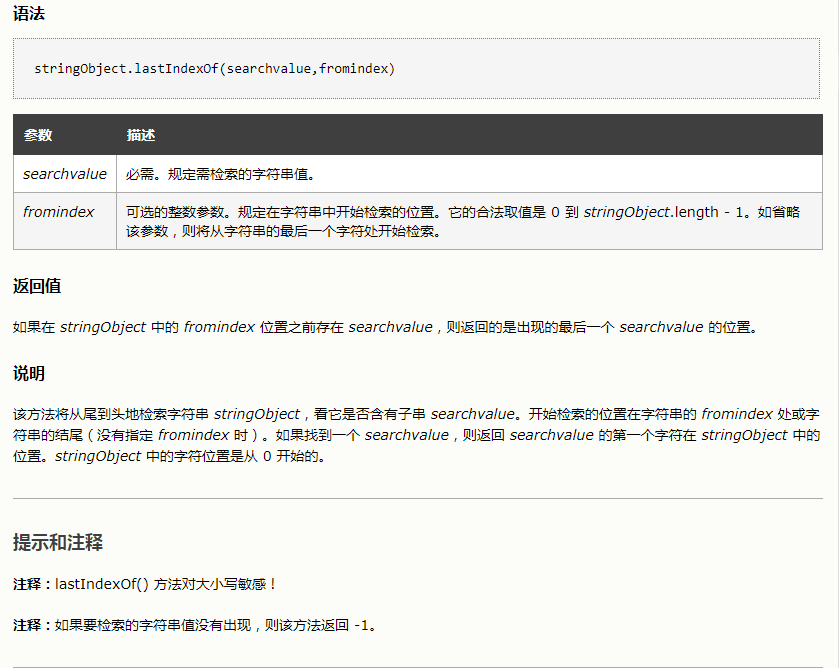
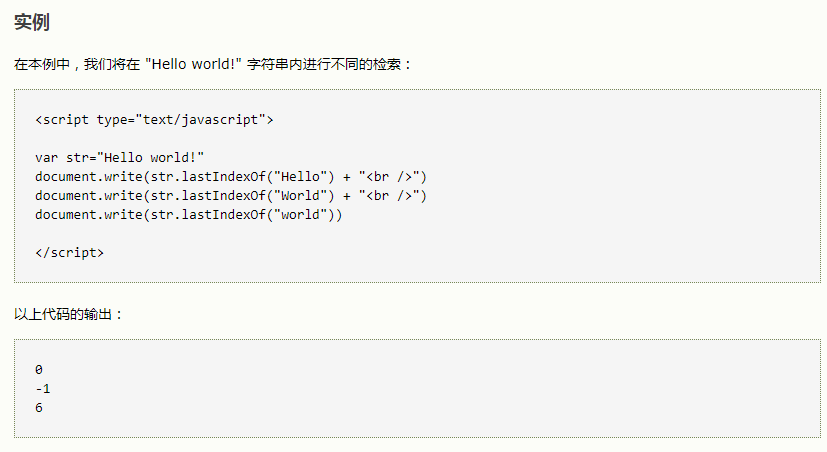
lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。


substring() 方法用于提取字符串中介于两个指定下标之间的字符。
定义和用法 substring() 方法用于提取字符串中介于两个指定下标之间的字符。 语法 stringObject.substring(start,stop) 参数 描述 start 必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。 stop 可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。 返回值 一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。 说明 substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。 提示和注释 重要事项:与 slice() 和 substr() 方法不同的是,substring() 不接受负的参数
例子
在本例中,我们将使用 substring() 从字符串中提取一些字符:
<script type="text/javascript"> var str="Hello world!" document.write(str.substring(3)) </script>
输出:
lo world!
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
语法 stringObject.slice(start,end)
参数 |
描述 |
| start |
要抽取的片断的起始下标。如果是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符,-2 指倒数第二个字符,以此类推。 |
| end |
紧接着要抽取的片段的结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置。 |
返回值 一个新的字符串。包括字符串 stringObject 从 start 开始(包括 start)到 end 结束(不包括 end)为止的所有字符。 说明 String 对象的方法 slice()、substring() 和 substr() (不建议使用)都可返回字符串的指定部分。slice() 比 substring() 要灵活一些,因为它允许使用负数作为参数。slice() 与 substr() 有所不同,因为它用两个字符的位置来指定子串,而 substr() 则用字符位置和长度来指定子串。 还要注意的是,String.slice() 与 Array.slice() 相似。 实例
例子 1 在本例中,我们将提取从位置 6 开始的所有字符: <script type="text/javascript"> var str="Hello happy world!" document.write(str.slice(6)) </script> 输出: happy world!
例子 2 在本例中,我们将提取从位置 6 到位置 11 的所有字符: <script type="text/javascript"> var str="Hello happy world!" document.write(str.slice(6,11)) </script> 输出: happy
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。语法
stringObject.substr(start,length)
参数 |
描述 |
start |
必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。 |
length |
可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。 |
返回值 一个新的字符串,包含从 stringObject 的 start(包括 start 所指的字符) 处开始的 length 个字符。如果没有指定 length,那么返回的字符串包含从 start 到 stringObject 的结尾的字符。 提示和注释 注释:substr() 的参数指定的是子串的开始位置和长度,因此它可以替代 substring() 和 slice() 来使用。 重要事项:ECMAscript 没有对该方法进行标准化,因此反对使用它。 重要事项:在 IE 4 中,参数 start 的值无效。在这个 BUG 中,start 规定的是第 0 个字符的位置。在之后的版本中,此 BUG 已被修正。 实例
例子 1 在本例中,我们将使用 substr() 从字符串中提取一些字符: <script type="text/javascript"> var str="Hello world!" document.write(str.substr(3)) </script> 输出: lo world!
例子 2 在本例中,我们将使用 substr() 从字符串中提取一些字符: <script type="text/javascript"> var str="Hello world!" document.write(str.substr(3,7)) </script> 输出: lo worl
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
方法 charCodeAt() 与 charAt() 方法执行的操作相似,只不过前者返回的是位于指定位置的字符的编码,而后者返回的是字符子串。
语法 stringObject.charCodeAt(index) 参数 描述 index 必需。表示字符串中某个位置的数字,即字符在字符串中的下标。提示和注释 注释:字符串中第一个字符的下标是 0。如果 index 是负数,或大于等于字符串的长度,则 charCodeAt() 返回 NaN。 实例
在字符串 "Hello world!" 中,我们将返回位置 1 的字符的 Unicode 编码: <script type="text/javascript"> var str="Hello world!" document.write(str.charCodeAt(1)) </script> 以上代码的输出是: 101
来源:https://www.cnblogs.com/sherryweb/p/11475371.html