在案例的制作中我们经常需要展示一些数据,而为了更直观的效果则会需要用到一些图表辅助。ivx在拓展组件中已经为我们封装好了一些常用的图表组件,今天就说一下这些图表组件的应用场景和使用方法吧。
1.散点图
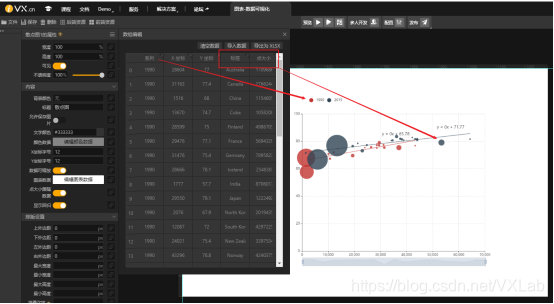
散点图是指在回归分析中,数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势,据此可以选择合适的函数对数据点进行拟合。通常用于比较跨类别的聚合数据。
它数据的值是一个对象数组(其他的图标组件也一样),依据散点图的特性默认包含系列,X坐标,Y坐标,标签和点大小五个对象。每个系列代表一类数据对象,XY坐标标明数据点在坐标系的位置,标签用于区分是每个系列各个数据点的,点大小则代表着每个数据点的数值,这个值是根据XY坐标的单位进行计算的,当然也可以设置关闭点大小跟随数据。
2.雷达图
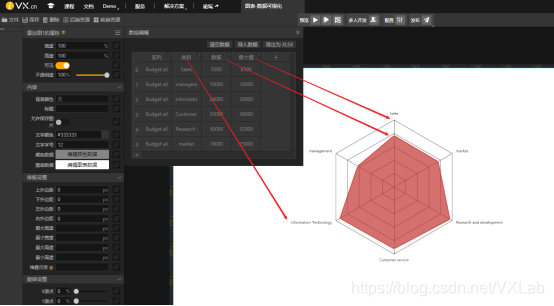
雷达图主要用于对某一对象的各项属性分析,例如企业经营状况——收益性、生产性、流动性、安全性和成长性的评价。
它的数据对象数组包含系列,类目,数据和最大值。系列依旧是区分不同的数据对象,类目则是每个数据对象都包含的一个属性。由于雷达图可以看做一种百分比表示,所以每个类目需要设置好最大值。(当然数据值比最大值还大是可以生效的,图表里会冒出来一个小尖尖,不过具体案例中还是要避免这种情况)
3.饼图
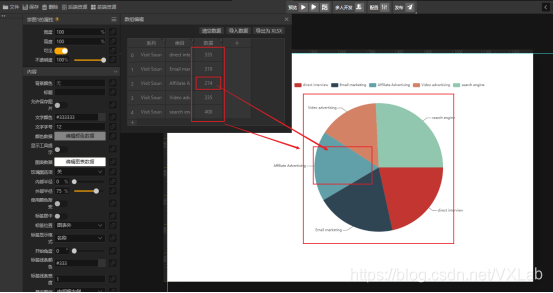
在工作中如果遇到需要计算总费用或金额的各个部分构成比例的情况,一般都是通过各个部分与总额相除来计算,而这种比例表示方法很抽象,我们可以使用饼图直接以图形的方式直接显示各个组成部分所占比例。
饼图的数据对象数组只有三项,系列,类目和数据。由于饼图的应用环境我们可知,一个饼图中一般只包含一个系列,而类目中的各项就是这个系列的各个组成部分,,各个类目的数据总和就是系列的总大小,然后就可以计算每一类目的大小及所占的比例。
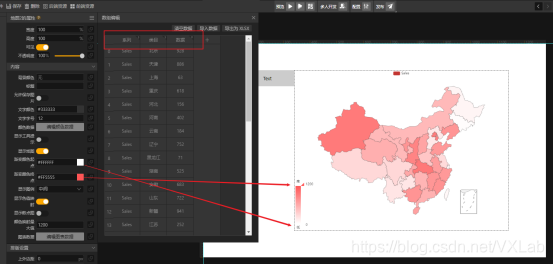
4.地图
地图图表组件中是中华人民共和国的地图,按行政区域划分的。可以用来统计某一商品在各地区的销售情况,所以一般系列只有一项,而类目就是各个地区。而数据的值也可由颜色深浅层次显示,可以更直观的观察,比较各地区的数值。当然,这里需要设置颜色的起始值,终值和最大映射值,然后颜色的起始值——终值,与0——最大映射值就会按比例对应起来。
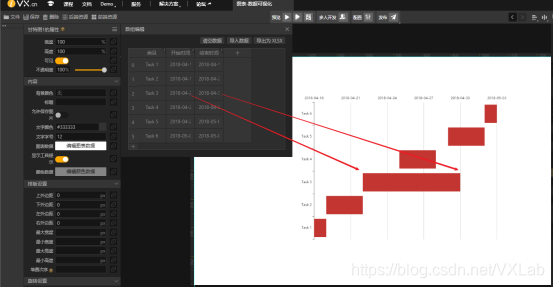
5.甘特图
甘特图以图示通过活动列表和时间刻度表示出特定项目的顺序与持续时间。一条线条图,横轴表示时间,纵轴表示项目,线条表示期间计划和实际完成情况。直观表明计划何时进行,进展与要求的对比。因此,甘特图常用于项目管理。
甘特图的数据对象数组分为类目,起始和终值事件。类目对应Y轴上不同的项目,起始和终值时间对应时间轴上该类目的线条图的范围。
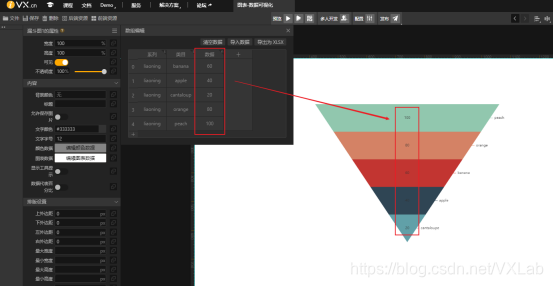
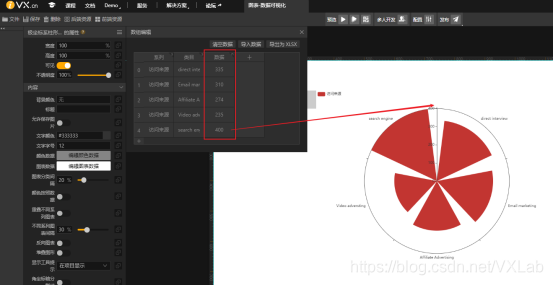
6.漏斗图
漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。例如电商网站,营销推广和CRM。以网站为例,漏斗图可以显示某些关键路径转化率的分析,不仅显示了用户在进入流程到实现目标的最终转化率,同时还可以展示整个关键路径中每一步的转化率。
漏斗图的系列是同一数据对象,类目则代表不同关键路径。同时我们还发现图表中是按从大到小,由上至下排列了各项类目,而且图表中各项类目的图形宽度与类目的数据值是成比例的。例如demo中的数据我们可以理解有100个人买了桃子,这买桃子的100人中又有80人买了橘子,这买了橘子的80人中双有60人买了香蕉,这买了香蕉的60人中叒有40人买了苹果,这买了苹果的40人中叕有20人买了哈密瓜。(唉!人类的本质果然是复读机,而且还好数据不多,要是再多一条我还真不知道包含五个又的字)
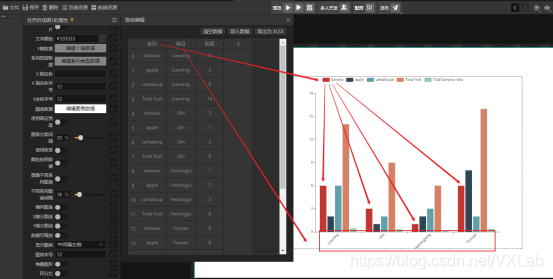
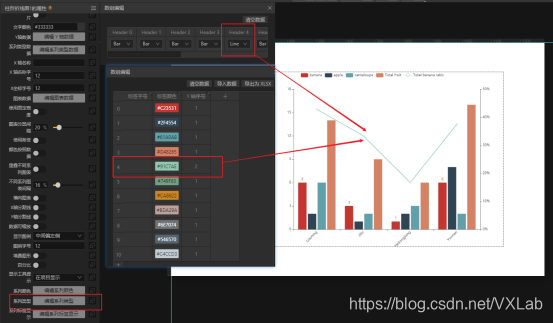
7.柱形折线图
柱形图由一系列垂直条组成,通常用来比较一段时间中两个或多个项目的相对尺寸。例如,不同产品季度或年销售量对比、在几个项目中不同部门的经费分配情况、每年各类资料的数目等。是应用较广的图表类型。
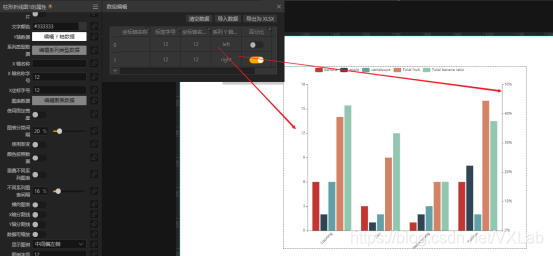
柱形折线图的数据对象数组包含系列,类目和数据。X轴以类目和系列划分,Y轴表示数据值大小。
柱形折线图也可以编辑Y轴数据选择百分比单位或者标准单位并选择出现在图标的左侧还是右侧。
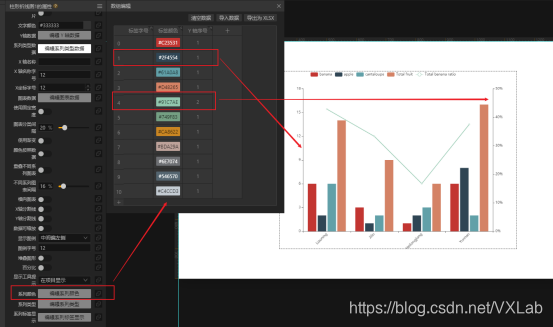
在编辑系列类型数据中,每个颜色的标签可以设置以哪个Y轴的单位来显示数据。(这里的标签颜色也可以在编辑系列颜色中设置)
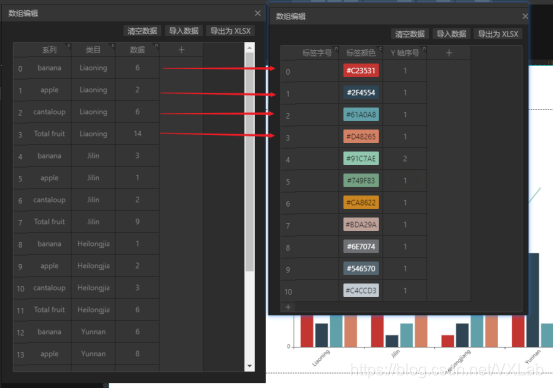
而颜色标签与图表数据的关系则如下图是一一对应的,第五行的banana是重复的,所以依旧绑定的颜色标签和第一行的banana一样。
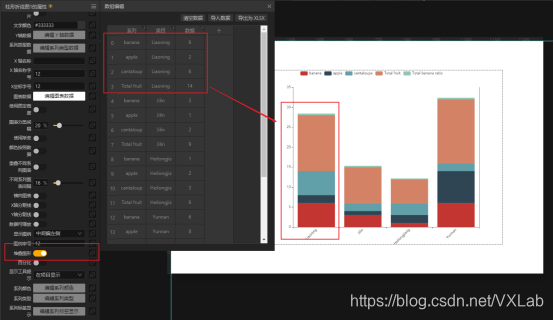
如果开启堆叠图形,则图表会把不同系列的某一类目堆叠起来统计总和,不过在一个类目的条形图里还是可以看到各个系列的比例及数值(不要开启颜色按照数据属性)。
还有两个属性会变换图标的状态,编辑系列类型。它可以把显示效果由柱形图变成折线图,如我们选择标签4号,他在编辑系列类型中赌赢的是header4,我们将其由bar改为line,则图表中该系列的柱形图就变成了折线图。(不然你以为他为什么叫柱形折线图)
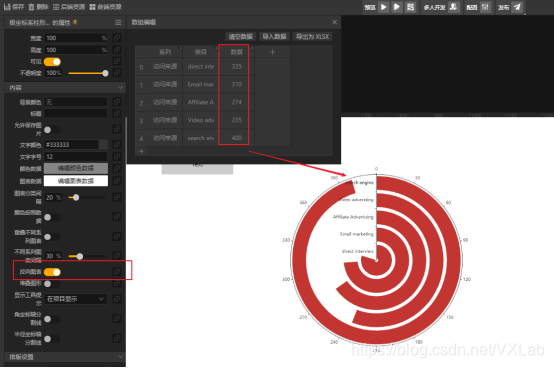
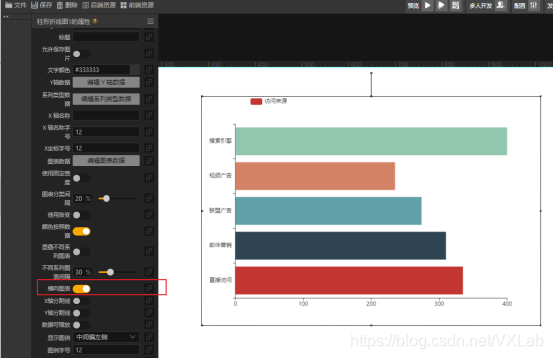
8.极坐标系柱形图
极坐标系柱形图是柱形图在极坐标系下的一种变形。而且含有两种状态,反向图标关闭下的普通状态。此时我们对比柱形图可以理解X轴缩成了圆的中心点,而原来的长方形条柱也变成了一个扇形的形状,扇形的半径就代表了数据的大小,而其中最大的数据值则等同圆的半径。
在开启反向图表后,极坐标系柱形图的状态就如下图所示,可以对比一下开启了横向图表的柱形图。可以理解是将柱形图的X轴收尾相连起来,原来的0-最大值等比例对应0-360°,不过为了避免显示出现混淆其实是用了比360°略小的一个值为最大值。

9.总结
可以看出,使用图表组件最重要的就是数据与图表的关系,即数据与图表显示的对应,数据变化与图表显示变化的对应。实际案例的应用环境是很多变的,不会有一个万能demo可以满足任何场景,所以要想在实际案例中让图表展示出我们想要的效果,就必须掌握其中的逻辑,只有这样才可以举一反三,以不变应万变。
来源:51CTO
作者:iVX研究所
链接:https://blog.51cto.com/14556317/2477836