iview官网中和网上的例子中使用的都是webpack方式,需要import js文件,但是由于项目架构比较简单,没有使用webpack,纯html和js进行交互。所以这里就直接使用js文件引用方式。
1.js版本要求
iview官网中的写法,vue-i18n只支持到5.0.3版本,高一个版本会报错(Vue.locale not a function)。
Vue.use(VueI18n);
Vue.use(iView);
Vue.config.lang = 'zh-CN';
Vue.locale('zh-CN', zhLocale);
Vue.locale('en-US', enLocale);
2.iview语言文件引入
由于纯js方式引用,所以iview的语言文件需要做修改。去除export default等关键词,改为全局变量方式。
var zhLocale= {
i: {
locale: 'zh-CN',
select: {
placeholder: '请选择',
noMatch: '无匹配数据',
loading: '加载中'
},
...
语言文件下载(zh-CN、en-US):
https://files.cnblogs.com/files/xcong/lang.zip
3.代码预览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/iview/2.4.0/styles/iview.css" rel="stylesheet">
<script src="../../commons/iview/lang/en-US.js"></script>
<script src="../../commons/iview/lang/zh-CN.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
</head>
<body>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-i18n/5.0.3/vue-i18n.min.js"></script>
<script src="https://cdn.bootcss.com/iview/2.4.0/iview.min.js"></script>
<div id="app">
<p>{{$t('i.page.prev')}}</p>
切换语言:
<i-select v-model="SelectLang" @on-change="OnSelectLang" style="width:200px">
<i-option value="zh_CN">中文简体</i-option>
<i-option value="en_US">English</i-option>
</i-select>
<page :total="100"></page>
<br>
<p>1.{{$t('Name')}}</p>
<p>2.{{$t('sayHello',{name:"1"})}}</p>
</div>
<script type="text/javascript">
var Main={
data(){
return{
SelectLang:'zh-CN'
}
},
methods:{
OnSelectLang:function(){
var lang=this.SelectLang;
localStorage.setItem('CRMLang',lang);
window.location.reload();
}
}
}
var selfMessageCN={
Name:"张三",
sayHello:"你好,{name}"
}
var selfMessageEN={
Name:"zhangsan",
sayHello:"hello,{name}"
}
const messages = {
zh_CN: $.extend({},zhLocale,selfMessageCN),
en_US:$.extend({},enLocale,selfMessageEN),
}
// Create VueI18n instance with options
// set locales
Object.keys(messages).forEach(function (lang) {
Vue.locale(lang, messages[lang])
})
Vue.config.lang = localStorage.getItem("CRMLang")||"zh_CN";var Component = Vue.extend(Main);
new Component().$mount('#app');
// Now the app has started!
</script>
</body>
</html>
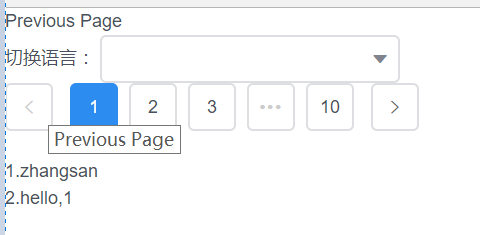
4.效果图


来源:https://www.cnblogs.com/xcong/p/7747758.html