伪类选择器
伪类专门用来表示元素的一种特殊的状态
比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框
当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
有四个伪类可以让你根据访问者与该链接的交互方式,将链接设置成4种不同的状态:
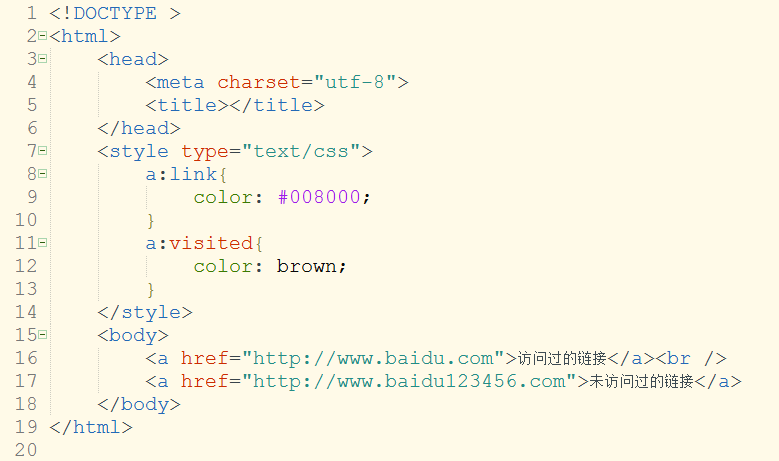
* 正常链接:- a:link
* 访问过的链接:- a:visited(只能定义字体颜色)
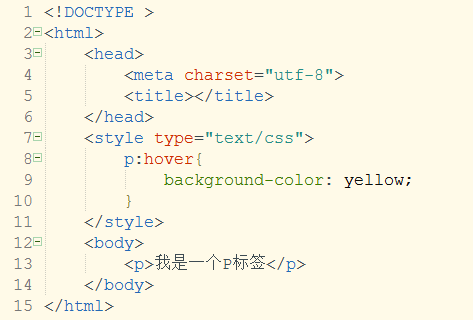
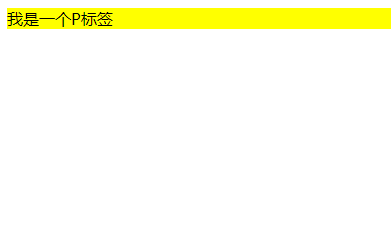
* 鼠标滑过的链接: -a:hover
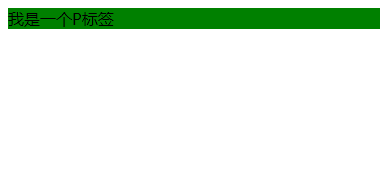
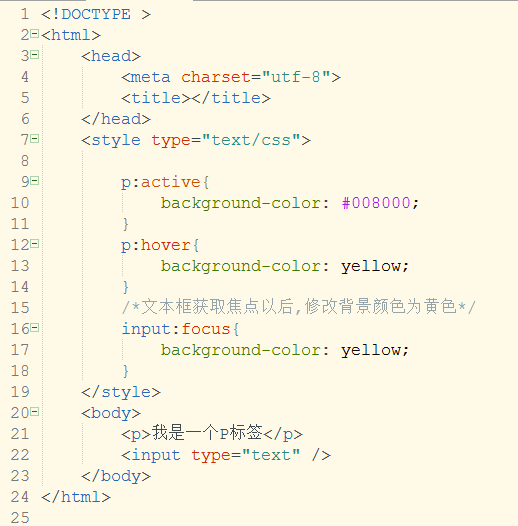
* 正在点击的链接: -a:active
* 获取焦点:-:focus
* 指定元素前:-:before
* 指定元素后:-:after
* 选中的元素:-::selection

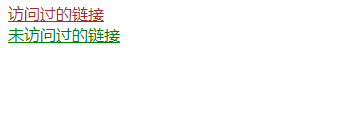
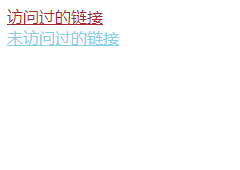
访问过的呈现紫色,未访问过呈现蓝色:

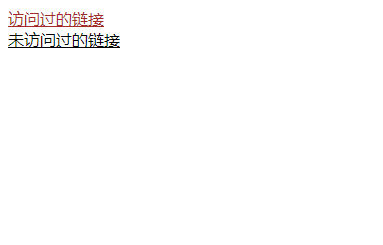
为访问过的链接设置一个颜色为深红色
浏览器是通过历史记录来判断一个链接是否访问过
由于涉及到用户的隐私问题,所以使用visited伪类只能设置字体的颜色






:hover 和 :active也可以为其他元素设置
(IE6中不支持对超链接以外的元素设置)




* 获取焦点:-:focus
* 指定元素前:-:before
* 指定元素后:-:after
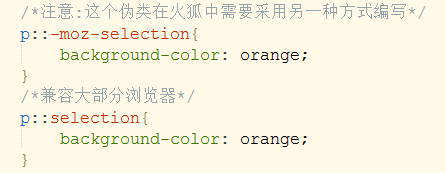
* 选中的元素:-::selection


点出来后:




来源:https://www.cnblogs.com/XiaMengJie/p/12443886.html