1、长按按钮N秒后触发函数
实现步骤:
(1)手指按在按钮范围时开始一个定时器,设置两个变量,其中一个记录按下的时间,每过一秒就加1,另一个记录手指是否有移动过
(2)手指按下后,如果手指有移动则清除定时器,变量设置为0
(3)手指抬起,清除定时器,判断变量值与N是否相等
<button id='actionState'>长按N秒后触发函数</button>
//全局变量
let longClick = 0;
let isMove = false;
mounted(){
let vm = this;
let state = document.getElementById('actionState');
/* 手指按下 */
state.addEventListener("touchstart", function(e) {
longClick=0;//设置初始为0
timeOutEvent = setTimeout(function() {
longClick = 1;
}, 1000);
}, false);
/* 手指移动*/
state.addEventListener("touchmove", function(e) {
clearTimeout(timeOutEvent);
isMove = true;
//该方法将通知 Web 浏览器不要执行与事件关联的默认动作
e.preventDefault();
}, false);
/* 手指抬起*/
state.addEventListener("touchend", function(e) {
clearTimeout(timeOutEvent);
//N指长按的秒数
if(isMove == false && longClick == N){
//执行相关函数代码
}
}, false);
}
2、利用画布给图片添加水印
实现步骤:
(1)用异步方式去处理函数
(2)图片base64作为函数参数传入
(3)创建一个画布,并且隐藏起来
(4)注意:在图片加载完成后才将图片放入画布
(5)利用canvas提供的方法在画布里添加图形、文字等
(6)将画好的画布转为base64
addMakerToImage(base64,'需要在画布上添加的文字');
function addMakerToImage(url, text){
return new Promise((resolve, reject) => {
try {
let img = new Image();
//创建画布
if (document.getElementById('myCanvas')) {
document.documentElement.removeChild(document.getElementById('myCanvas'));
}
let watchCanvas = document.createElement('canvas');
watchCanvas.id = 'myCanvas';
//将创建好的画布隐藏起来
watchCanvas.style.visibility = 'hidden';
watchCanvas.style.position = 'absolute';
watchCanvas.style.top = '0';
watchCanvas.style.left = '-1000px';
watchCanvas.style.zIndex = '-1';
watchCanvas.style.opacity = '0';
document.documentElement.appendChild(watchCanvas);
let c = document.getElementById('myCanvas');
let ctx = c.getContext('2d');
img.onload = () => {
//图片加载完成
//画布的宽高跟图片的宽高一样
watchCanvas.width = img.width;
watchCanvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
//设置画布文字的样式
ctx.font = `bold ${img.height * 0.05}px Arial`;
ctx.fillStyle = '#ff0000';
ctx.fillText(id, 10, 80);
ctx.fillText(time, 10, 200);
setTimeout(() => {
//画布转图片
resolve(Canvas2Image().saveAsJPEG('myCanvas', img.width, img.height))
}, 300);
};
img.src = url;
} catch (e) {
alert(e.toString());
reject(url);
}
})
}
//Canvas2Image.js下载地址 https://github.com/randreucetti/canvas2image/blob/master/canvas2image.js
注:
(1)Canvas的默认宽高为宽300px,高150px
(2)ctx.drawImage(img,x,y,width,height); //在画布上定位图像,并规定图像的宽度和高度
3、H5页面在iOS端部分数字颜色自动被改变成蓝色
原因:在ios端中,telephone=yes 默认开启把数字转化为拨号链接
解决方法:
//在index.html中
<head>
//全局禁止把数字转化为拨号链接
<meta name = "format-detection" content = "telephone=no">
</head>
如果某些页面需要用到这个功能:
//a标签内容变蓝
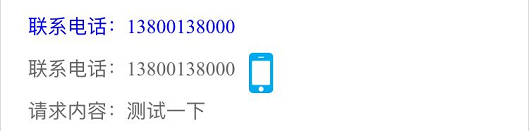
<a :href="'tel:'+ data.attnPhone">联系电话:13xxxx</a>
<p>联系电话:{{data.attnPhone}}
<a class="mobile" :href="'tel:'+ data.attnPhone">
<van-icon class="icon" name="mobile"></van-icon>
</a>
</p>

点击蓝色部分或者点击电话小图标就会弹出这个呼叫框
注:
(1)format-detection:格式检测,对应的content有telephone(电话)、email(邮箱)、adress(地图)
meta name=”format-detection” content=”telephone=no,email=no,adress=no”
4、滑动按钮执行函数
HTML:
<div class="drag">
<div class="bg"></div>
<div class="text">滑动触发</div>
<div class="btn"
v-on:touchstart="btnDown"
v-on:touchmove="btnMove"
v-on:touchend="btnEnd"> >> </div>
</div>
JS:
data(){
return{
statclientX:0,//按钮最初的X轴位置
distance:0,//滑动成功的宽度(距离)
offsetX:0 //实际滑动距离
}
}
methods:{
btnDown(e){
//记录按下的位置
this.statclientX = e.touches[0].clientX;
let text = document.querySelector(".text");//文字
let btn = document.querySelector(".btn");//滑块
this.distance = parseInt(text.offsetWidth - btn.offsetWidth)+1;//滑动成功的宽度(距离)
},
btnMove(e){
let btn = document.querySelector(".btn");//滑块
let bg = document.querySelector(".bg");//背景
let offsetX = parseInt(e.touches[0].clientX - this.statclientX);
//在这里判断一下:鼠标水平移动的距离 与 滑动成功的距离 之间的关系
if( offsetX > this.distance){
offsetX = this.distance;//如果滑过了终点,就将它停留在终点位置
btn.style.left = offsetX + "px";
bg.style.width = offsetX+40 + "px";
}else if( offsetX < 0){
offsetX = 0;//如果滑到了起点的左侧,就将它重置为起点位置
btn.style.left = offsetX + "px";
bg.style.width = offsetX + "px";
}else{
btn.style.left = offsetX + "px";
bg.style.width = offsetX+20 + "px";
}
this.offsetX = offsetX;
},
btnEnd(e){
let btn = document.querySelector(".btn");//滑块
let bg = document.querySelector(".bg");//背景
let offsetX = 0;
//在这里判断一下:鼠标水平移动的距离 与 滑动成功的距离 之间的关系
if( this.offsetX >= this.distance){
offsetX = this.distance;//如果滑过了终点,就将它停留在终点位置
btn.style.left = offsetX + "px";
bg.style.width = offsetX+40 + "px";
}else if( this.offsetX < 0){
offsetX = 0;//如果滑到了起点的左侧,就将它重置为起点位置
btn.style.left = offsetX + "px";
bg.style.width = offsetX + "px";
} else{
btn.style.left = offsetX + "px";
bg.style.width = offsetX + "px";
}
this.offsetX = offsetX;
if(this.offsetX >= this.distance){
//滑动成功之后,执行相关函数
...
}
},
}
CSS:
.drag{
width: 80%;
height: 80px;
line-height: 80px;
background-color: #0033aa;
position: relative;
margin:0 auto;
border-radius: 50px;
margin-top: 2px;
margin-bottom: 2px;
}
.bg{
height: 80px;
line-height: 80px;
position: absolute;
background-color: #ff0000;
border-radius: 50px;
}
.text{
position: absolute;
width: 100%;
height: 100%;
text-align: center;
user-select: none;
color: #fff;
font-size: 28px;
}
.btn{
width:80px;
height: 80px;
position: absolute;
border:1px solid #ccc;
cursor: move;
font-family: "宋体";
font-size: 30px;
font-weight: bold;
text-align: center;
background-color: #fff;
user-select: none;
color:#666;
border-radius: 50px;
}


5、不同浏览器对H5的兼容不一样,因此页面展示也不一样
6、最新版的Chrome浏览器(以及所有以Chromium为内核的浏览器)中,已不再允许自动播放音频和视频
7、onclick 有300毫秒的延迟;移动端的触发事件 可以用touchstart
8、使用Xammp软件可以在将webstrom上的改动直接显示到手机上进行调试
实现步骤:
(1)打开win+R,输入cmd,在cmd中输入ipconfig /all 查看本地ip
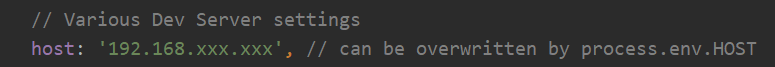
(2)在config/index.js中输入查看到的ip地址
(3)重新启动dev

(4)设置一个入口,在项目的某个页面里写一个输入框,输入关键字进入调试
<van-search
:placeholder="'请输入' + placeholder"
v-model="value"
@search="onSearch(value)"
>
</van-search>
data(){
return{
value:''
}
},
methods:{
onSearch(value){
//前端本地调试
if (value == 'app-bugabc.12345') {
window.location.href = 'http://192.168.xxx.xxx:8080/#/';
return false
}
}
}
9、利用正则匹配中文并返回匹配到的内容
let pattern1 = /[\u4e00-\u9fa5]+/g;
let contents = '123这里是中文';
let content = contents.match(pattern1); //输出'这里是中文'
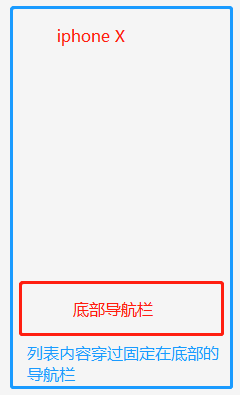
10、iPhoneX 展示列表时,信息内容穿过底部导航栏问题
解决方法:
在页面上多增加一个div,将div固定在bottom:-44px的地方(因为iPhoneX的底部安全区域大概为44px)
<div class="blank"></div>
css:
.blank{
position: fixed;
bottom: -88px;
width: 100%;
height: 88px;
background: #fff;
}
11、H5页面中有表单输入框时,尽可能不要去使用定位去显示按钮。这个在ios端会导致键盘弹出再隐藏之后,输入框的点击位置改变
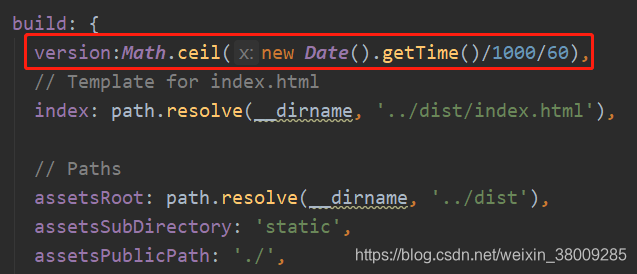
12、app打包时加入随机数清除页面缓存
13、css 文本超出2行就隐藏并且显示省略号
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2; //表示显示的行数。
14、利用script加载一个js文件
<script>
document.write(
'<script src="'+window.location.protocol+'//api.map.baidu.com/api?v=2.0&ak=nEGGlGooGfhygQHYDzbGFnkn"><\/script>'
)
</script>
//如果加载的链接是固定的,可以直接写成
<script src="http://api.map.baidu.com/api?v=2.0&ak=nEGGlGooGfhygQHYDzbGFnkn"></script>
来源:CSDN
作者:JK_lennon
链接:https://blog.csdn.net/weixin_38009285/article/details/104778468