UGUI之登录窗口
首先,我们需要新建一个画布

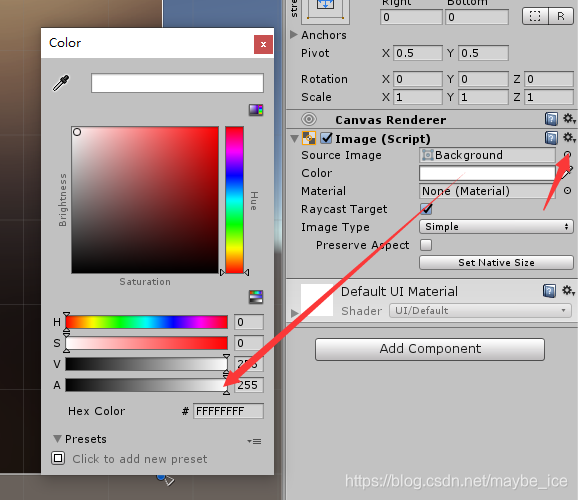
然后,可以先设置一个背景图片
点击下图指出的按钮可以选择一个背景图片。
注意:选择完背景图片别忘了调整透明度

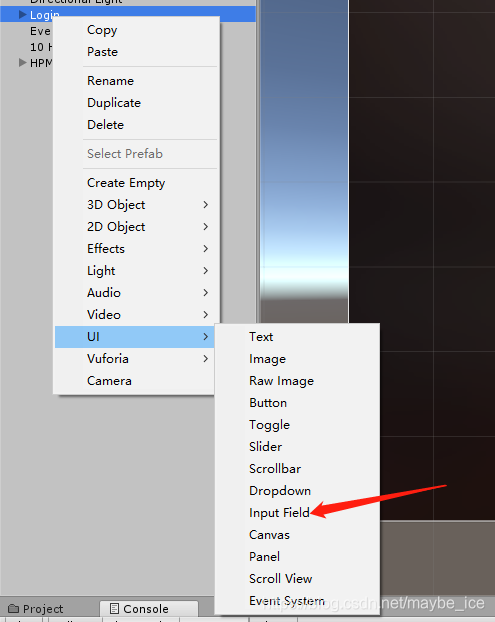
接着,我们来创建输入框
自行调整到合适的位置,合适的大小
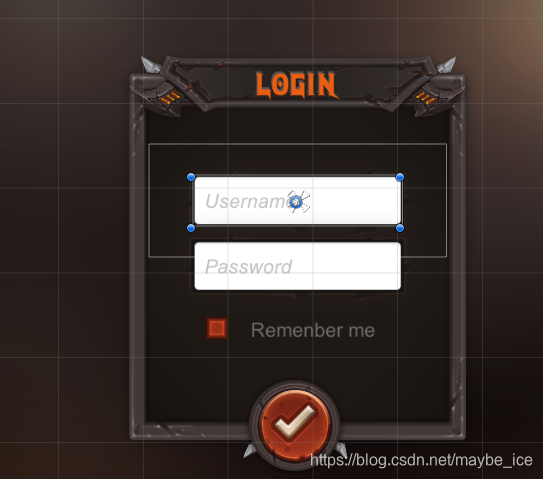
Input Field下有两个文本ui——Placeholder和Text
Placeholder里面的文本会在用户未输入时显示在输入框内
text中的文本是用来保存用户输入的文本并会取代Placeholder中的文本显示在输入框

完成上图UI界面后,我们就可以测试一下了。
using UnityEngine;
using UnityEngine.UI;
public class Login : MonoBehaviour {
[Header("是否记住我")]
public Toggle isRemenber;
[Header("用户名输入")]
public InputField username;
[Header("密码输入")]
public InputField password;
public void OnClickLogin()
{
if (username.text.Equals("yuexiang") && password.text.Equals("123456"))
{
Debug.Log("Login Success!");
if (isRemenber.isOn)
{
Debug.Log("我记住你了!");
}
}
else
{
Debug.Log("用户名或密码错误!");
}
}
}
我这里随便在一个对象身上写了一个脚本简单的实现了一个登陆校验。
好了,登陆的UI就简单的介绍到这里。
点个关注,给个赞呗!
来源:CSDN
作者:第五枫咏
链接:https://blog.csdn.net/maybe_ice/article/details/104804804