条件渲染
wx:if
在框架中使用wx:if ="{{xxx}}"来判断是否需要渲染该段代码,如果xxx值为假(false、underdined、0或者NAN),则不会渲染。
列表渲染
wx:for
在框架中使用wx:for来控制属性绑定到一个数组,循环该数组来循环渲染该组件。
语法:
wx:for={{xxx}}
书写位置:某一个组件的属性部分
此时可以在该指令所在的组件上 通过:
{{index}}:数组下标
{{item}}:数组当前项
这两种方式来分别插入索引和值
demo:
<text wx:key="{{this}}" wx:for="{{arr}}">{{index}}{{item}}</text>
arr:
data: {
arr: ["a", "b", "c"]
},
渲染结果:
0a1b2c
循环指令的子指令
单层循环没有任何问题,多层循环将会出现问题:
内层循环中{{index}} {{item}}
外层循环中{{index}} {{item}}
如果想要在内层循环中使用外层循环的某一个值或者下标,默认情况下覆盖 用不到外面的
wx:for-index="xxx" 自定义索引
wx:for-item="xxx" 自定义成员
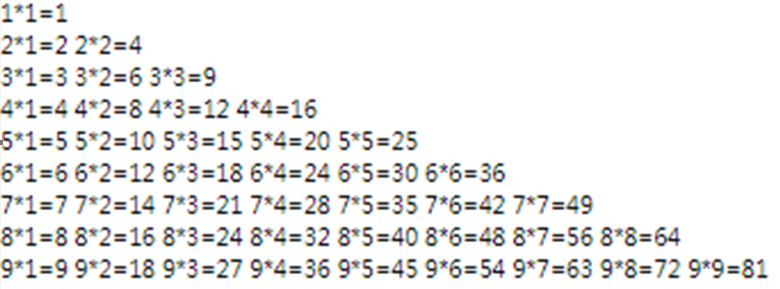
demo: 99乘法表
< view wx:key="{{this}}" wx:for="{{9}}" wx:for-index="key" wx:for-item="value">
<text wx:key="{{this}}" wx:for="{{value + 1}}" >{{key + 1}}*{{item + 1}}={{(key + 1) * (item + 1)}} </text>
</view>
渲染结果:

来源:https://www.cnblogs.com/u-1596086/p/10818660.html