原型(prototype)
<!--
1. 函数的prototype属性(图)
* 每个函数都有一个prototype属性, 它默认指向一个Object空对象(即称为: 原型对象)
* 原型对象中有一个属性constructor, 它指向函数对象
2. 给原型对象添加属性(一般都是方法)
* 作用: 函数的所有实例对象自动拥有原型中的属性(方法)
-->
<script type="text/javascript">
// 每个函数都有一个prototype属性, 它默认指向一个对象(即称为: 原型对象)
console.log(Date.prototype, typeof Date.prototype)
function fn() {
}
console.log(fn.prototype, typeof fn.prototype)
// 原型对象中有一个属性constructor, 它指向函数对象
console.log(Date.prototype.constructor===Date)
console.log(fn.prototype.constructor===fn)
// 2. 给原型对象添加属性(一般都是方法)
function F() {
}
F.prototype.age = 12 //添加属性
F.prototype.setAge = function (age) { // 添加方法
this.age = age
}
// 创建函数的实例对象
var f = new F()
console.log(f.age)
f.setAge(23)
console.log(f.age)
</script>
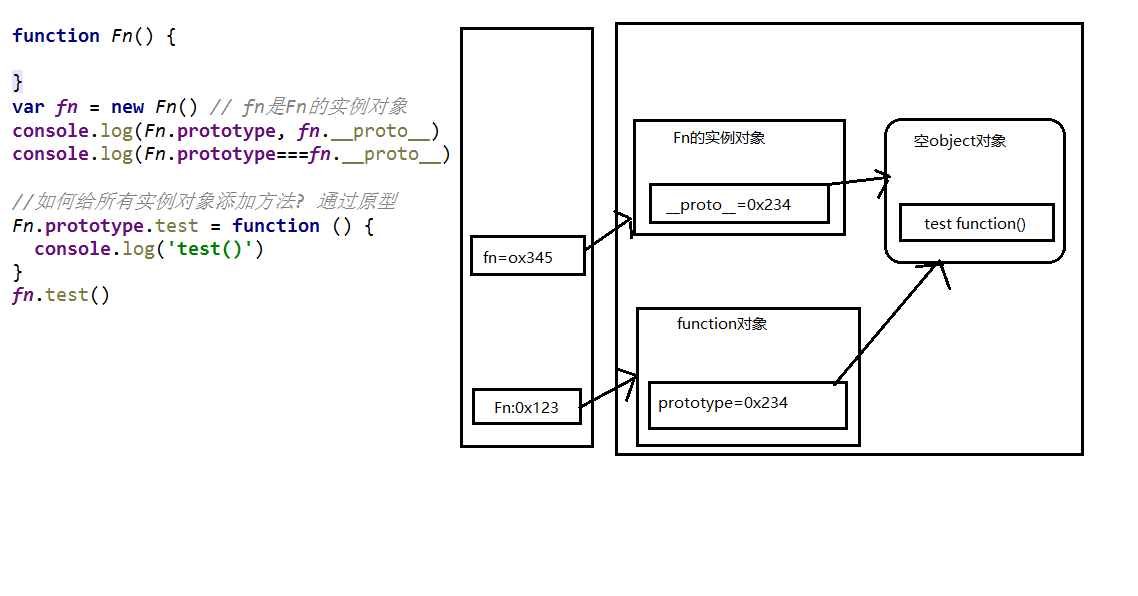
显式原型与隐式原型
<!--
1. 每个函数function都有一个prototype,即显式原型
2. 每个实例对象都有一个__proto__,可称为隐式原型
3. 对象的隐式原型的值为其对应构造函数的显式原型的值
4. 内存结构(图)
5. 总结:
* 函数的prototype属性: 在定义函数时自动添加的, 默认值是一个空Object对象
* 对象的__proto__属性: 创建对象时自动添加的, 默认值为构造函数的prototype属性值
* 程序员能直接操作显式原型, 但不能直接操作隐式原型(ES6之前)
-->
<script type="text/javascript">
function Fn() {
}
var fn = new Fn()
console.log(Fn.prototype, fn.__proto__)
console.log(Fn.prototype===fn.__proto__)
Fn.prototype.test = function () {
console.log('test()')
}
fn.test()
</script>

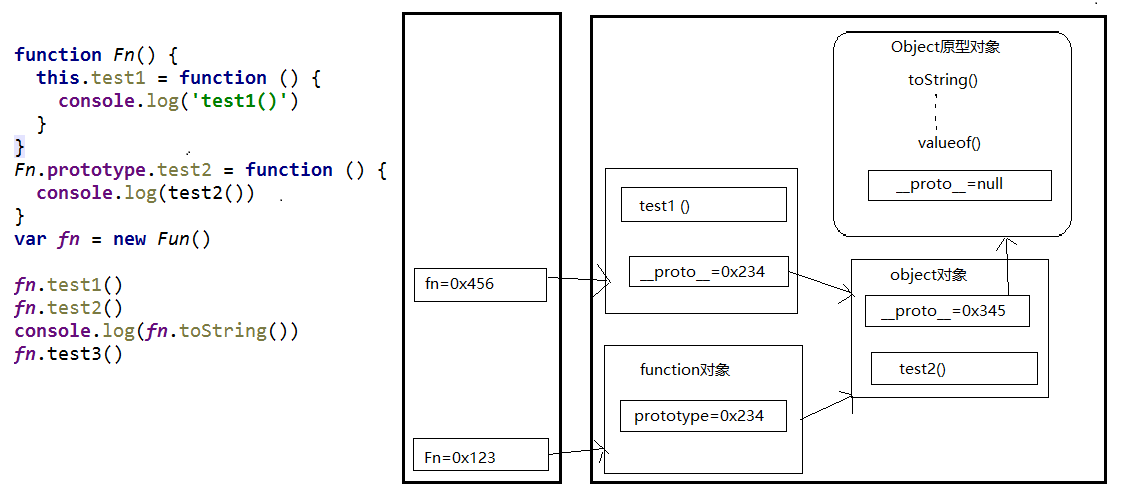
原型链
<!--
1. 原型链(图解)
* 访问一个对象的属性时,
* 先在自身属性中查找,找到返回
* 如果没有, 再沿着__proto__这条链向上查找, 找到返回
* 如果最终没找到, 返回undefined
* 别名: 隐式原型链
* 作用: 查找对象的属性(方法)
2. 构造函数/原型/实体对象的关系(图解)
3. 构造函数/原型/实体对象的关系2(图解)
-->
<script type="text/javascript">
function Fn() {
this.test1 = function () {
console.log('test1()')
}
}
Fn.prototype.test2 = function () {
console.log('test2()')
}
var fn = new Fn()
fn.test1()
fn.test2()
console.log(fn.toString())//报错
fn.test3()
</script>

原型链_属性问题
<!--
1. 读取对象的属性值时: 会自动到原型链中查找
2. 设置对象的属性值时: 不会查找原型链, 如果当前对象中没有此属性, 直接添加此属性并设置其值
3. 方法一般定义在原型中, 属性一般通过构造函数定义在对象本身上
-->
<script type="text/javascript">
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.setName = function (name) {
this.name = name;
}
Person.prototype.sex = '男';
var p1 = new Person('Tom', 12)
p1.setName('Jack')
console.log(p1.name, p1.age, p1.sex)
p1.sex = '女'
console.log(p1.name, p1.age, p1.sex)
var p2 = new Person('Bob', 23)
console.log(p2.name, p2.age, p2.sex)
</script>
instanceof
<!--
1. instanceof是如何判断的?
* 表达式: A instanceof B
* 如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
2. Function是通过new自己产生的实例
-->
<script type="text/javascript">
//案例1
function Foo() { }
var f1 = new Foo();
console.log(f1 instanceof Foo); //true
console.log(f1 instanceof Object); //true
//案例2
console.log(Object instanceof Function) //true
console.log(Object instanceof Object) //true
console.log(Function instanceof Object) //true
console.log(Function instanceof Function) //true
function Foo() {}
console.log(Object instanceof Foo); //false
</script>
来源:https://www.cnblogs.com/zzxuan/p/9160919.html