1、很多网站都有图片延迟加载的功能,我们都知道图片很大的时候,网页打开会很慢,今天发现有个名字叫Lazy Load的jquery插件可以实现。
官网:http://www.appelsiini.net/projects/lazyload
使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>test lazy load</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript" src="jquery.lazyload.js"></script>
<script type="text/javascript">
$(function(){
$("img").lazyload({placeholder : "photos/grey.gif",effect : "fadeIn"});
});
</script>
</head>
<body>
<h1>图片延迟加载</h1>
<img src="photos/bmw_m1_hood.jpg" >
<img src="photos/bmw_m1_side.jpg" width="765" height="574" >
<img src="photos/viper_1.jpg" width="765" height="574">
<img src="photos/viper_corner.jpg" width="765" height="574">
<img src="photos/img560-300-2.jpg" width="765" height="574" >
<img src="photos/img560-300-3.jpg" width="765" height="574">
<img src="photos/img560-300-4.jpg" width="765" height="574">
<img src="photos/img560-300-1.jpg" width="765" height="574">
</body>
</html>
开始我用firebug查看
乍看过去没有实现延迟加载呢。
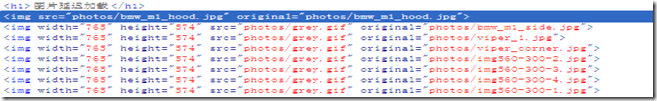
原来它的原理是,开始为图片标签的属性src赋予个初始图片链接,这个图片很小就一个像素,在位绑定的img标签添加一个属性original,这个属性才存的是真的得图片地址。
当一屏幕能显示图片的时候,src值会被直接替换为original的属性值。如果以屏显示不完,滚动滑动块的时候会触发。这样就通过一张一张图片加载,减小了服务器的压力。
2、css和js压缩工具
yuicompressor 又是雅虎的一个工具,雅虎在web前端的技术看来真的很牛逼啊。
以前没有实际去测试过,只听过有很多工具。
下载地址:http://developer.yahoo.com/yui/compressor/
这个一个java的程序必须安装jre
测试结果发现时,js压缩率为50%以上,没注释的js压缩率也有30%。
加载速度少了几十毫秒。
来源:https://www.cnblogs.com/phpzxh/archive/2010/12/28/1918909.html