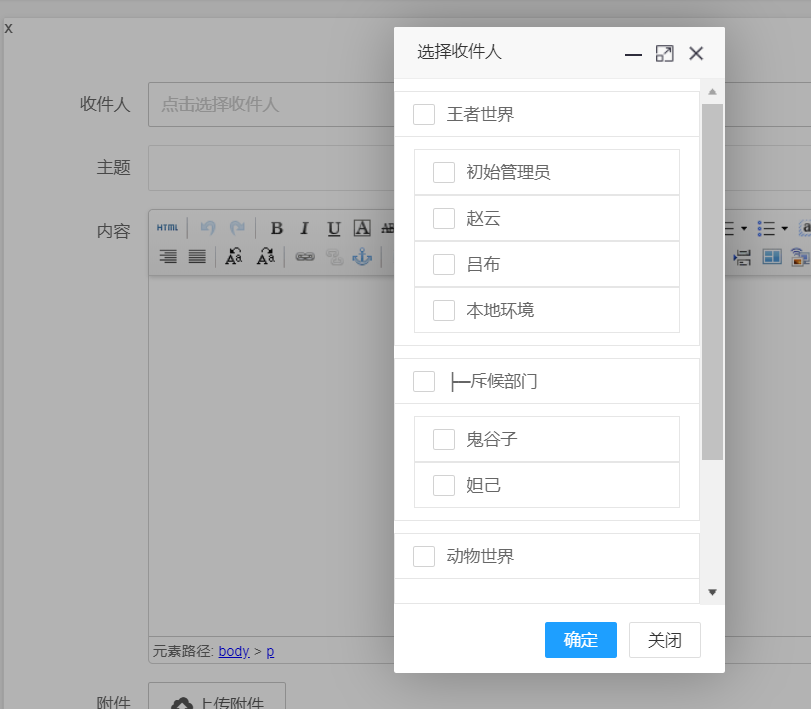
演示界面:
下面是代码片段
JSP页面
<div class="layui-form-item">
<label class="layui-form-label">收件人</label>
<div class="layui-input-block">
<input type="text" name="inUsers" id="addUser" placeholder="点击选择收件人" lay-verify="required"
class="layui-input" autocomplete="off"/>
<input type="hidden" name="uids" id="uids"/>
</div>
</div>父级页面JS代码段:
$("#addUser").click(function(){
layer.open({
type: 2,
title:"选择收件人",
id:"link",
area: ['20%', '80%'],
fixed: false, //不固定
maxmin: true,
content: '../email/goUserList',
btn: ["确定", '关闭'],
success: function(layero, index) {
},
// 确定的操作
btn1: function(index,layero) {
//这一行是关键,获取的是子页面的内容,所以可以在子页面将数据绑定在隐藏区域,从而在这个地方获取
var obj = layero.find("iframe")[0].contentWindow;
//获取子窗体对象
var list = obj.document.querySelectorAll('input[type=checkbox]');
var ids_str="";
var uname_str="";
for (var i = 0; i < list.length; ++i) {
if(list[i].checked==true && list[i].name =='ids'){
ids_str += list[i].value +',';
uname_str += list[i].title +',';
}
}
$("#uids").val(ids_str);
$("#addUser").val(uname_str);
layer.close(index);
},
cancel: function(index, layero) {
// 取消的操作
}
});
});子级页面代码段内容
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="layui-table" th:each="branch:${branchUserList}">
<tr class="bgtr">
<th colspan="2">
<input lay-skin="primary" type="checkbox" name="branchId" th:class="checkId" th:classappend="y_+${branch.id}" lay-filter="y" th:value="${branch.id}" th:title="${branch.levelName}"/>
</th>
</tr>
<tr>
<td colspan="2" style="padding:10px;">
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0" class="role_table" th:each="user:${branch.userList}">
<tr>
<th colspan="2">
<input lay-skin="primary" type="checkbox" name="ids" th:class="checkId" th:classappend="y_+${branch.id} + ' e_'+${user.id}" lay-filter="e" th:value="${user.id}" th:title="${user.tname}"/>
</th>
</tr>
</table>
<div class="sp10"></div>
</td>
</tr>
</table>子级页面JS代码段:
var $ = layui.$,
form = layui.form;
//一级选中
form.on('checkbox(y)', function(data){
var id=data.value;
$('.y_'+id).each(function(index, item){
item.checked = data.elem.checked;
});
form.render('checkbox');
});
//二级
form.on('checkbox(e)', function(data){
var id=data.value;
$('.e_'+id).each(function(index, item){
item.checked = data.elem.checked;
});
form.render('checkbox');
});
})
来源:oschina
链接:https://my.oschina.net/u/3204029/blog/3191664