【UE4】UE4.24关于像素流送的使用
-----------------------一个热爱UE4的小博主,瓦达西瓦精神小伙
摘要
ue4的4.24版本针对像素流送技术,做了很多改善。从4.21版开始ue4就开始嵌入像素流送插件Pixel Streaming,最近ue4官方对于Pixel Streaming插件做了很多改进,利用像素流送可以在用户不可见的电脑上,远程运行虚幻引擎应用程序,这种体验感类似于在视频网站上观看视频流送,但有两点不同:
1.ue4的流送是播放虚幻引擎实时生成的渲染帧和音频。
2.接收方用户是可以通过控制按钮,如键盘、鼠标、触屏等,对浏览器进行操作的体验
具体对像素流送技术的官方介绍:https://docs.unrealengine.com/zh-CN/Platforms/PixelStreaming/PixelStreamingOverview/index.html

图片是用网图的,右下角水印也没去掉,别告我这个小博主
一、本地设备的浏览器
1.准备工作
i.使用工具
1、虚幻引擎4.24版本
2、Node.js
3、浏览器,我用的是Chrome(当然因为某些原因只能用沙盒版的了)
ii.打开Pixel Streaming插件

注:打开之后需要重启引擎
iii.偏好设置启动的参数
打开编辑器偏好设置
找到Play播放项 -> 找到Additional Launch Parameters 项 -> 填入-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888
其中AudioMixer的添加是为了项目中音频的播放
PixelStreamingIP = 后填入的是域网的地址,本地可填入localhost
PixelStreamingPort = 填入处理的端口,默认8888
注:注意空格
iv. 打包项目
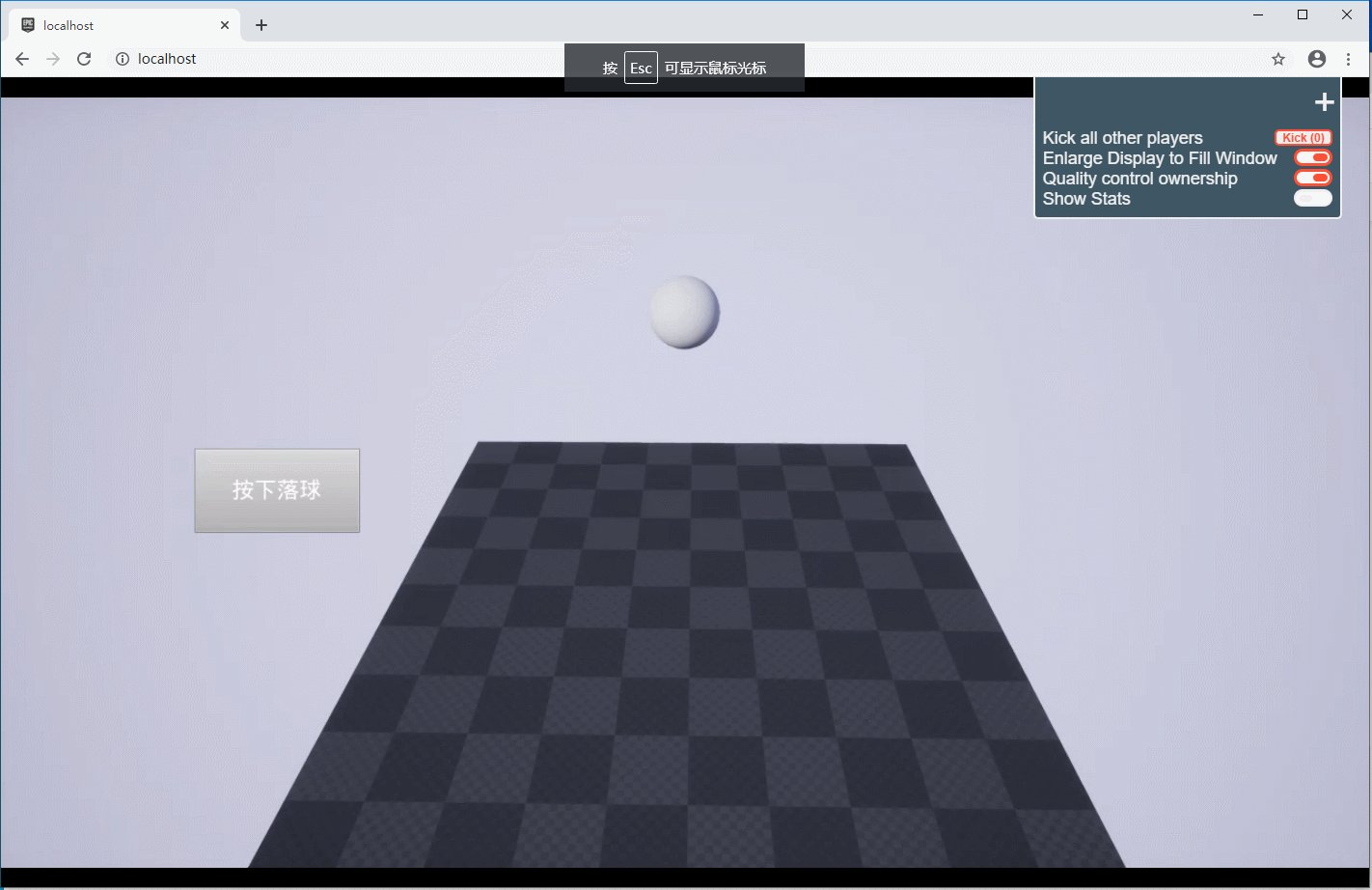
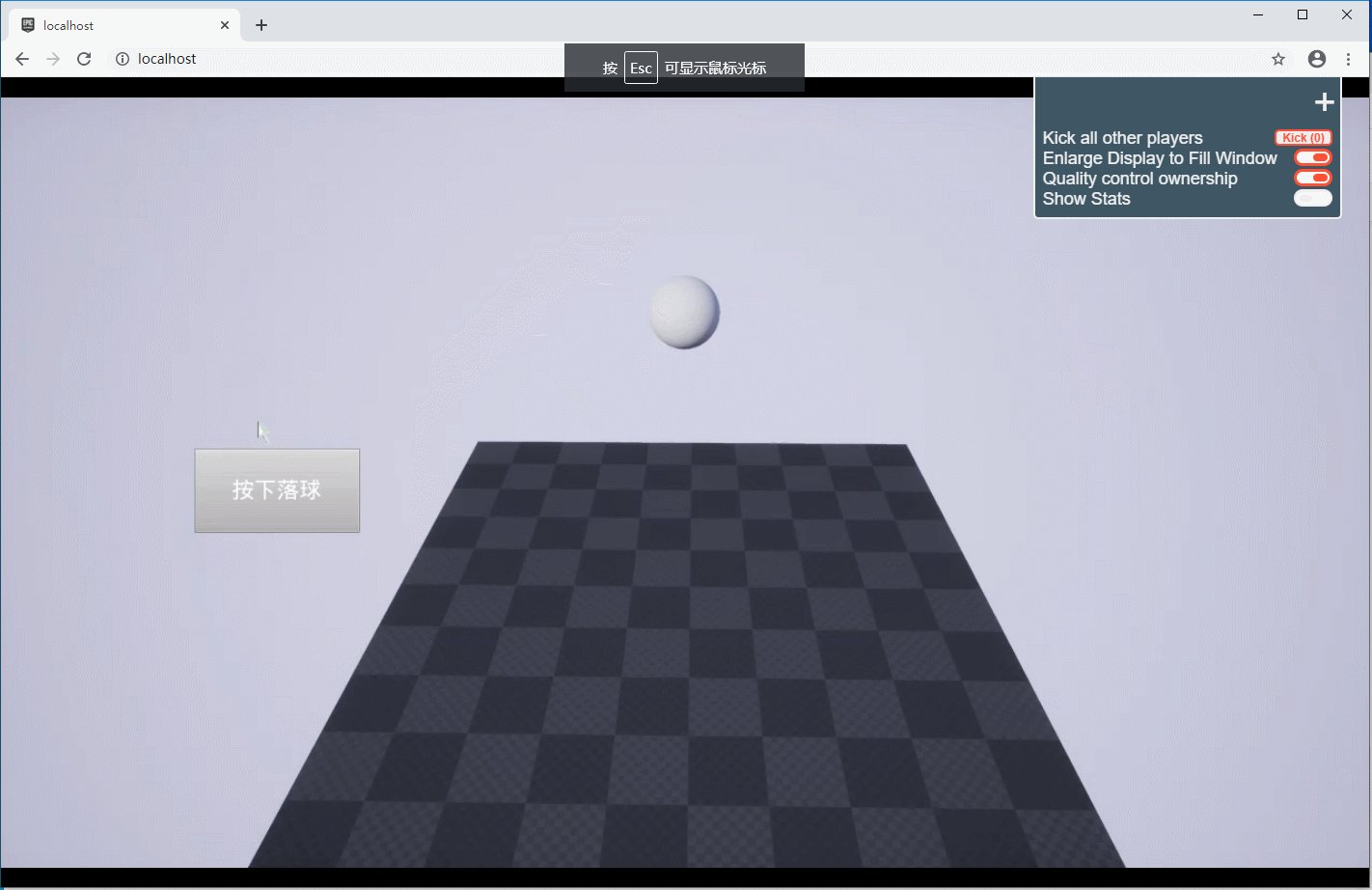
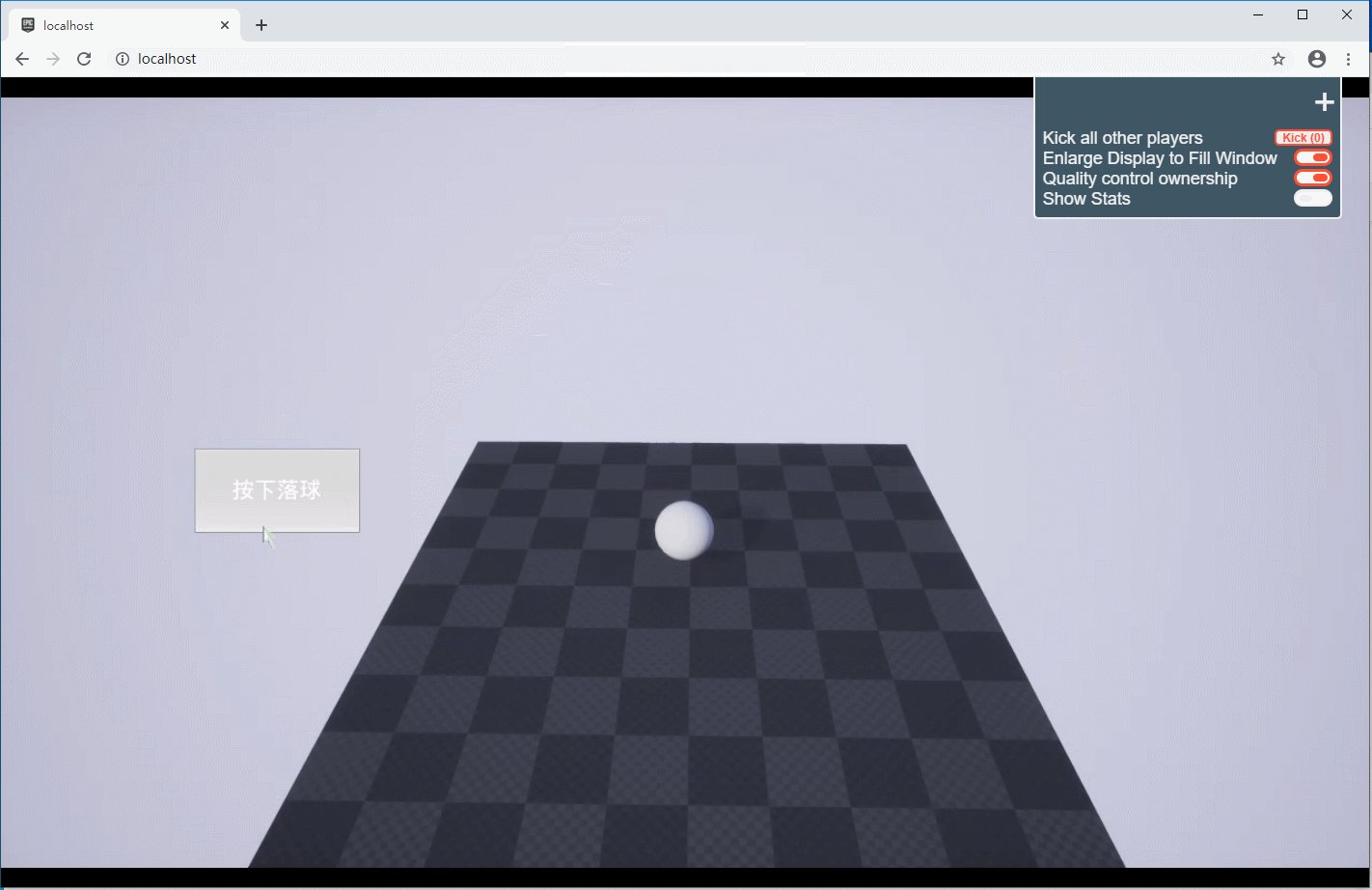
为了后续方便观看实现效果,加入了小球自由落地的小功能
打包完成后
2.启动服务器
i.设置打包文件
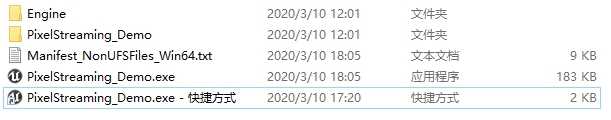
找到打包文件
按住Alt+exe文件拖拽生成快捷方式,或者右击生成快捷方式
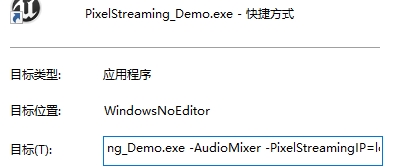
右击生成的快捷方式文件,在目标text文本后面添加如上内容:-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888
注:注意空格,-AudioMixer前有空格

然后在WindowsNoEditor\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer
文件夹下运行run.bat文件,注:必须有Node.Js,若还报错,需要运行npm i
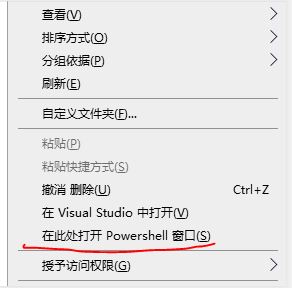
运行npm i 方法,在该文件夹下,按住Shift+右击,点击下图在此处打开Powershell窗口
调出管理员命令窗口,输入npm i,等一会,完成后就关掉
会发现文件夹里多出node_modules文件夹,即可;
运行run.bat文件,会显示如下图;
注:启动成功之后就不用管它了,务必要开着
3.连接服务器
打开上述创建的快捷方式文件
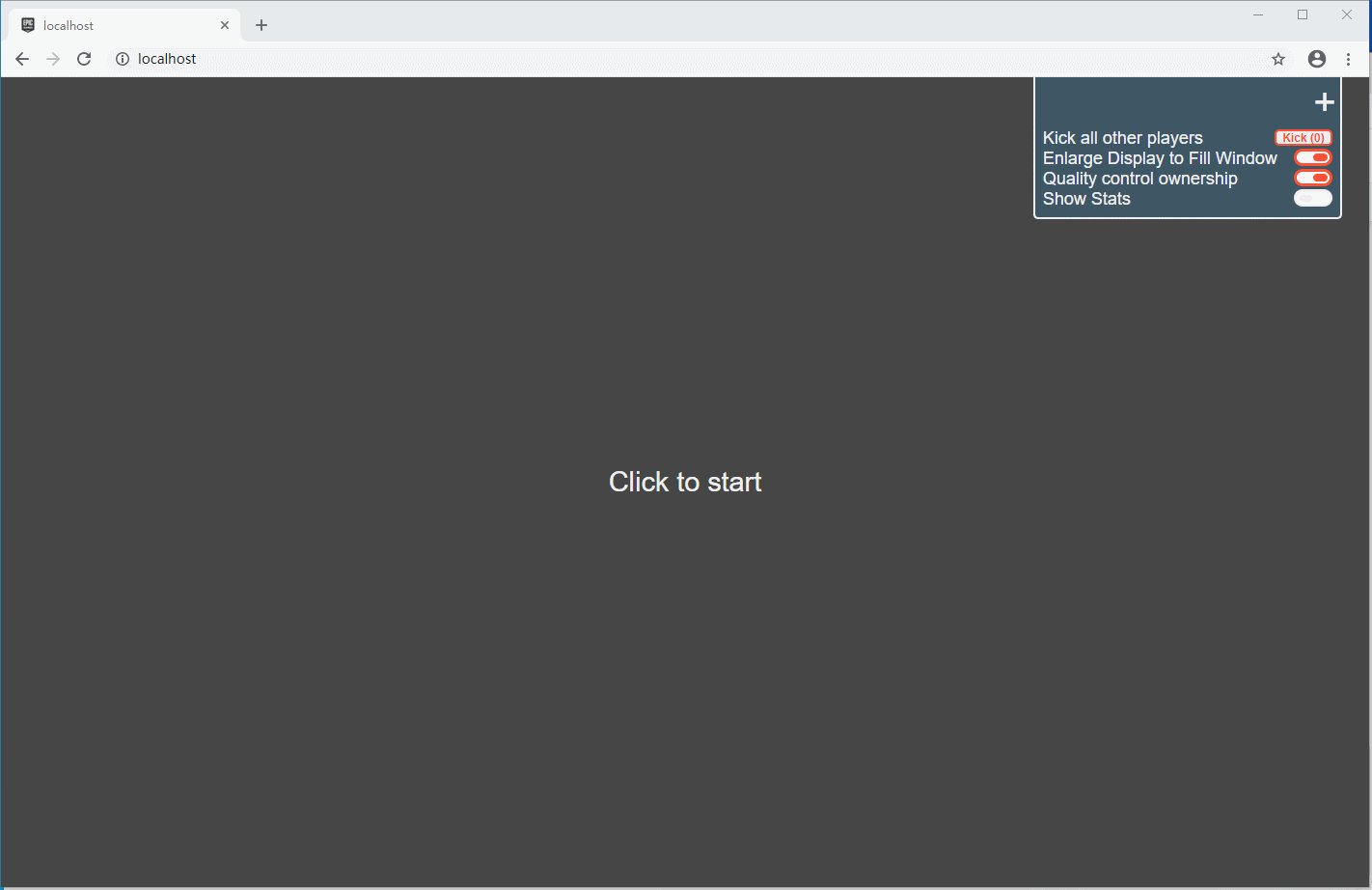
在Web浏览器里输入localhost回车,或者输入本地IP地址
点击浏览器窗口,即可播放并操作项目工程 但操作程序那边,浏览器同样会播放同样操作
但操作程序那边,浏览器同样会播放同样操作
二、同一本地网络不同设备
在同一网络下,使用iphone手机也可完成操作,但使用手机端操作要相应一定要开启项目设置中
Always Show Touchinterface项
最后打包后,打开程序,进入如上操作,运行run.bat
在手机上开一个浏览器界面,输入网络的IP地址(注:不可是localhost)
IP地址的查找是,按住windows键+R调出运行 -> 输入cmd -> 调出控制台输出 -> 输入ipconfig
其中IPv4地址即为
在手机浏览器里输入这个地址
注:要run.bat运行的时候
最后手机那边呈现的效果
吐槽:没换新iphone,没法录手机屏幕,一张图片糊弄一下哈
手机端可直接操作
三、云服务器部署
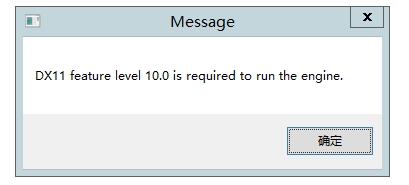
云服务器这边目前还在待解决问题,DX11不能打开UE4项目的问题;
希望了解的大佬能帮助一下,windows server 2012 r2 的云服务器
目前有待解决问题:
系统DirectX版本是DirectX 11 ,可能需要DirectX 12
打不开UE4项目
待解决
来源:CSDN
作者:瓦达西瓦精神小伙
链接:https://blog.csdn.net/Eiron_/article/details/104790334

