

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>季度半年度选择器</title>
<style>
body{padding: 20px;}
.demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;}
.demo-footer{padding: 50px 0; color: #999; font-size: 14px;}
.demo-footer a{padding: 0 5px; color: #01AAED;}
</style>
<script src="laydate/jquery-1.11.1.min.js"></script> <!-- 改成你的路径 -->
<script src="laydate/laydate.js"></script> <!-- 改成你的路径 -->
</head>
<body>
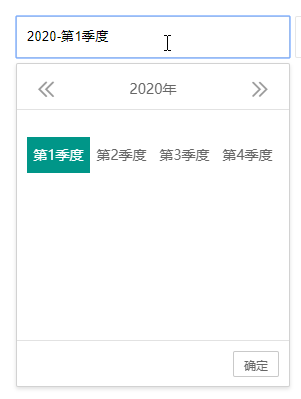
<input type="text" class="demo-input" placeholder="请选择季度" id="season">
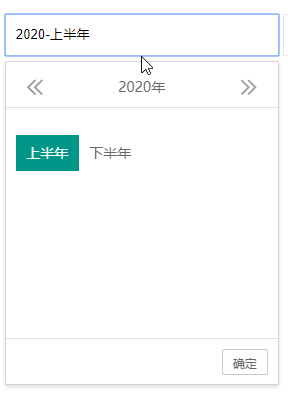
<input type="text" class="demo-input" placeholder="请选择半年度" id="year">
<input type="text" class="demo-input" placeholder="" id="reporting_date">
<script>
function seasonFunction(){
renderSeasonDate(document.getElementById('season'), 1);
function renderSeasonDate(ohd, sgl) {
var ele = $(ohd);
laydate.render({
elem: ohd,
type: 'month',
format: 'yyyy-第M季度',
range: sgl ? null : '~',
min: "1900-1-1",
max: "2999-12-31",
btns: ['confirm'],
ready: function () {
var hd = $("#layui-laydate" + ele.attr("lay-key"));
if (hd.length > 0) {
hd.click(function () {
ren($(this));
});
}
ren(hd);
},
done: function (value) {
var finaltime = '';
if (value){
value = value.split('-');
var year = value[0];
var season = value[1];
if (season == '第1季度'){
var timeend = '03-31';
finaltime = year + '-' + timeend;
}
if (season == '第2季度'){
var timeend = '06-30';
finaltime = year + '-' + timeend
}
if (season == '第3季度'){
var timeend = '09-30';
finaltime = year + '-' + timeend
}
if (season == '第4季度'){
var timeend = '12-31';
finaltime = year + '-' + timeend
}
}
$('#reporting_date').val(finaltime);
}
});
var ren = function (thiz) {
var mls = thiz.find(".laydate-month-list");
mls.each(function (i, e) {
$(this).find("li").each(function (inx, ele) {
var cx = ele.innerHTML;
if (inx < 4) {
ele.innerHTML = cx.replace(/月/g, "季度").replace(/一/g, "第1").replace(/二/g, "第2").replace(/三/g, "第3").replace(/四/g, "第4");
} else {
ele.style.display = "none";
}
});
});
}
}
}
seasonFunction()
function yearFunction(){
renderYearDate(document.getElementById('year'), 1);
function renderYearDate(ohd, sgl) {
var ele = $(ohd);
laydate.render({
elem: ohd,
type: 'month',
format: 'yyyy-h半年',
range: sgl ? null : '~',
min: "1900-1-1",
max: "2999-12-31",
btns: [ 'confirm'],
ready: function () {
var hd = $("#layui-laydate" + ele.attr("lay-key"));
if (hd.length > 0) {
hd.click(function () {
ren($(this));
});
}
ren(hd);
},
done: function (value) {
var finaltime = '';
if (value){
value = value.split('-');
var year = value[0];
var halfyear = value[1];
if (halfyear == '上半年'){
var timeend = '06-30';
finaltime = year + '-' + timeend
}
if (halfyear == '下半年'){
var timeend = '12-31';
finaltime = year + '-' + timeend
}
}
$('#reporting_date').val(finaltime);
}
});
var ren = function (thiz) {
var mls = thiz.find(".laydate-month-list");
mls.each(function (i, e) {
$(this).find("li").each(function (inx, ele) {
var cx = ele.innerHTML;
if (inx < 2) {
cx = cx.replace(/月/g, "半年");
ele.innerHTML = cx.replace(/一/g, "上").replace(/二/g, "下");
} else {
ele.style.display = "none";
}
});
});
}
}
}
yearFunction()
</script>
</body>
</html>
来源:https://www.cnblogs.com/zhangguosheng1121/p/12460438.html