[webpack]webpack打包文件出现 ERROR in multi ./src/main.js ./dist/bundle.js 错误的解决
错误问题
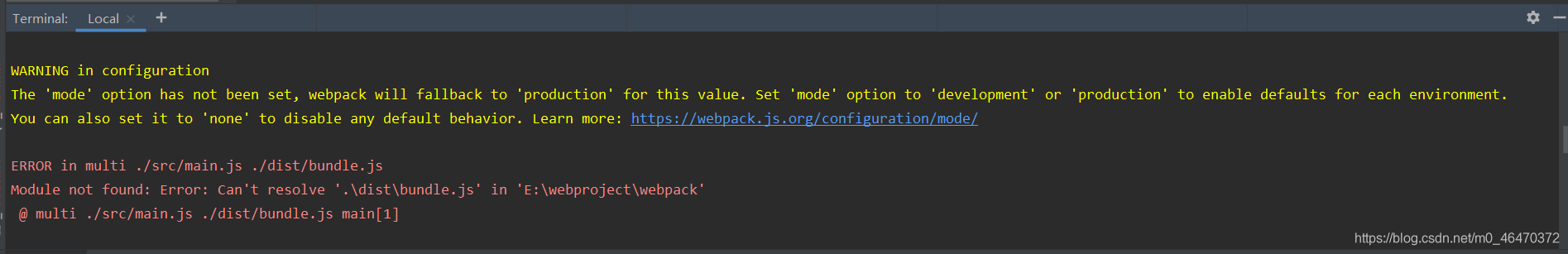
某日,正兴致勃勃地跟着webpack视频进行打包操作的时候,视频上的操作成功了,而我却报了错误:
ERROR in multi ./src/main.js ./dist/bundle.js
Module not found: Error: Can't resolve './dist/bundle.js' in 'E:\webproject\webpack'
@ multi ./src/main.js ./dist/bundle.js main[1]
左看右看,路径却没有丝毫差错,那么问题是出现在哪里呢?
webpack .\src\main.js .\dist\bundle.js // 原命令

解决方案
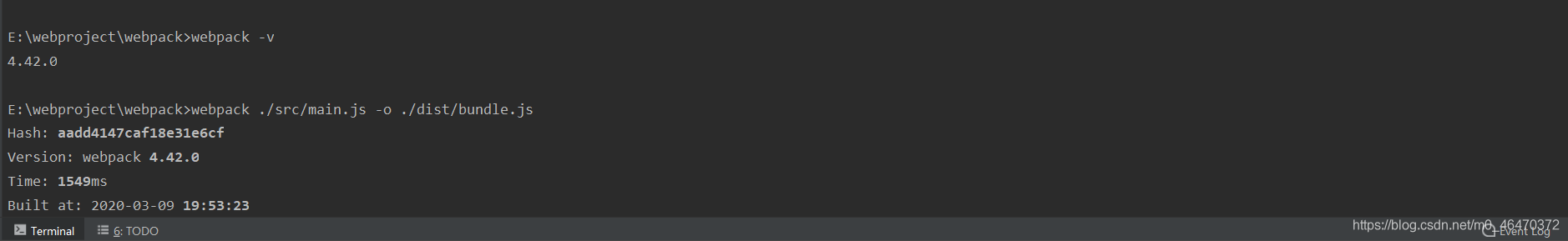
遂百度,发现这个错误是由于版本不同导致的4.0以后的webpack版本更改了打包命令,而我经过查询,自己的版本是4.42
所以势必要用新的命令,如下:
webpack .\src\main.js -o .\dist\bundle.js
因为网上的教程视频,大多都是webpack 3.6.0版本,导致打包命令出现了不同。
黄色警告解决
黄色警告的出现,是因为webpack 4新引入了开发打包模式和生产打包模式,在打包的时候指定其模式就不会出现了。
webpack .\src\main.js -o .\dist\bundle.js --mode=production
来源:CSDN
作者:AI Thabo
链接:https://blog.csdn.net/m0_46470372/article/details/104760133