跨域指的是Javascript通过XMLHttpRequest请求数据时,调用JavaScript的页面所在的域和被请求页面的域不止。对于网站来说,浏览器处于安全考虑是不允许跨域的。另外,当域相同但端口或者协议不同时,浏览器也是禁止的。比如:
| URL | 说明 | 允许请求 |
|---|---|---|
| http://a.test.com/ http://a.test.com/info | 同域下以及不同目录 | 允许 |
| http://a.test.com/ http://a.test.com:9090 | 同域下不同端口 | 不允许 |
| http://a.test.com https://a.test.com | 端口 不同 | 不允许 |
| http://a.test.com http://b.test.com | 不同的子域 | 不允许 |
所以允许的情况只有: 协议://域名:端口, 全部相同才可以。
如果这个规则限制了Chrome扩展,那就会使其能力大打折扣。所以谷歌允许扩展不必受限于跨域限制。但是,处于安全考虑,需要在manifest.json文件中的permissions属性中声明需要跨域的权限,也就是你声明你想访问的域名。
同样的,这次我们也写个简单的小栗子,点击扩展后,显示当前位置今天的天气。 我们来使用高德开发平台的API,注册应用后,可免费使用。结合IP定位 和 天气查询 两个API来完成我们的功能,现根据IP定位获取城市编码,再使用天气查询来查询当前的天气情况。
首先来看下,manifest.json
{
"manifest_version": 2,
"name": "查询天气",
"version": "1.0",
"description": "查询天气",
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"browser_action": {
"default_icon": {
"19": "images/icon19.png",
"38": "images/icon38.png"
},
"default_title": "查询天气",
"default_popup": "popup.html"
},
"permissions": [
"https://restapi.amap.com/*"
]
}
其中,我们指定了可以访问的域名: https://restapi.amap.com/*,同时呢,我们指明了弹出的界面。
接下来看看,界面编码,
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 400px;
height: 100px;
}
div {
line-height: 100px;
font-size: 42px;
text-align: center;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<div id="weather_div">正在查询……</div>
<script src="js/jquery.min.js"></script>
<script src="js/weather.js"></script>
</body>
</html>
我们简单的定义了DIV来存放内容,并引入了JQuery和自定义脚本 weather.js.
weath.js
content = $('#weather_div')
$.get('https://restapi.amap.com/v3/ip',{key: 'your key'}, function(geo_data){
if(!geo_data || geo_data.status != "1"){
content.text('查询地址出错:' + geo_data.info);
return;
}
console.log(geo_data)
$.get('https://restapi.amap.com/v3/weather/weatherInfo', {city: geo_data.adcode, key: 'your key'},
function(weather_data){
console.log(weather_data)
if(!weather_data || weather_data.status != '1'){
content.text('查询天气出错: ' + weather_data.info)
return;
}
var live = weather_data.lives[0]
content.html('省:' + live.province + ', 市:' + live.city + '<br/>' +
'天气:' + live.weather + ',温度: '+ live.temperature + ' 摄氏度' + '<br/>' +
'风力: ' + live.windpower + ',方向: ' + live.winddirection + '<br/>' +
'更新时间:' + live.reporttime);
}, 'json')
},'json')
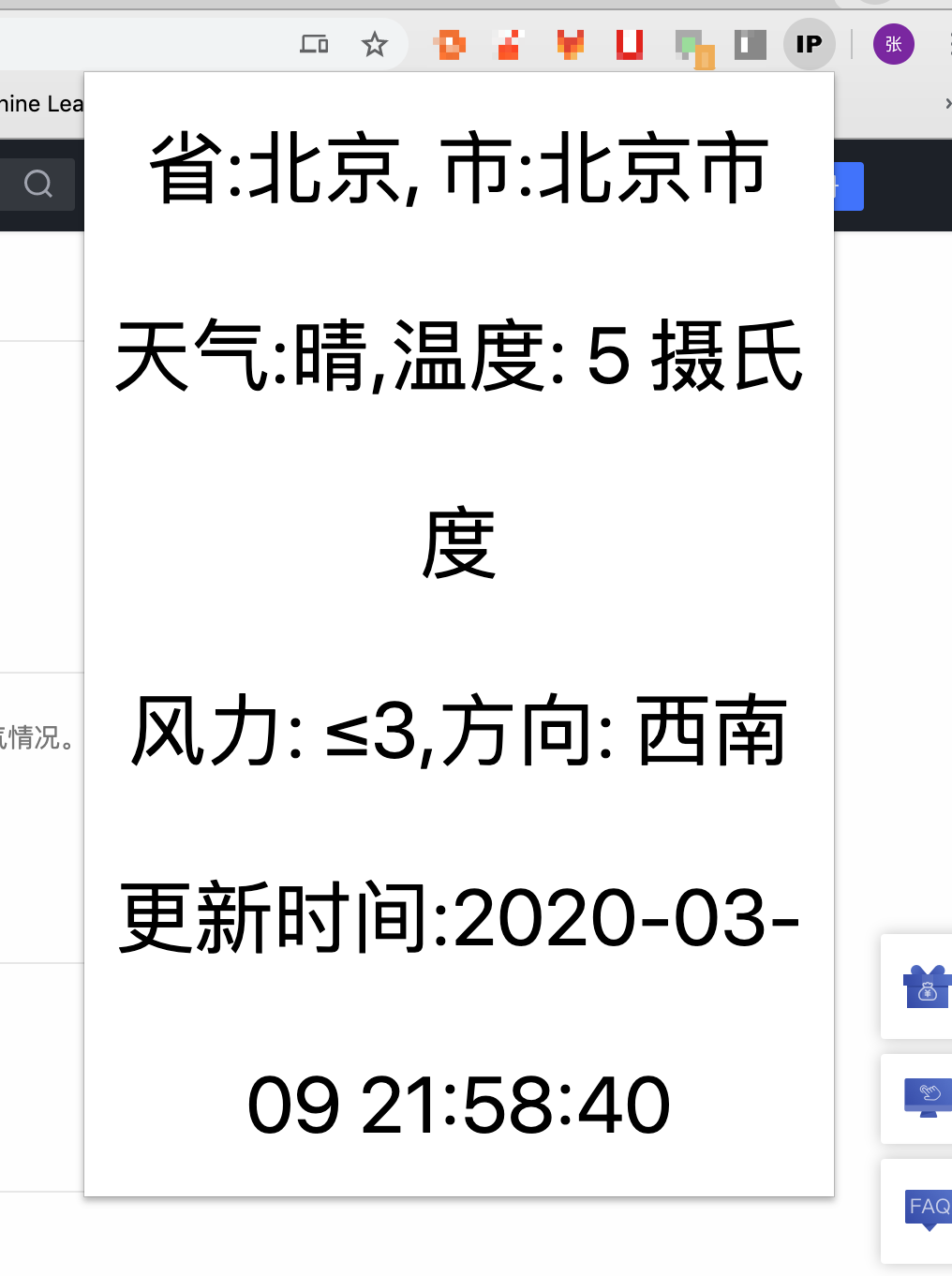
至此,就完成了!看下效果吧!

哈哈,界面稍微有些丑,不过功能我们是已经实现了!是不是很easy! 赶紧自己动手来试试吧!
欢迎关注我的公众号: 张恒强的学习笔记

来源:oschina
链接:https://my.oschina.net/838900801/blog/3190747