个人网站:www.dzyong.top
微信公众号: 《前端筱园》
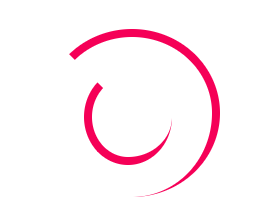
先看一下本期CSS动画效果

这个动画是如何用CSS做出来的呢,有两个重点
- 动画内容的形状如何用CSS呈现出来
- 如何实现非线性旋转
下面我们一步一步的对这个动画进行剖析
目录
搭建HTML架构
通过效果可以看出包含一大一小两个元素,那么这里只需要使用一个div包含两个字div即可
<div class="loader loader-1">
<div class="loader-outter"></div>
<div class="loader-inner"></div>
</div>
CSS穿上新装
先看一下静止状态下的样子

第一步:先画出两个圆,通过 border 和 border-radius 来实现

.loader .loader-outter{
position: absolute;
width: 100%;
height: 100%;
border: 2px solid #f50057;
border-radius: 50%;
}
.loader .loader-inner{
position: absolute;
width: 20px;
height: 20px;
top: clac(50% - 10px);
left: clac(50% - 10px);
border: 2px solid #f50057;
border-radius: 50%;
}
第二步:实现缺口,缺口部分可以看成是颜色为透明的,这里只需要对相应的方向设置边框颜色为透明即可

.loader .loader-outter {
border-left-color: transparent;
}
.loader .loader-linner{
border-top-color: transparent;
}
但是发现这个与我们想要的效果还是存在一些差别
第三步:实现尖状效果,这里一定要注意“尖”的方向

.loader .loader-outter {
border-bottom: 0;
}
.loader .loader-linner{
border-right: 0;
}
第四步:动起来,毫无疑问,这里用到的是CSS中的animation
animation: name duration timing-function delay iteration-count direction;
它的属性值分别是:动画名,动画时间,速度曲线,动画开始延迟时间,动画播放次数(默认值为1,infinite:表示无限次),是否反向播放。
- 转动
这里使用CSS的2D转换。使元素从0度到360度,另一个相反的从360度到0度。不要忘记做兼容处理
@keyframes loader-outter
{
from {
transform: rotate(0deg);
-ms-transform: rotate(0deg); /* IE 9 */
-webkit-transform: rotate(0deg); /* Safari and Chrome */
-o-transform: rotate(0deg); /* Opera */
-moz-transform: rotate(0deg);
}
to {
transform: rotate(360deg);
-ms-transform: rotate(360deg); /* IE 9 */
-webkit-transform: rotate(360deg); /* Safari and Chrome */
-o-transform: rotate(360deg); /* Opera */
-moz-transform: rotate(360deg);
}
@-moz-keyframes loader-outter ........
@-webkit-keyframes loader-outter .......
@keyframes loader-inner
{
from {
transform: rotate(360deg);
-ms-transform: rotate(360deg); /* IE 9 */
-webkit-transform: rotate(360deg); /* Safari and Chrome */
-o-transform: rotate(360deg); /* Opera */
-moz-transform: rotate(360deg);
}
to {
transform: rotate(0deg);
-ms-transform: rotate(0deg); /* IE 9 */
-webkit-transform: rotate(0deg); /* Safari and Chrome */
-o-transform: rotate(0deg); /* Opera */
-moz-transform: rotate(0deg);
}
@-moz-keyframes loader-inner ........
@-webkit-keyframes loader-inner .......
- 曲线设定
这里我们可以使用贝塞尔曲线,好处是可以完全根据自己的意愿来控制。如果大家对贝塞尔曲线不是很理解的可以在下方评论,后期可以专门来讲解一下贝塞尔曲线。
.loader .loader-outter {
-webkit-animation: loader-outter 1s cubic-bezier(.42, .61, .58, .41) infinite;
animation: loader-outter 1s cubic-bezier(.42, .61, .58, .41) infinite;
}
.loader .loader-linner{
-webkit-animation: loader-outter 1s cubic-bezier(.42, .61, .58, .41) infinite;
animation: loader-outter 1s cubic-bezier(.42, .61, .58, .41) infinite;
}
最后就可以得到我们想要的加载动画效果啦
如果感觉还不错的话,可以点赞+关注,后面我也会出越来越好的作品。
完整源码关注微信公众号《前端筱园》,回复“CSS动画”获取

来源:CSDN
作者:DengZY926
链接:https://blog.csdn.net/DengZY926/article/details/104753618