最近开始学习UE4,整理了一下UE4的UMG官方文档的主要内容。
目录:
UE4官方文档UI学习:1.UMG UI设计器快速入门
UE4官方文档UI学习:2.UMG 创建主菜单
UE4官方文档UI学习:3.UMG 创建暂停菜单
UE4官方文档UI学习:4.UMG 创建控件模板
UE4官方文档UI学习:5.UMG 创建3D控件交互
UE4官方文档UI学习:6.UMG 使用菜单锚显示弹出菜单
UE4官方文档UI学习:7.UMG 用事件驱动UI更新
本节的所有改动基于UE4官方文档UI学习:1.UMG UI设计器快速入门
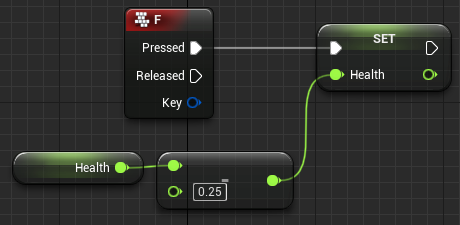
之前扣除生命值逻辑的设置方法如下:
然后在HUD中进行属性绑定。
现在修改如下:
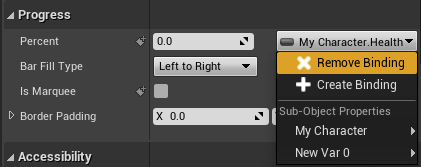
1.HUD中解除属性绑定
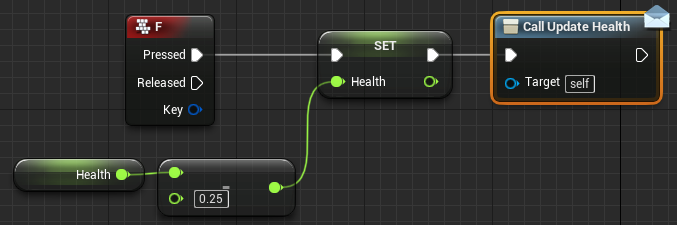
2.在角色蓝图中,将 Event Dispatcher 节点添加到递减生命的脚本末端。在此范例中,该Event Dispatcher 节点为 Call Update Health。
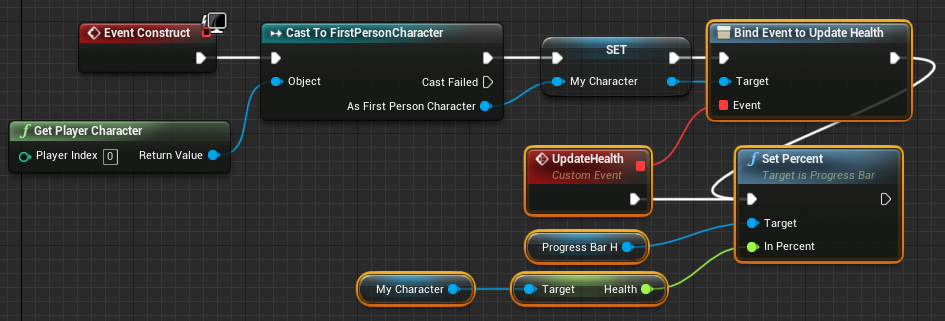
3.在HUD控件蓝图的事件图表中,使用Event Construct获取并保存对玩家角色蓝图的引用。将自定义事件绑定到该角色蓝图中的事件调度器,调用事件调度器时便调用该自定义事件。
在空白处add custom event,命名为UpdateHealth,然后连接方式如下:

现在,HUD控件蓝图中的自定义事件将在玩家生命变化时检查并更新其显示。
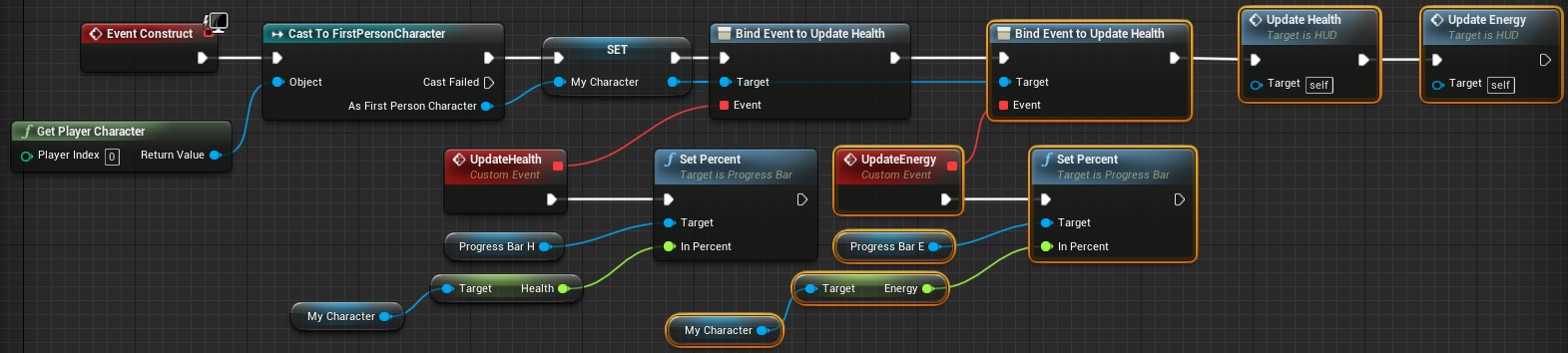
接下来,将Health和Energy整合到同一个Event Construct脚本中:
同上,在HUD的designer中,对Energy解绑进度条。
Jump逻辑同上加上Call Update Health节点。
然后如下图所示进行连接,点击查看大图:
实现效果:
参考资料:https://docs.unrealengine.com/zh-CN/Engine/UMG/HowTo/EventBasedUI/index.html
来源:CSDN
作者:w8ed
链接:https://blog.csdn.net/MASILEJFOAISEGJIAE/article/details/104752790