应用场景:
问题项目分为app和后台两种,为了保证再同一个环境下面测试,所以不可能链接开发本地服务进行测试,所以需要搭建一个测试环境,供app进行开发测试。这个时候就有一个问题,如果开发新增加功能或者app调试的时候发现问题,这个时候就需要提交新的代码或者修复bug,然后重新发布到测试环境中去。但是后台人员又不能进入Linux服务器中,只能通过Linux运维人员来重新部署,这样的效率就会极低。
方案:基于这种模式下面的,我们引入了Jenkins工具,通过Jenkins来拉取svn/git代码到服务器中,再Jenkins中编写Linux运行脚本,通过脚本我们就可以对代码进行编译运行,然后重新发布到服务器中运行。后端人员也不需要通知Linux运维人员来执行这个操作,直接再Jenkins的控制台就可以执行了。
实验环境
| IP | 主机名称 | 服务 |
|---|---|---|
| 192.168.1.21 | master | k8s |
| 192.168.1.22 | node01 | k8s |
| 192.168.1.10 | git | gitlab |
| 192.168.1.13 | jenkins | jenkins |

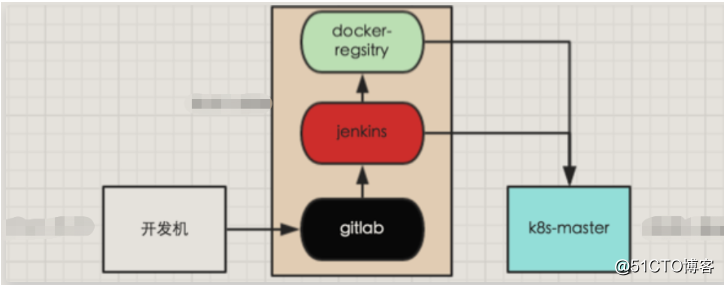
总体流程:
- 在开发机开发代码后提交到gitlab
- 之后通过webhook插件触发jenkins进行构建,jenkins将代码打成docker镜像,push到docker-registry
- 之后将在k8s-master上执行rc、service的创建,进而创建Pod,从私服拉取镜像,根据该镜像启动容器
一、前期工作
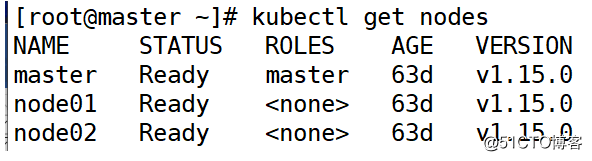
1、先验证k8s集群(1.21和1.22)
[root@master ~]# kubectl get nodes
2、master部署私有仓库
Docker01部署
72 docker pull registry
//下载registry镜像
73 docker run -itd --name registry -p 5000:5000 --restart=always registry:latest
//基于registry镜像,启动一台容器
78 vim /usr/lib/systemd/system/docker.service #13行修改
ExecStart=/usr/bin/dockerd --insecure-registry 192.168.1.21:5000
80 systemctl daemon-reload
81 systemctl restart docker.service
//重启docker
76 docker tag httpd:latest 192.168.1.11:5000/web:v1
76 docker tag httpd:latest 192.168.1.11:5000/web:v2
//把容器重命名一个标签
77 docker ps
78 vim /usr/lib/systemd/system/docker.service #13行修改
ExecStart=/usr/bin/dockerd --insecure-registry 192.168.1.11:5000
80 systemctl daemon-reload
81 systemctl restart docker.service
//重启docker
100 docker push 192.168.1.11:5000/web:v1
100 docker push 192.168.1.11:5000/web:v2
//上传容器到私有仓库Docker02和docker03加入私有仓库
78 vim /usr/lib/systemd/system/docker.service #13行修改
ExecStart=/usr/bin/dockerd --insecure-registry 192.168.1.11:5000
80 systemctl daemon-reload
81 systemctl restart docker.service
//重启docker
99 docker pull 192.168.1.21:5000/web:v1
//测试下载3、然后重要的地方到了,建立 yaml配置文件让kubernetes自己控制容器集群。
用来模拟我们部署的服务
[root@master app]# vim deploy.yaml
apiVersion: extensions/v1beta1
kind: Deployment
metadata:
name: web
spec:
replicas: 2
template:
metadata:
labels:
name: web
spec:
containers:
- name: web
image: 192.168.1.21:5000/web:v1
imagePullPolicy: Always #改为本地仓库下载
ports:
- containerPort: 80执行一下
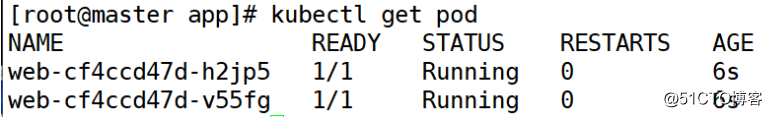
[root@master app]# kubectl apply -f deploy.yaml查看一下
[root@master app]# kubectl get pod
可是容器的ip只能在容器本机上访问,集群内的其他主机和集群外的主机都没办法访问,这个时候就需要将容器的端口映射到服务器上的端口了,所以需要做一个service的模板。service 模板可以将容器的端口映射到服务器的端口上,并且可以固定映射在服务器上的端口。
[root@master app]# vim deploy-svc.yaml
apiVersion: v1
kind: Service
metadata:
labels:
name: web
name: web
spec:
type: NodePort
ports:
- port: 80
targetPort: 80
nodePort: 31234
selector:
name: web执行一下
[root@master app]# kubectl apply -f deploy-svc.yaml查看一下
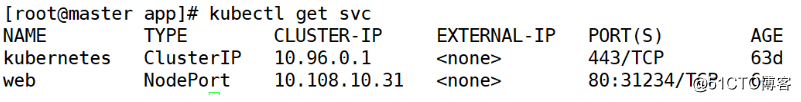
[root@master app]# kubectl get svc
访问一下http://192.168.1.21:31234/

《ok kubernetes 完毕, 开始配置 jenkins+gitlab联动》
4、git和jenkins加入私有仓库
78 vim /usr/lib/systemd/system/docker.service #13行修改
ExecStart=/usr/bin/dockerd --insecure-registry 192.168.1.11:5000
80 systemctl daemon-reload
81 systemctl restart docker.service
//重启docker
99 docker pull 192.168.1.11/busybox:v1
//测试下载5、jenkins服务器向k8smaster做免密登录
100 ssh-copy-id 192.168.1.21二、安装jenkins(1.13)
安装java环境
[root@jenkins ~]# tar -zxf jdk-8u231-linux-x64.tar.gz
[root@jenkins ~]# mv jdk1.8.0_131 /usr/java
#注意 这里有位置敏感,不要多一个“/”
[root@jenkins ~]# vim /etc/profile #在最下面写
export JAVA_HOME=/usr/java
export JRE_HOME=/usr/java/jre
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$PATH
export CLASSPATH=$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
[root@jenkins ~]# source /etc/profile
//环境变量生效
[root@jenkins ~]# java -version
//验证环境变量
安装tomcat
[root@jenkins ~]# tar -zxf apache-tomcat-7.0.54.tar.gz
[root@jenkins ~]# mv apache-tomcat-7.0.54 /usr/tomcat7
[root@jenkins ~]# cd /usr/tomcat7/webapps/
[root@jenkins webapps]# rm -rf *
[root@jenkins webapps]# cp /root/jenkins.war . #这几步是jenkins的包放进了tomcat里
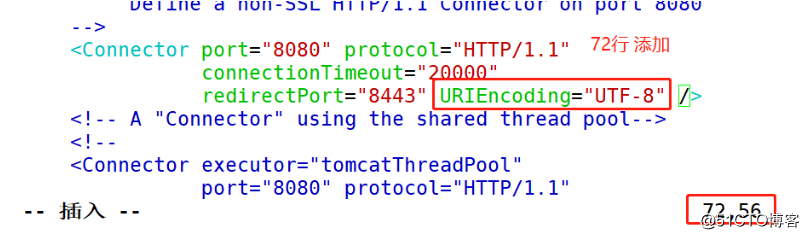
[root@jenkins webapps]# vim /usr/tomcat7/conf/server.xml
//修改tomcat的字符集
[root@jenkins webapps]# cd /usr/tomcat7/bin/
[root@jenkins bin]# vim catalina.sh
#!/bin/sh
export CATALINA_OPTS="-DJENKINS_HOME=/data/jenkins"
export JENKINS_JAVA_OPTIONS="-Djava.awt.headless=true -Dhudson.ClassicPluginStrategy.noBytecodeTransformer=true"
//这两行添加的是jenkins的家目录位置,这个很重要
[root@jenkins bin]# ./catalina.sh start
//启动tomcat
[root@jenkins bin]# netstat -anput | grep 8080
浏览器安装jenkins
http://192.168.1.11:8080/jenkins

[root@jenkins bin]# cat /data/jenkins/secrets/initialAdminPassword
c577cbf75d934878a94b0f9e00ada328 //复制密码(1)推荐安装

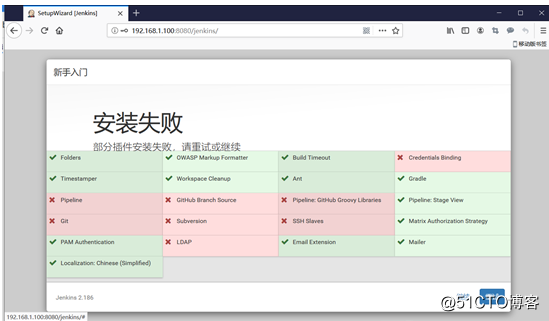
#左边是自动安装, 右边是自定义安装,我们选左边的,如果不是这个画面则说明网络很卡或者没有网(推荐使用右边的,然后选择不安装插件,之后可以自定义安装)

(2)这个是自定义安装(自己上传的包)
[root@autoweb bin]# ./catalina.sh stop
[root@autoweb ~]# cd /data/jenkins/plugins/
[root@autoweb jenkins]# mv plugins plugins/.bk
然后上传plugins.tar.gz包:
[root@autoweb jenkins]# tar -zxf plugins.tar.gz
[root@autoweb ~]# cd /usr/tomcat7/bin/
[root@autoweb bin]# ./catalina.sh stop
[root@autoweb bin]# ./catalina.sh start
输入密码后断网


(3)两个剩下的方法一样



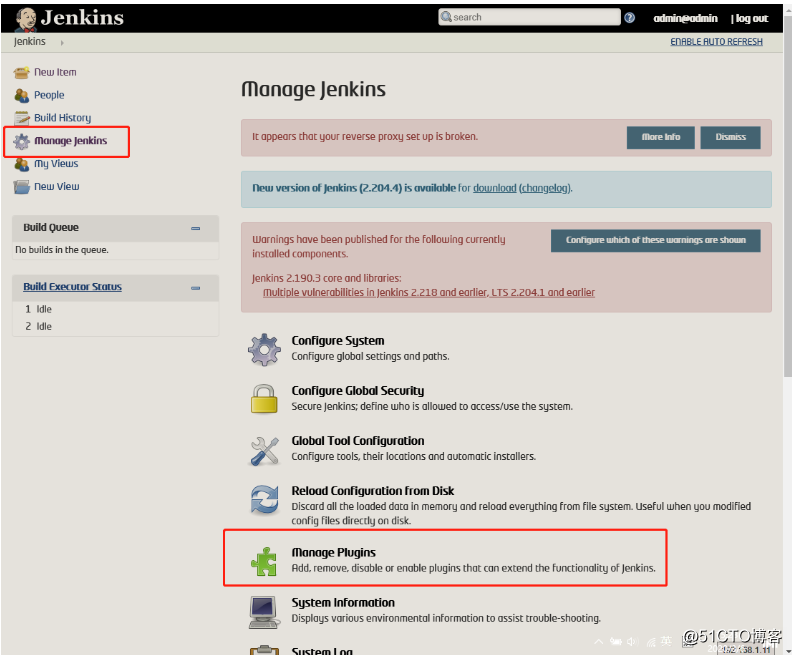
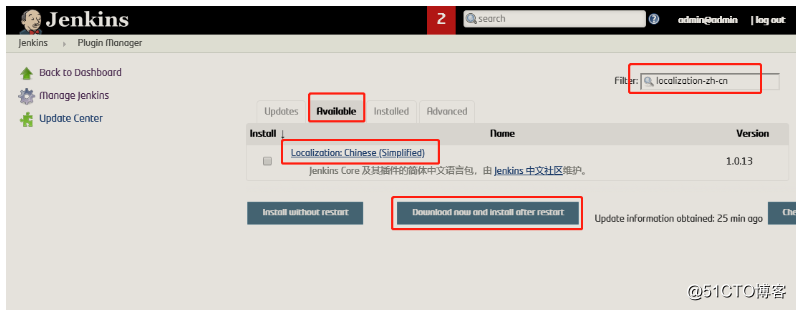
下载中文插件
系统管理----->插件管理----->avalilable(可选)然后搜索localization-zh-cn


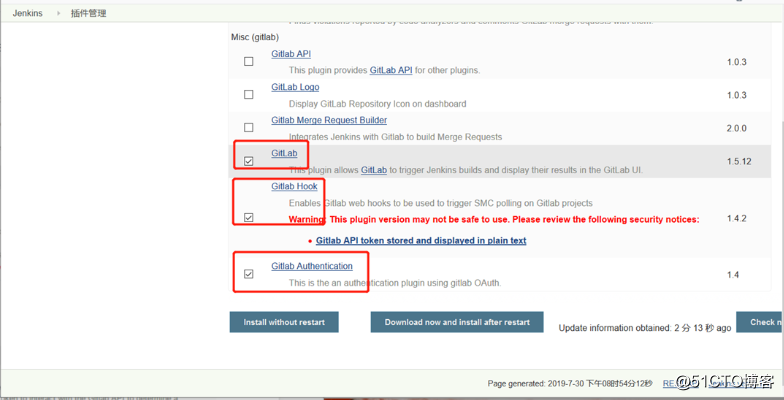
然后还需要3个插件

三、安装gitlab(1.10)
# yum -y install curl policycoreutils openssh-server openssh-clients postfix git
# systemctl enable sshd
# systemctl start sshd
# systemctl enable postfix
# systemctl start postfix
安装gitlab-ce
[root@git ~]# curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash注:由于网络问题,国内用户,使用清华大学的镜像源进行安装:
[root@git ~]# vim /etc/yum.repos.d/gitlab-ce.repo
[gitlab-ce]
name=gitlab-ce
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
[root@git ~]# yum makecache
//保存到本地
[root@git ~]# yum -y install gitlab-ce
#这两条命令是把gitlab源先加入了yum,然后yum下载gitlab
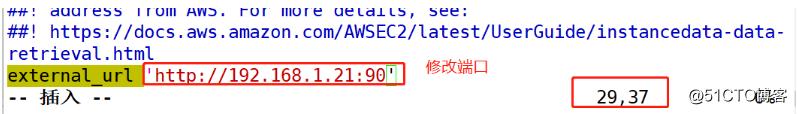
[root@git ~]# vim /etc/gitlab/gitlab.rb
//修改端口是为了防止端口冲突,因为80默认是http服务的
external_url 'http://192.168.1.21:90' #端口, unicorn默认是8080 也是tomcat的端口
unicorn['listen'] = '127.0.0.1'
unicorn['port'] = 3000
[root@git ~]# gitlab-ctl reconfigure
//启动gitlab,这个过程可能会有点慢
[root@git ~]# ls /etc/yum.repos.d/
//查看一下
访问192.168.1.10:90
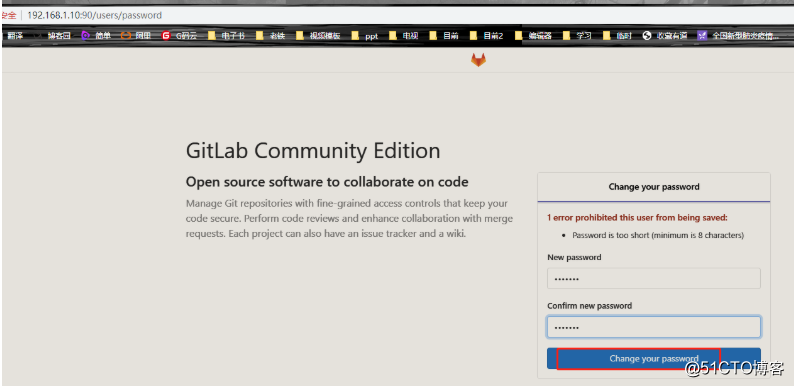
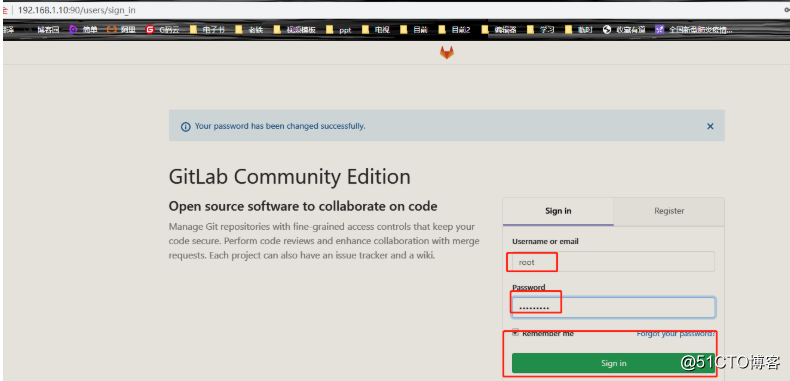
在网页配置用户密码后则安装完毕。用户默认root,这里让设置一个密码再登录,这里设置12345.com(相对较短的密码不让设置)



四、jenkins和gitlab相互关联
jenkins:工具集成平台
gitlab: 软件管理平台
部署这两个服务的联动,需要经过ssh验证。
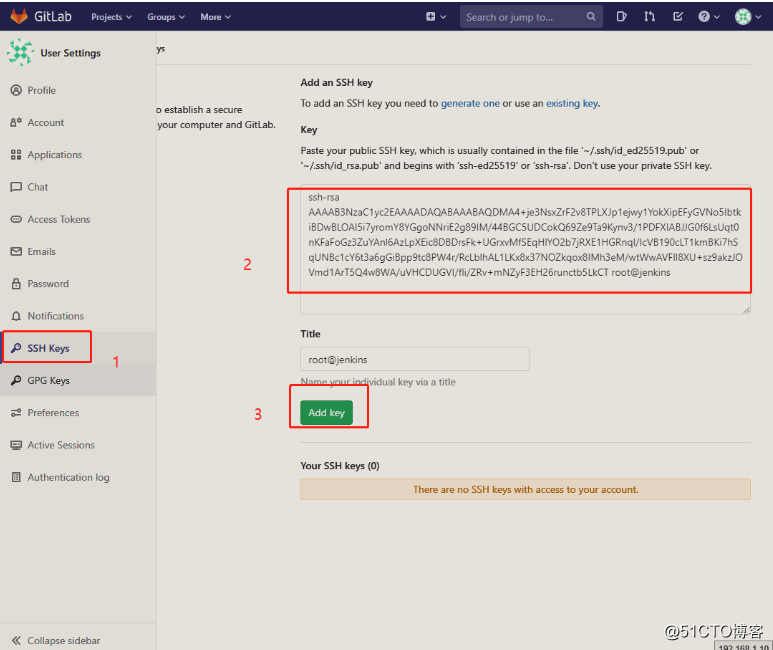
1、首先我们需要在gitlab上绑定jenkins服务器的ssh公钥,这里我们使用的是root用户的公私钥,切记生产环境是不允许随便用root的
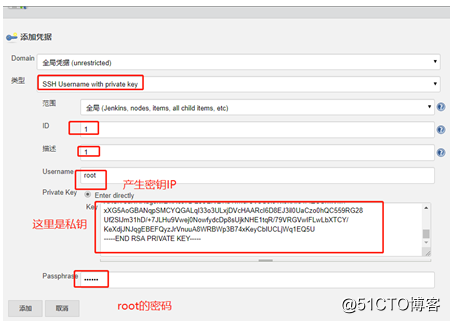
(1)jenkins
[root@jenkins ~]# ssh-keygen -t rsa
//然后不输入只回车会生成一对公私钥默认在/root/.ssh/目录里
[root@jenkins ~]# cat /root/.ssh/id_rsa.pub
//查看公钥并复制
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDMA4+je3NsxZrF2v8TPLXJp1ejwy1YokXipEFyGVNo5IbtkiBDwBLOAl5i7yromY8YGgoNNriE2g89IM/44BGC5UDCokQ69Ze9Ta9Kynv3/1PDFXIABJJG0f6LsUqt0nKFaFoGz3ZuYAnl6AzLpXEic8DBDrsFk+UGrxvMfSEqHlYO2b7jRXE1HGRnqI/IcVB190cLT1kmBKi7hSqUNBc1cY6t3a6gGiBpp9tc8PW4r/RcLblhAL1LKx8x37NOZkqox8IMh3eM/wtWwAVFlI8XU+sz9akzJOVmd1ArT5Q4w8WA/uVHCDUGVI/fli/ZRv+mNZyF3EH26runctb5LkCT root@jenkins(2)gitlab

在这里放刚才拷贝的公钥保存就行了。


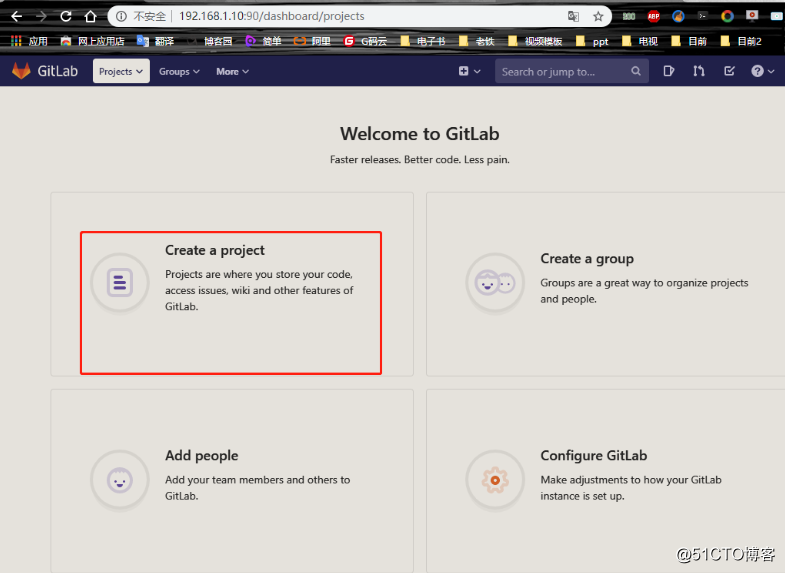
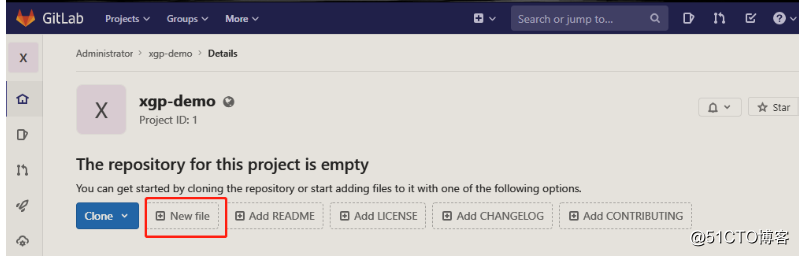
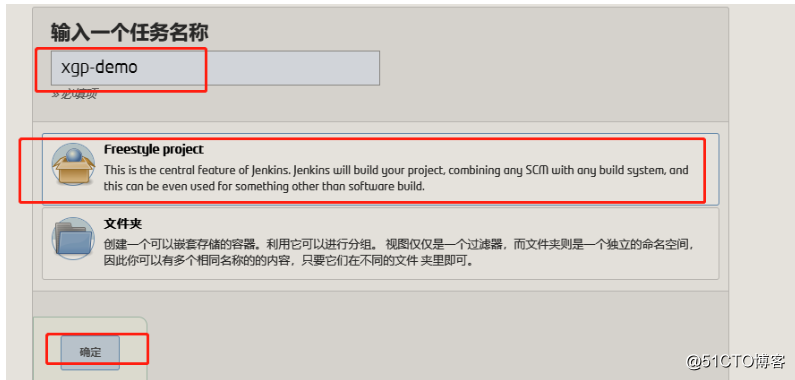
我们先在gitlab上创建一个代码仓库 点击 new project

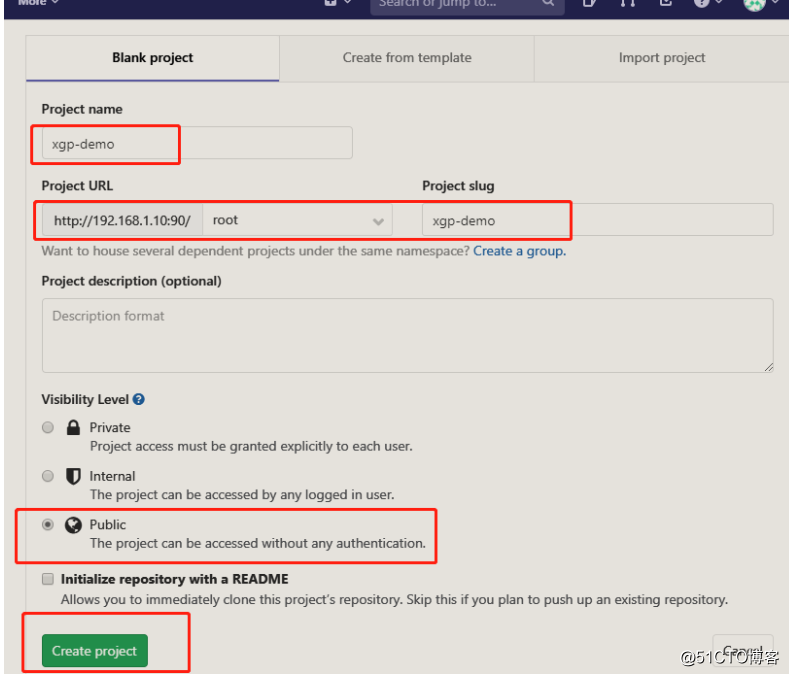
输入一个仓库的名字,权限选择公共的(public)然后直接点击创建

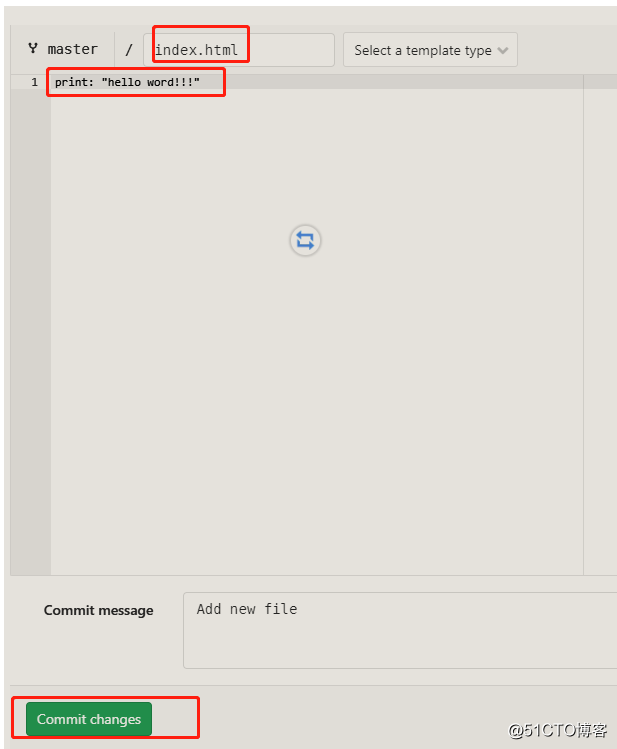
点击新建一个new.file

写入代码,起一个名字然后保存

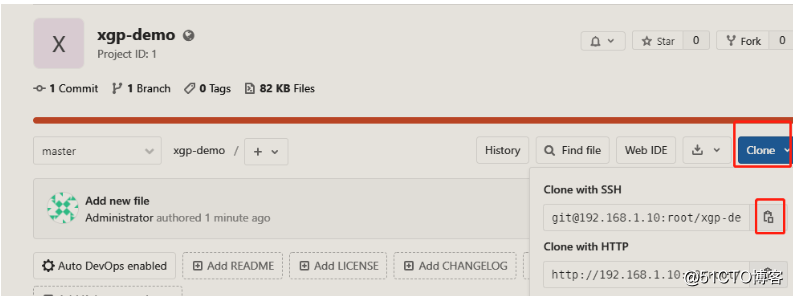
创建好了,然后在本地测试一下是否可用

[root@git ~]# mkdir xgp
[root@git ~]# cd xgp/
[root@git xgp]# git clone git@192.168.1.10:root/xgp-demo.git
//克隆xgp-demo仓库到本地
[root@git xgp]# ls xgp-demo/
index.html
[root@git xgp]# cat xgp-demo/index.html
print: "hello word!!!"
//查看一下(3)自动构建
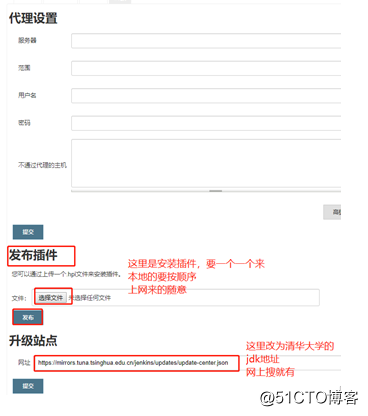
安装插件
先进入到之前查看插件的地方
系统设置----插件管理----高级_---上传插件gitlab-oauth、gitlab-plugin、 windows-slaves、ruby-runt ime、gitlab-hook

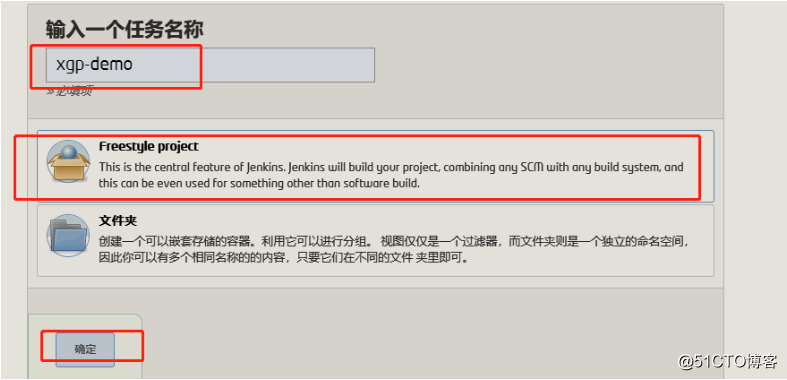
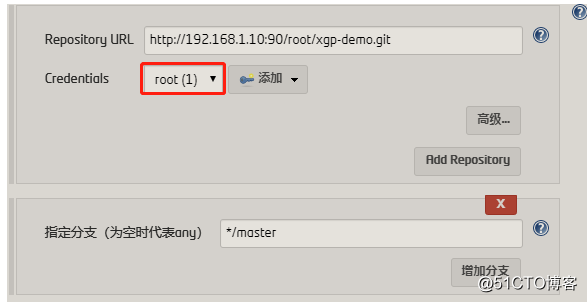
(4)如果可以用,则打开jenkins 点击新建


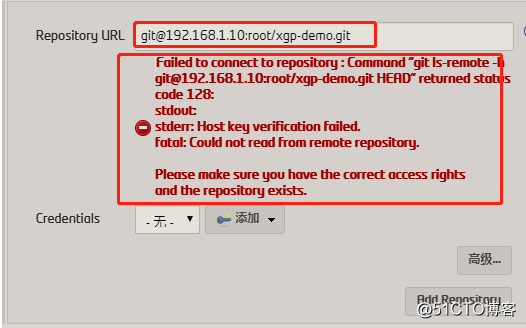
地址粘贴进去以后没有报错则没错

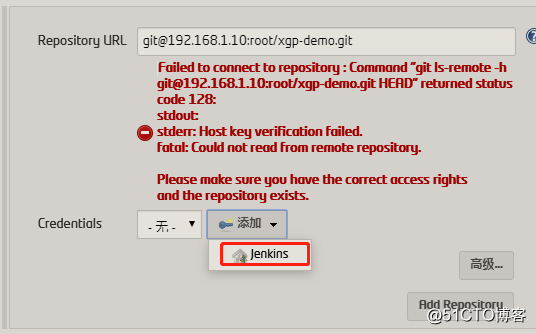
但是很伤心它报错了,那是因为jenkins和git没有关联上
解决

git主机生成ssh密钥
[root@jenkins ~]# ssh-keygen -t rsa
//然后不输入只回车会生成一对公私钥
[root@jenkins ~]# cat /root/.ssh/id_rsa
//查看密钥并复制

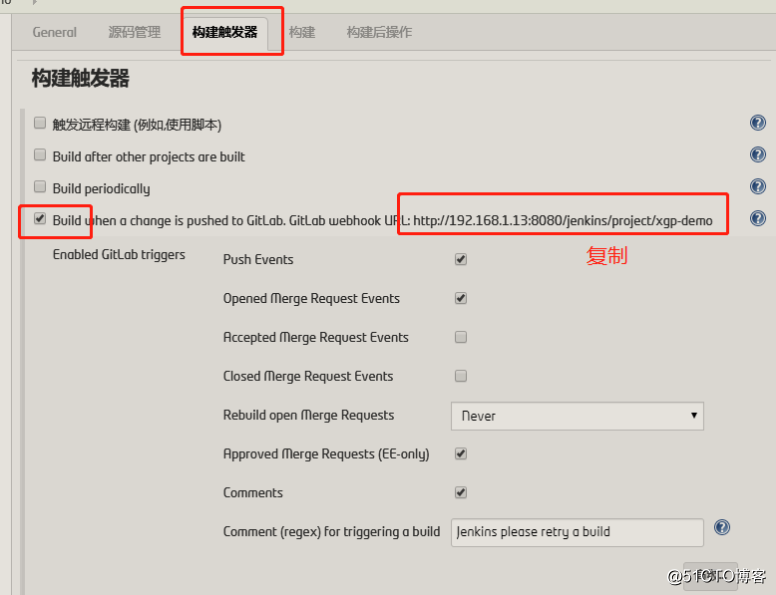
下面的这个插件很重要,就是他实现自动化更新的webhook插件,安装过了就会有这条,然后点击这条下面出来的这些东西保持默认就行。同时注意复制
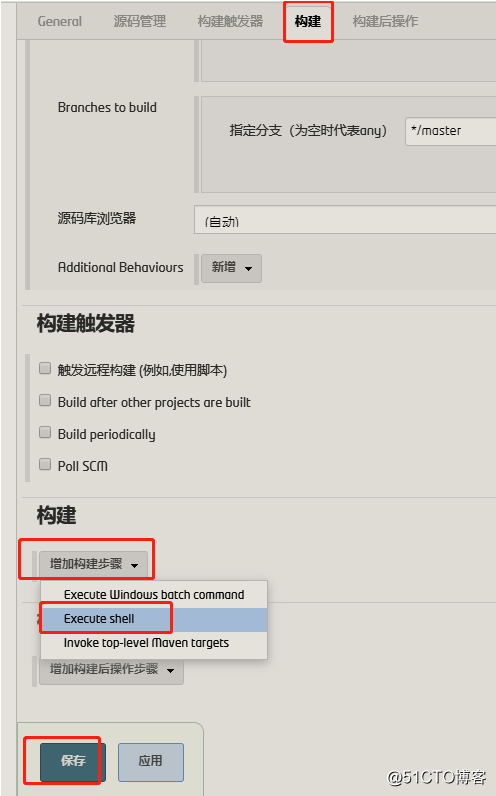
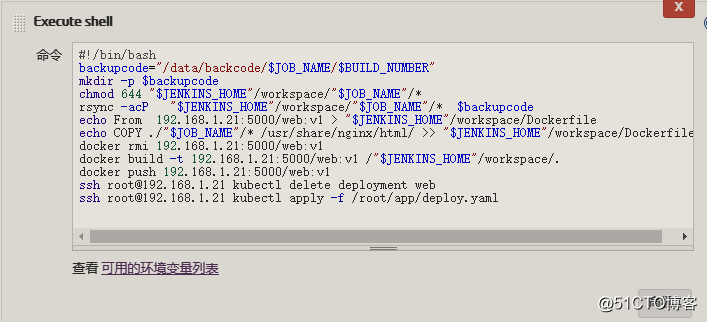
这个里面写的是jenkins构建时候会执行的shell脚本,这个是最重要的,就是他实现了下端kubernetes自动更新容器的操作。


#!/bin/bash
backupcode="/data/backcode/$JOB_NAME/$BUILD_NUMBER"
mkdir -p $backupcode #jenkins创建上述目录
chmod 644 "$JENKINS_HOME"/workspace/"$JOB_NAME"/*
rsync -acP "$JENKINS_HOME"/workspace/"$JOB_NAME"/* $backupcode #$JENKINS_HOME和$JOB_NAME同步最新消息
#ssh root@192.168.1.21 sed -i 's/v1/v2/g' /root/app/deploy.yaml #更改镜像版本
echo From 192.168.1.21:5000/web:v1 > "$JENKINS_HOME"/workspace/Dockerfile
echo COPY ./"$JOB_NAME"/* /usr/local/apache2/htdocs/ >> "$JENKINS_HOME"/workspace/Dockerfile
docker rmi 192.168.1.21:5000/web:v1
docker build -t 192.168.1.21:5000/web:v1 /"$JENKINS_HOME"/workspace/.
docker push 192.168.1.21:5000/web:v1
ssh root@192.168.1.21 kubectl delete deployment web
ssh root@192.168.1.21 kubectl apply -f /root/app/deploy.yaml$JOB_NAME:项目名称
$BUILD_NUMBER:第几次构建
$JENKINS_HOME:jenkins的家目录
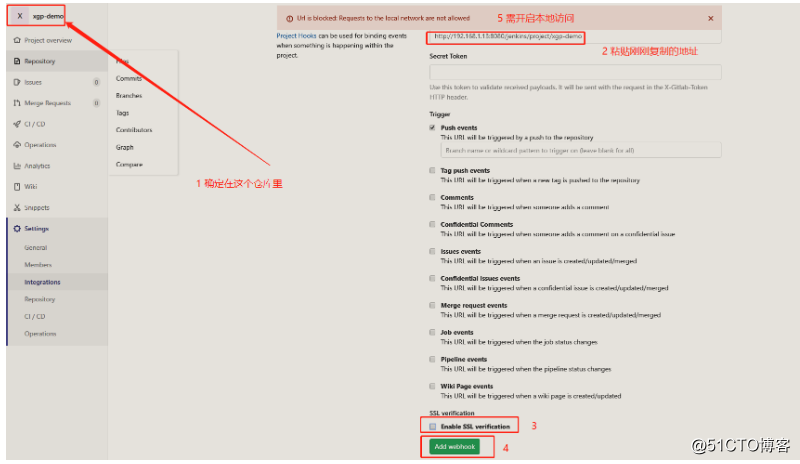
完事以后先别保存,首先复制一下上面的jenkins地址,然后去gitlab上绑定webhook

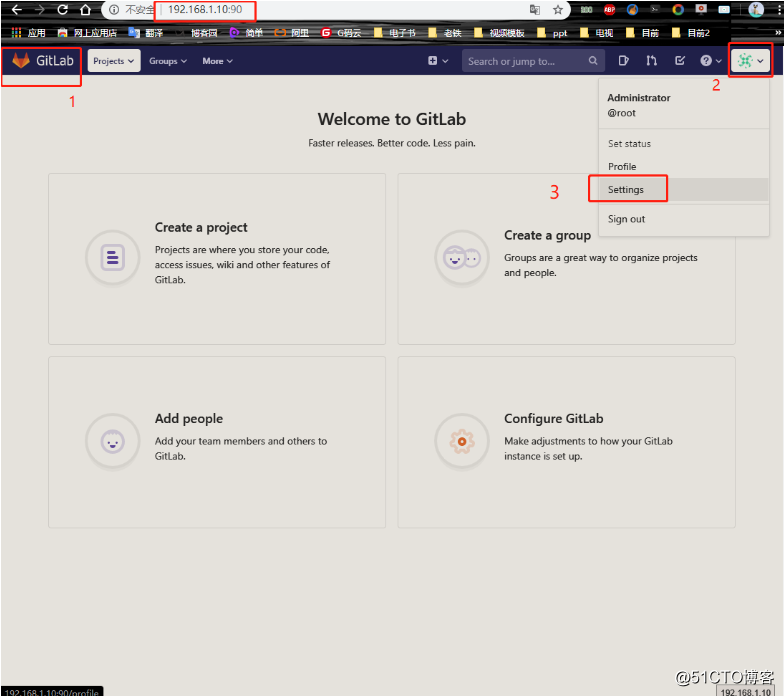
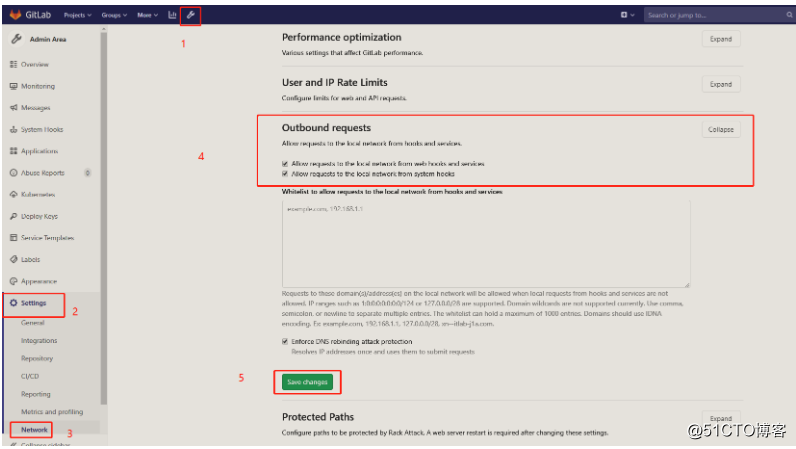
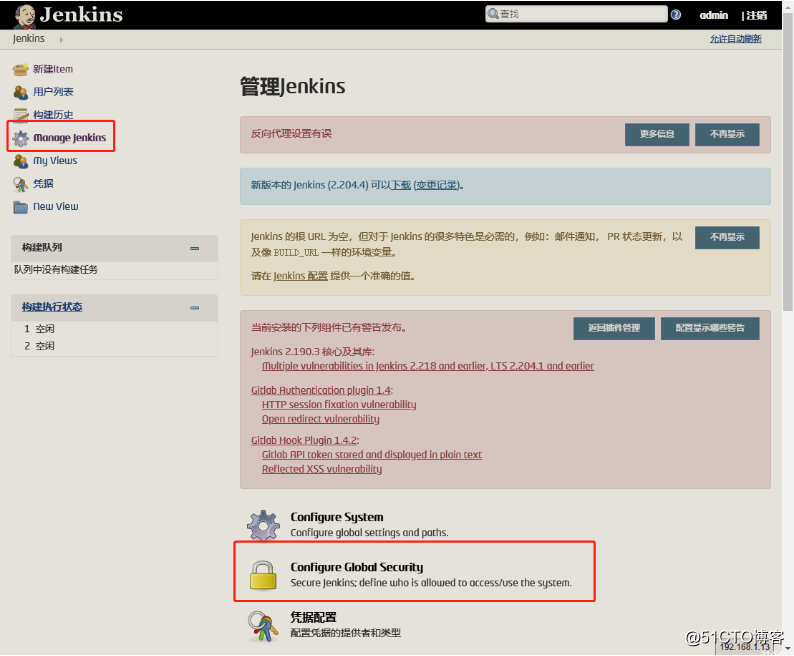
保存,登陆gitlab,点击下图这个设置


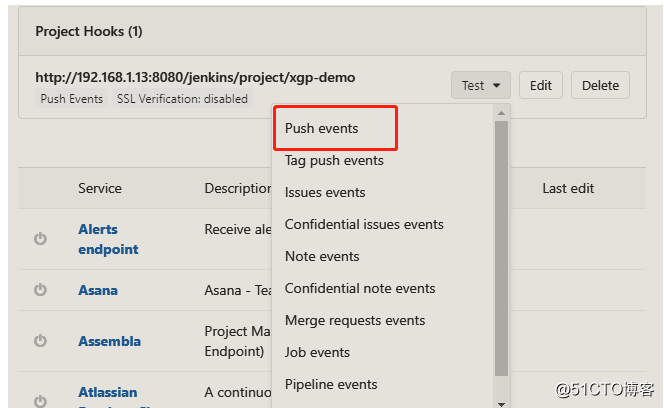
测试显示下图 的蓝条说明jenkins 已经连通了gitlab


回到Jenkins开启匿名访问权限




测试显示下图 的蓝条说明jenkins 已经连通了gitlab

好了,jenkins和gitlab 都已经互相的ssh通过了,然后我们最后需要做的一个ssh是关于jenkins
///注意,这里是从git和jenkins向master节点做免密登录。
[root@git ~]# ssh-copy-id root@192.168.1.21
[root@jenkins ~]# ssh-copy-id root@192.168.1.21好了,环境全部部署完毕!!!。开始测试
五、测试
测试的方法很简单,就是在gitlab上新建代码,删除代码,修改代码,都会触发webhook进行自动部署。最终会作用在所有的nginx容器中,也就是我们的web服务器。

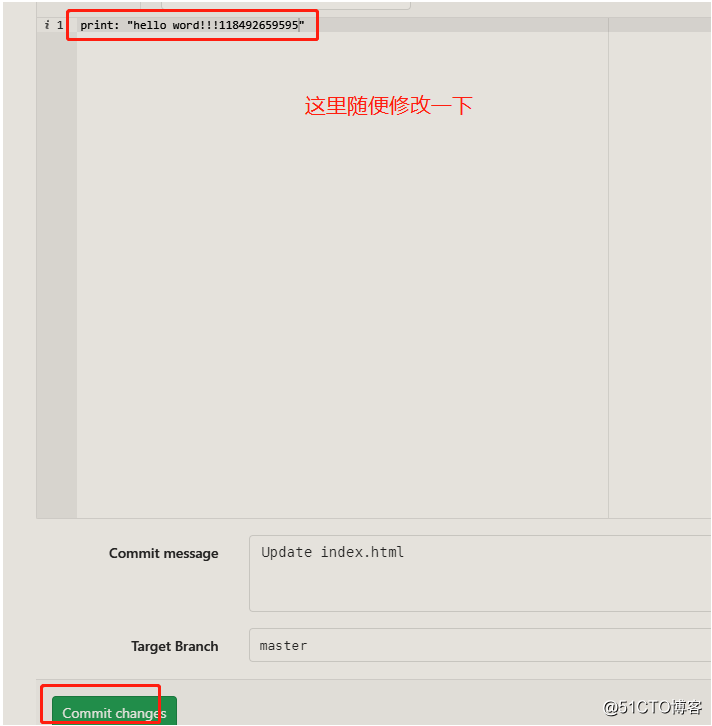
这里我修改了之前建立的 index.html文件 保存以后,就打开浏览器 一直访问kubernetes-node 里面的容器了


访问一下http://192.168.1.21:31234/
如果没有变,应该注意查看是否在jenkins上构建完成,等以小会就可以了。

构建成功
来源:51CTO
作者:mb5cd21e691f31a
链接:https://blog.51cto.com/14320361/2476622