Vue-Echarts

vue-echarts是封装后的vue插件, 基于 ECharts v4.0.1+ 开发,依赖 Vue.js v2.2.6+,功能一样的只是把它封装成vue插件 这样更方便以vue的方式去使用它。
Vue-Pikaday

一个简单而灵活的自定义指令,用于在Vue.js(v2.xx)应用程序中使用Pikaday。
Vue-particles

Vue粒子特效
better-scroll

BetterScroll是一个插件,旨在解决移动端的滚动环境(已支持PC)。核心的灵感来自iscroll的实现,因此BetterScroll的API总体上与iscroll兼容。更重要的是,BetterScroll还扩展了一些功能并根据iscroll优化了性能。
vue-video-player

一款视频播放器
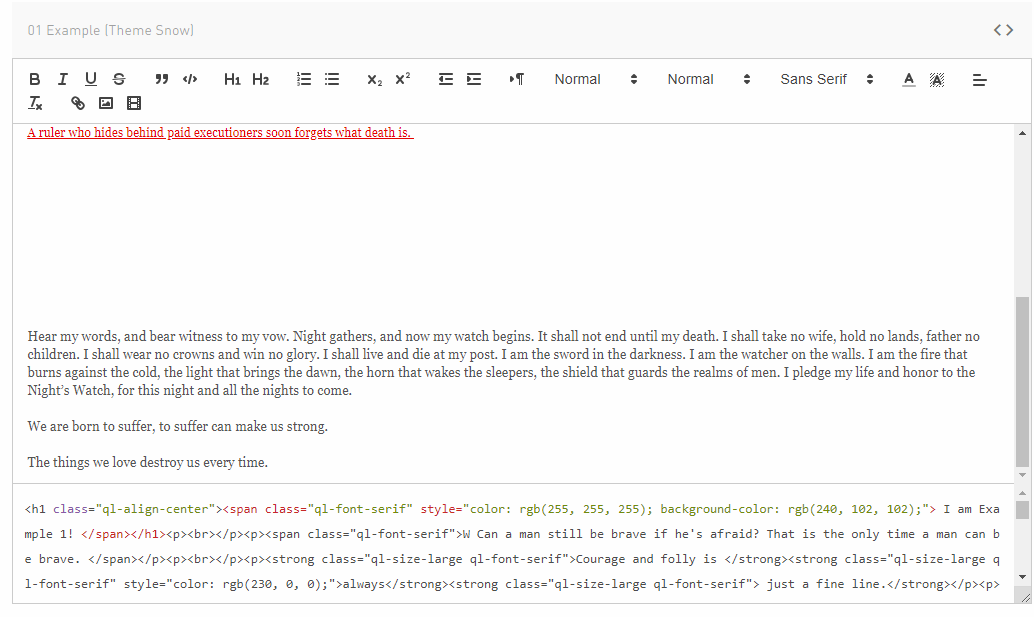
vue-quill-editor

基于 Quill、适用于 Vue 的富文本编辑器,支持服务端渲染和单页应用。
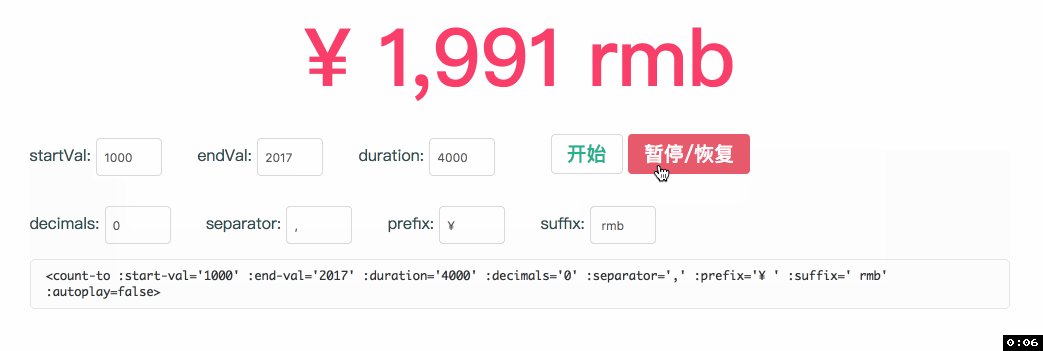
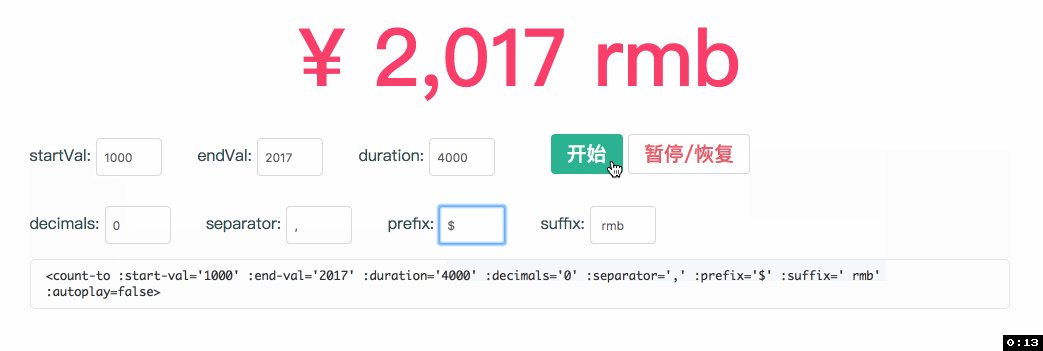
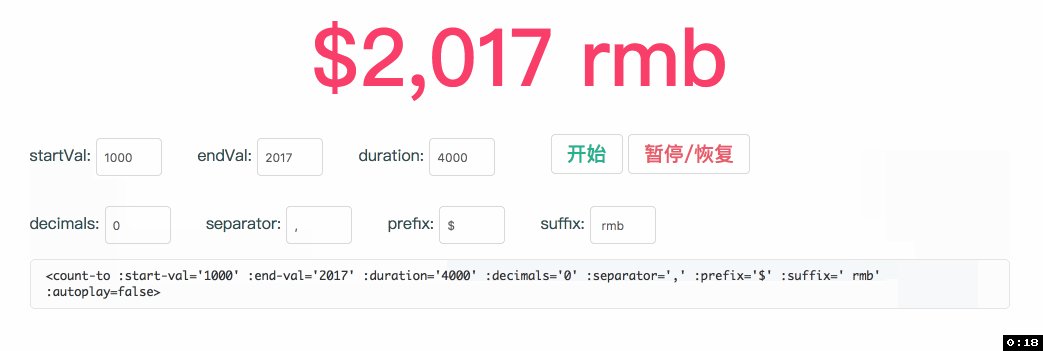
vue-countTo

vue-countTo是一个无依赖,轻量级的vue组件,可以自行覆盖easingFn。
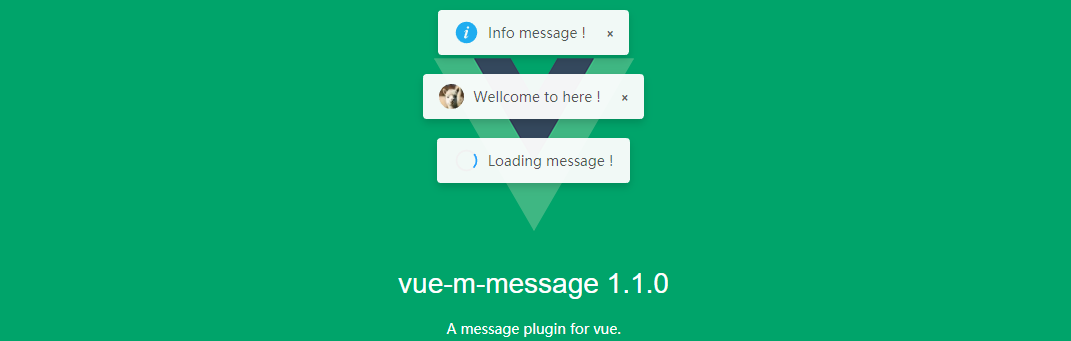
m-message

Vue的消息插件原理参考了元件的UI的信息组件的的实现,样式风格参考了蚂蚁消息
vue-notification-bell

用于显示通知的Vue UI组件
v-tooltip

v-tooltip是一个提示
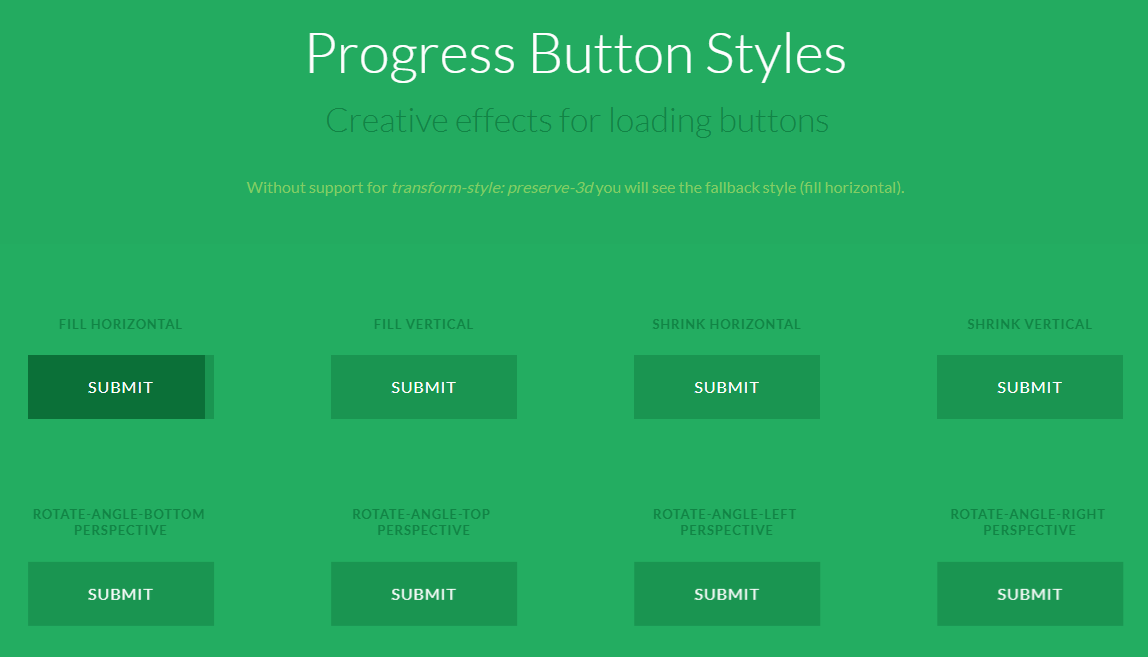
vue-progress-button

一个按钮加载进度
Vue 2 Loading Bar

最简单的Youtube就像Vue 2的加载条组件一样
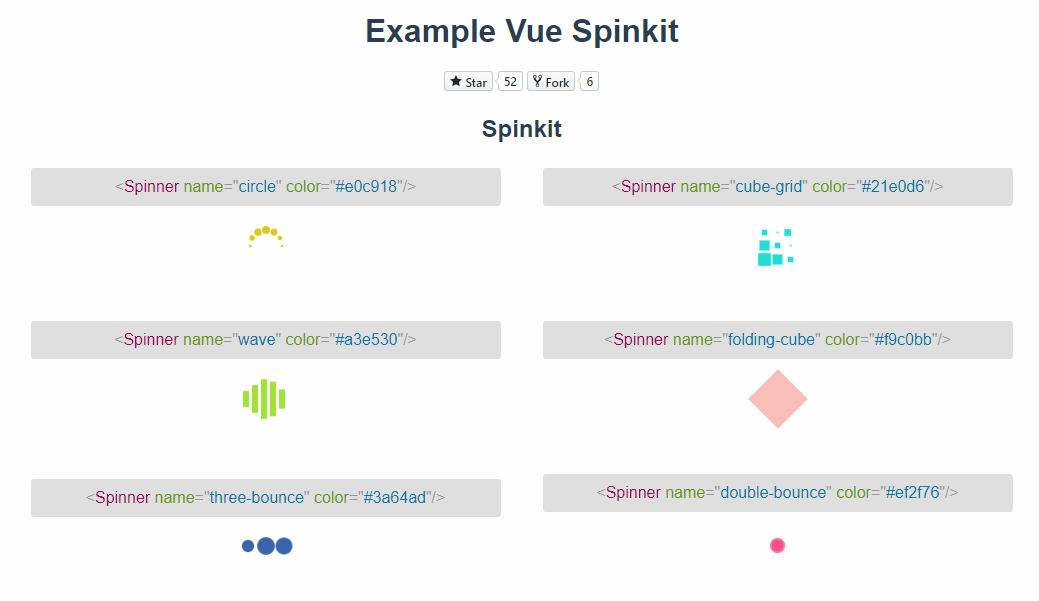
VUE-spinkit

使用CSS为VueJS设置动画的加载指示符集合
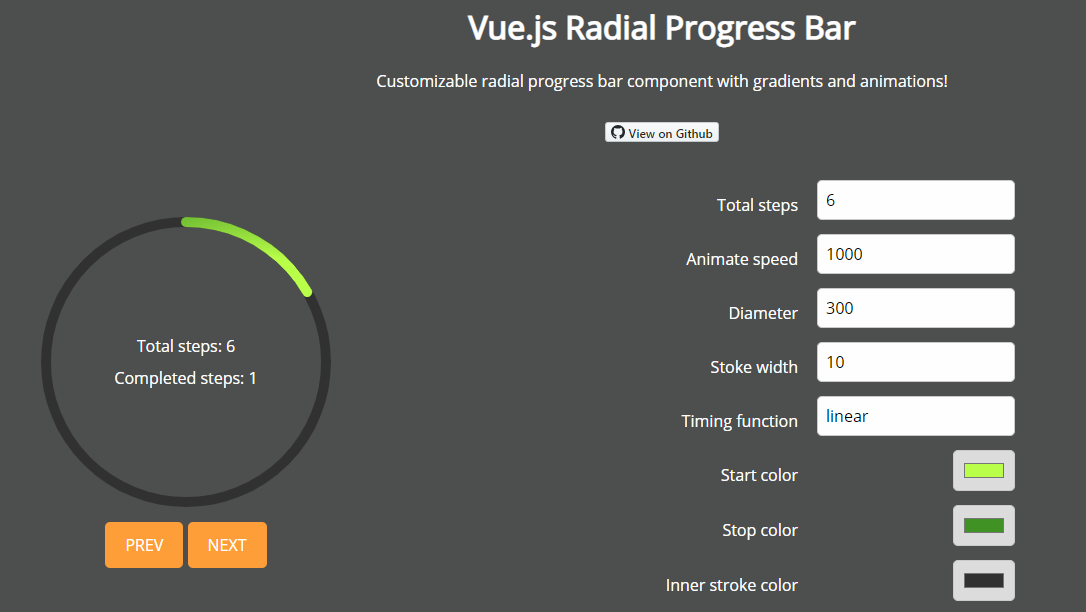
vue-radial-progress

Vue.js的径向进度条组件。使用SVG和javascript为渐变进度条设置渐变动画。
vue-simple-spinner

vue-simple-spinner被设计成一个轻量级的Vue.js微调器,需要最少的配置。
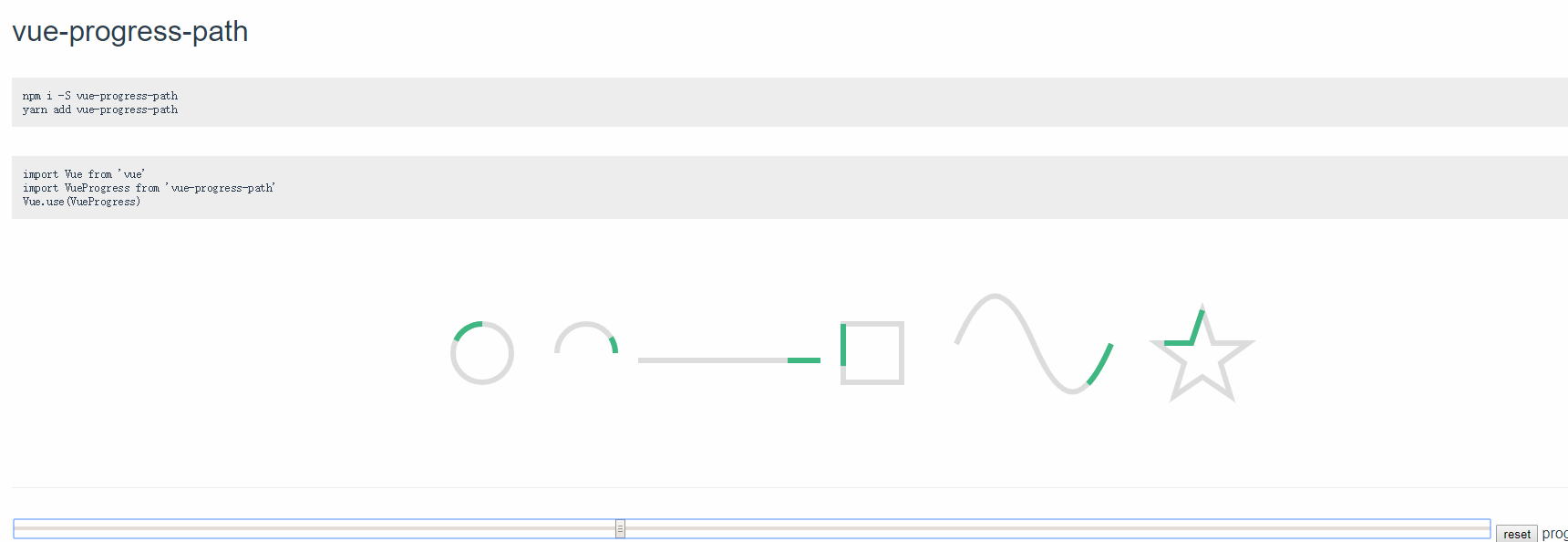
vue-progress-path

可以采取任何形式的进度条和加载指示器!
vue-dialog-drag

VUE-对话框拖动
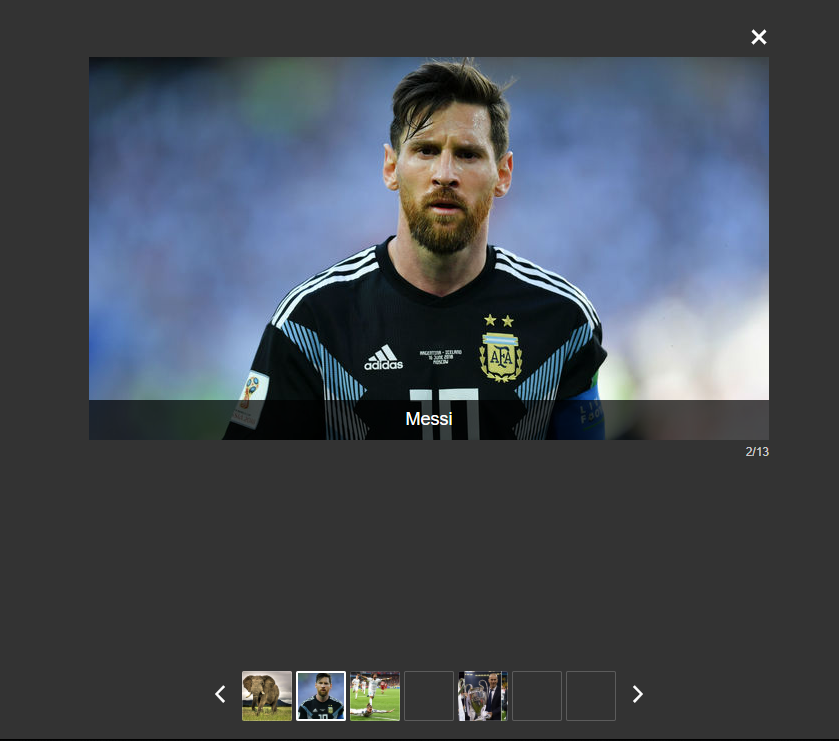
vue-image-lightbox

用于Vuejs NPM Package的简单图像灯箱组件
=======================================
持续更新中...
如果各位同学知道更多适合vue的插件或者对这些插件有什么疑问可以直接给我私信
来源:https://www.cnblogs.com/guoliping/p/11112866.html