准备工具:
1.注册一个微信公众号(可以是微信公众测试号)
2.对外提供一个域名,并且绑定至80端口,因为微信公众号接入只支持80端口
3.使用刚才申请的微信公众测试号和申请的域名进行开发
注:接下来我们按照准备中的三个步骤进行开发
一:注册微信公众测试号
1.打开注册网址(http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login)

点击图中登录按钮,使用手机微信端扫描弹出的二维码,并且点击确认登录 按钮,此时就注册了一个微信公众测试号
二:对外提供一个绑定80端口的域名
注:因为我们不可能立即去申请一个域名,所以下面采用一个代理软件(ngrok);
1.下载 ngrok (https://ngrok.com/download),这是选择windows版本
2.将下载下来的文件进行解压,解压后会得到一个ngrok.exe的文件
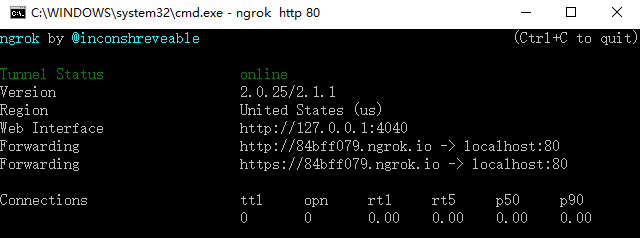
3.在dos下进入你解压的目录,然后执行ngrok http 80命令,80表示映射到你本地哪个端口,如果你使用的是tomcat,使用默认端口则可以执行 ngrok http 8080;执行完之后会得到如下界面,标识配置成功:

上图中我们主要关注一项:Forwarding,这个就是我们对外提供的访问域名,分别为http和https;通过这个域名我们就可以访问到本机,接下来会在具体开发中进行演示;
三:进行微信公众账号开发
1. 填写接口配置信息
URL :http://6ab0a69f.ngrok.io/xxx?ttt (xxx标识自己开发的微信服务端,接入微信的入口)
Token :xxxxx(自己随便定义)
2. JS接口安全域名
域名 : 6ab0a69f.ngrok.io
3. OAuth2.0网页授权
授权回调页面域名: 6ab0a69f.ngrok.io
经过以上配置,微信开发的准备工作已经完成,本文不详细阐述怎么进行开发,因为网上的案例已经很多了;
微信开发参考文档:http://mp.weixin.qq.com/wiki/home/index.html
来源:oschina
链接:https://my.oschina.net/u/912638/blog/681867