声明:本人才疏学浅,文中如有错误或不当之处,请各位指出,共同进步,谢谢!
一、文本阴影
先上代码
文本阴影属性 text-shadow: 10px 10px 10px red;
注:第一个值:水平方向的距离 (必须有的:支持负值)
第二个值:垂直方向的距离 (必须有的:支持负值)
第三个值:阴影的模糊程度 (不支持负值)
第四个值:阴影的颜色
第一个值和第二个值得位置不能互换

正值是顺时针,逆值是负时针
当给同一个文字设置多个阴影的时候,阴影和阴影之间用逗号隔开:
如:text-shadow:0 0 4px white, 0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20;
二、盒子阴影
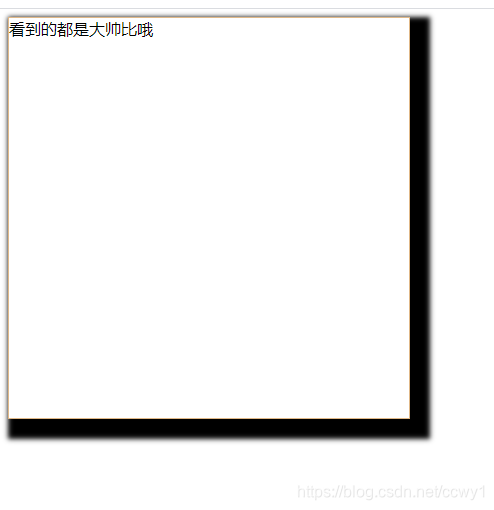
盒子阴影属性box-shadow:10px 10px 5px 10px #888888 inset;
从左到右的属性值:X-shadow 必需的。水平阴影的位置。允许负值
Y-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
没加inset的效果可以看到阴影在盒子外面显示:
加inset就变成内阴影了,在盒子里面显示
当给一个盒子设置多个阴影的时候,阴影和阴影之间用逗号隔开:
如:box-shadow: 10px 10px 5px 10px #888888 inset,10px 10px 5px 10px #888888 inset,10px 10px 5px 10px #888888 inset;
技术总结:垂直和水平的显示方向,正值是顺针方向显示,负值是逆时针方向显示!
来源:CSDN
作者:林长
链接:https://blog.csdn.net/ccwy1/article/details/104745393