学习了解一下UI5的数据binding
UI5作为一个成熟的企业级UI开发框架,其最大的特点就是遵循MVC的设计,也就是将代码逻辑清晰地区分为数据源(model) - UI(view) - 应用逻辑(controller)这三部分。数据binding就是model和view之间如何交互。
UI5的数据binding主要有三种方式:
- Property binding
- Aggregation binding
- Element binding
binding有双向和单向。双向,也就是前端数据和数据模型都可以相互实时自动更新。 单向,就是从模型的更改会让视图自动显示变化。
- Property binding
UI组件的属性和数据模型可以绑定在一起,实现自动同步。
Code Example:
Component.js:
初始化一个model
init: function() {
// call the base component's init function
UIComponent.prototype.init.apply(this, arguments);
var oData = {
recipient: {
name: "World"
}
};
var oModel = new JSONModel(oData);
this.setModel(oModel);
...
}
View.xml:
通过{/recipient/name}的语法即可自动将数据和视图绑定。
<Button text="hello" press=".onShowHello"/>
<Input
value="{/recipient/name}"
valueLiveUpdate="true"
width="60%"
/>
Controller.js:
添加一个事件的监听来测试:
onShowHello: function() {
var sRecipient = this.getView().getModel().getProperty("/recipient/name");
var sMsg = this.getResourceBundle().getText("helloMsg", sRecipient);
//this.getResourceBundle().getText("masterTitleCount", [0]),
// alert("Hello World");
MessageToast.show(sMsg);
},
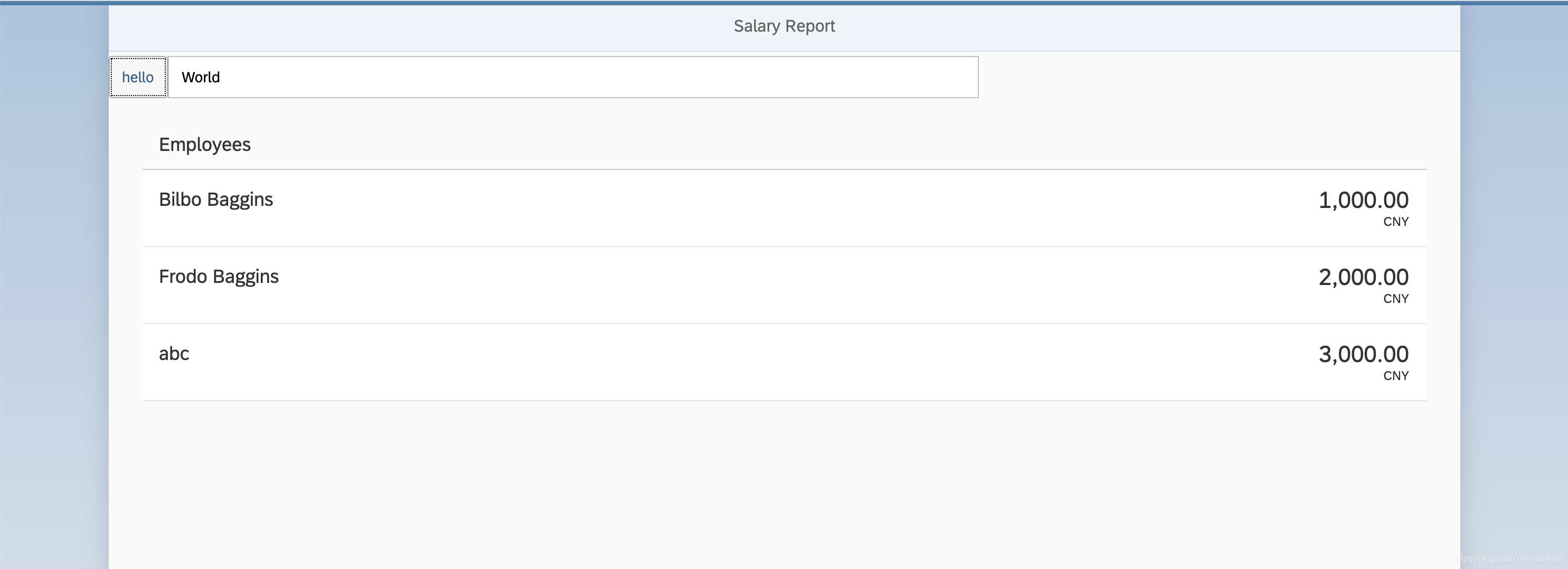
测试运行:

- Aggregation binding
可以根据模型的数据来自动创建列表形式的子组件。
demo数据JSON文件,包含了几个员工的薪资数据:
[
{
"id": 1,
"name": "Bilbo Baggins",
"salary": 1000,
"department": null
},
{
"id": 2,
"name": "Frodo Baggins",
"salary": 2000,
"department": null
},
{
"id": 4,
"name": "abc",
"salary": 3000,
"department": {
"id": 3,
"name": "dddd"
}
}
]
View.xml:
前端展示一个列表,通过{employee>/}即可自动和员工数据绑定起来:
<List headerText="{i18n>Employees}" class="sapUiResponsiveMargin" width="auto" items="{employee>/}">
<items>
<ObjectListItem title="{employee>name}" number="{
parts: [{path: 'employee>salary'}, 'CNY'],
type: 'sap.ui.model.type.Currency',
formatOptions: {
showMeasure: false
}
}" numberUnit="CNY"/>
</items>
</List>
测试运行:

- Element binding
可以将某个模型对象和一个页面上的系列组件一起绑定。
比如选中某行数据后,希望下面通过一个表单来同步显示这行数据的详细信息。
那么主要的思路就是:
- 在View中添加一个Form以及一些子组件,每个组件对应到对象的属性。
- 为列表的行项目添加一个事件监听的属性,在这里就是ObjectListItem的press事件。
- 在controller中监听事件的方法中,把当前选中行的对象绑定到视图的某个parent UI组件。
代码示例:
View.xml添加Form:
<form:FormContainer id="employeeForm" visible="true">
<form:formElements>
<form:FormElement visible="true">
<form:label>
<Label text="ID" design="Standard" width="100%" required="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:label>
<form:fields>
<Text text="{ID}" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:fields>
</form:FormElement>
<form:FormElement visible="true">
<form:label>
<Label text="Name" design="Standard" width="100%" required="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:label>
<form:fields>
<Text text="{Name}" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:fields>
</form:FormElement>
<form:FormElement visible="true">
<form:label>
<Label text="Salary" design="Standard" width="100%" required="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:label>
<form:fields>
<Text text="{Salary}" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:fields>
</form:FormElement>
<form:FormElement visible="true">
<form:label>
<Label text="Position" design="Standard" width="100%" required="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:label>
<form:fields>
<Text text="{Position}" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:fields>
</form:FormElement>
<form:FormElement visible="true">
<form:label>
<Label text="Evaluation" design="Standard" width="100%" required="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:label>
<form:fields>
<Input value="" type="Text" showValueHelp="false" enabled="true" visible="true" width="auto" valueHelpOnly="false" required="false" valueStateText="Invalid entry" maxLength="0"/>
</form:fields>
</form:FormElement>
<form:FormElement visible="true">
<form:label>
<Label text="Date" design="Standard" width="100%" required="false" textAlign="Begin" textDirection="Inherit" visible="true"/>
</form:label>
<form:fields>
<DatePicker width="auto" displayFormat="medium" required="false" valueStateText="Invalid entry" enabled="true" visible="true" valueFormat="yyyyMMdd"/>
</form:fields>
</form:FormElement>
</form:formElements>
<form:title/>
</form:FormContainer>
Controller.js:
element binding的代码。首先获取到当前行项目的BindingContext,然后获取到Path,比如“/employeeSet/1”。然后将path通过bindElement方法绑定到UI组件,这里就是id为employeeForm的一个表单。
onItemSelected: function(oEvent) {
var oSelectedItem = oEvent.getSource();
var oContext = oSelectedItem.getBindingContext();
var sPath = oContext.getPath();
var oProductDetailPanel = this.byId("employeeForm");
oProductDetailPanel.bindElement({ path: sPath });
}
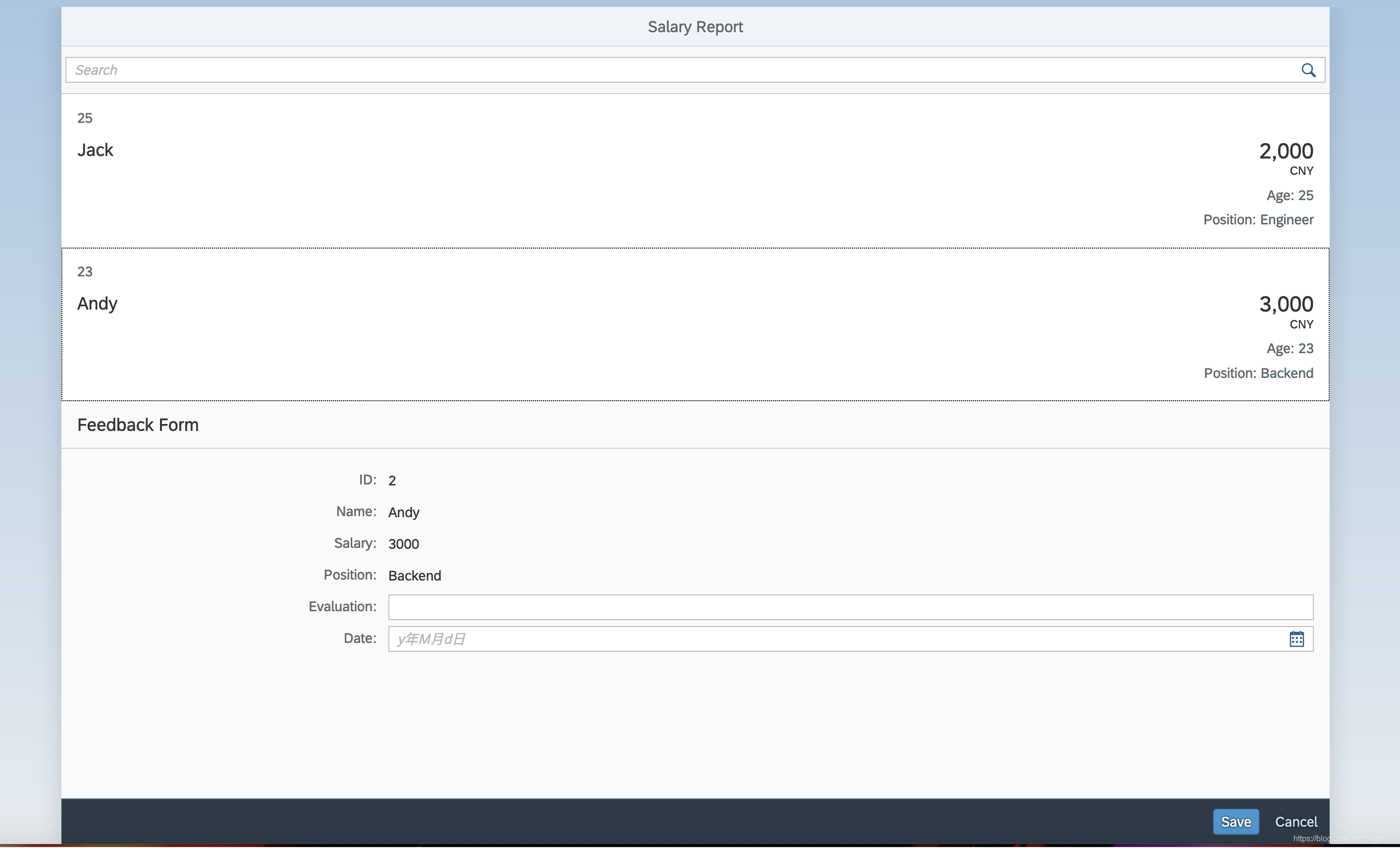
测试运行:

小结
在前端开发中,最重要的核心就是和后端数据的交互,所以学习了解UI5提供的一系列data binding机制,还是很有用处的,可以大幅提高开发效率。
参考阅读
- https://openui5.org/documentation/
来源:CSDN
作者:W1nt3rs
链接:https://blog.csdn.net/starshus/article/details/104732155