1. 触发BFC的样式
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cells、flex
overflow 除了 visible 以外的值 (hidden、auto、scroll)
2. BFC解决的问题
解决子元素带动父层级的问题
解决margin叠加问题
解决margin传递问题
解决浮动问题
解决覆盖问题
3. 添加省略号
width
必须有一个固定的宽
white-space : nowrap
不让内容折行
overflow : hidden
隐藏溢出的内容
text-overflow : ellipsis
添加省略号
多行(了解):
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
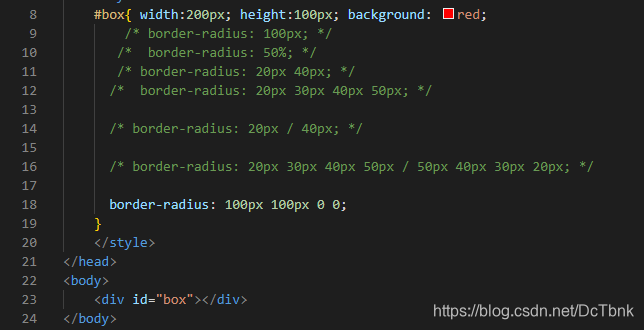
4. 圆角
当宽高不一样的情况下?
border-radius : 100px | 50% 这是有区别的
border-radius: 20px; 四个角
border-radius: 20px 40px; 左上和右下 右上和左下
border-radius: 20px 30px 40px 50px; 左上 右上 右下 左下 (顺时针)


来源:CSDN
作者:DcTbnk.
链接:https://blog.csdn.net/DcTbnk/article/details/104736424