过渡动画
仅定义首尾状态属性
@keyframes mymove{
from{初始状态属性}
to{结束状态属性}
}
关键帧动画
可定义任意多的关键帧从而实现复杂的动画
@keyframes mymove{
0%{初始状态属性}
50%(中间再可以添加关键帧)
100%{结束状态属性}
}
animation
animation-name
检索或设置对象所应用的动画名称
必须与规则@keyframes配合使用,
animation-duration
检索或设置对象动画的持续时间
animation-timing-function
检索或设置对象动画的过渡类型
属性值:
- linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
- ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
- ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
- ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
- ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- step-start:马上跳到动画每一结束桢的状态
animation-fill-mode
设置对象状态
属性值:
none:默认值。不设置对象动画之外的状态
forwards:设置对象状态为动画结束时的状态
backwards:设置对象状态为动画开始时的状态
both:设置对象状态为动画结束或开始的状态
animation-delay
检索或设置对象动画延迟的时间
animation-iteration-count
检索或设置对象动画的循环次数
属性值
- infinite:无限循环
- number: 有限循环的次数
animation-direction
检索或设置对象动画在循环中是否反向运动
属性值
- normal:正常方向
- reverse:反方向运行
- alternate:动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse:动画先反运行再正方向运行,并持续交替运行 animation-play-state
检索或设置对象动画的状态
属性值
- running:运动
- paused: 暂停,当鼠标经过时动画停止,鼠标移开动画继续执行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width:200px;
height:200px;
background:blue;
margin-bottom:40px;
animation-name: play; /*定义动画名称*/
animation-duration :3s; /*定义动画时间*/
animation-delay:1s; /*定义延迟时间*/
animation-timing-function:linear; /*定义过渡类型*/ animation-iteration-count: 2; /*定义循环*/
}
@keyframes play{
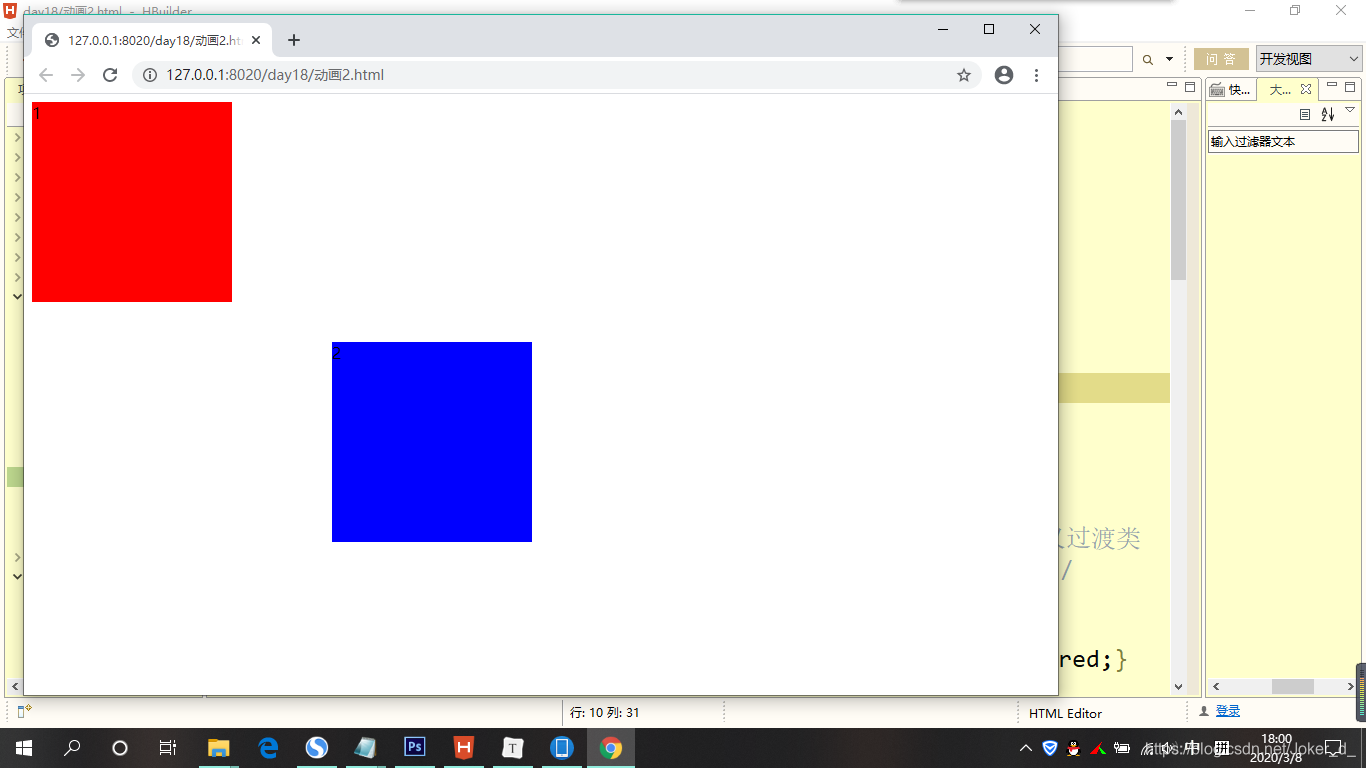
0%{ transform: translate(0,0);background:red;}
50%{ transform: translate(150px,0);background:green;}
100%{ transform: translate(300px,0);background-color: blue;}
}
div:nth-child(1){
animation-fill-mode:none; /* 延迟之后执行0%时里面的效果 */
}
div:nth-child(2){
animation-fill-mode:backwards;/* 延迟之前执行0%时里面的效果 */
animation-fill-mode:forwards;/* 动画结束后 ,就停留在结束的位置 */
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>
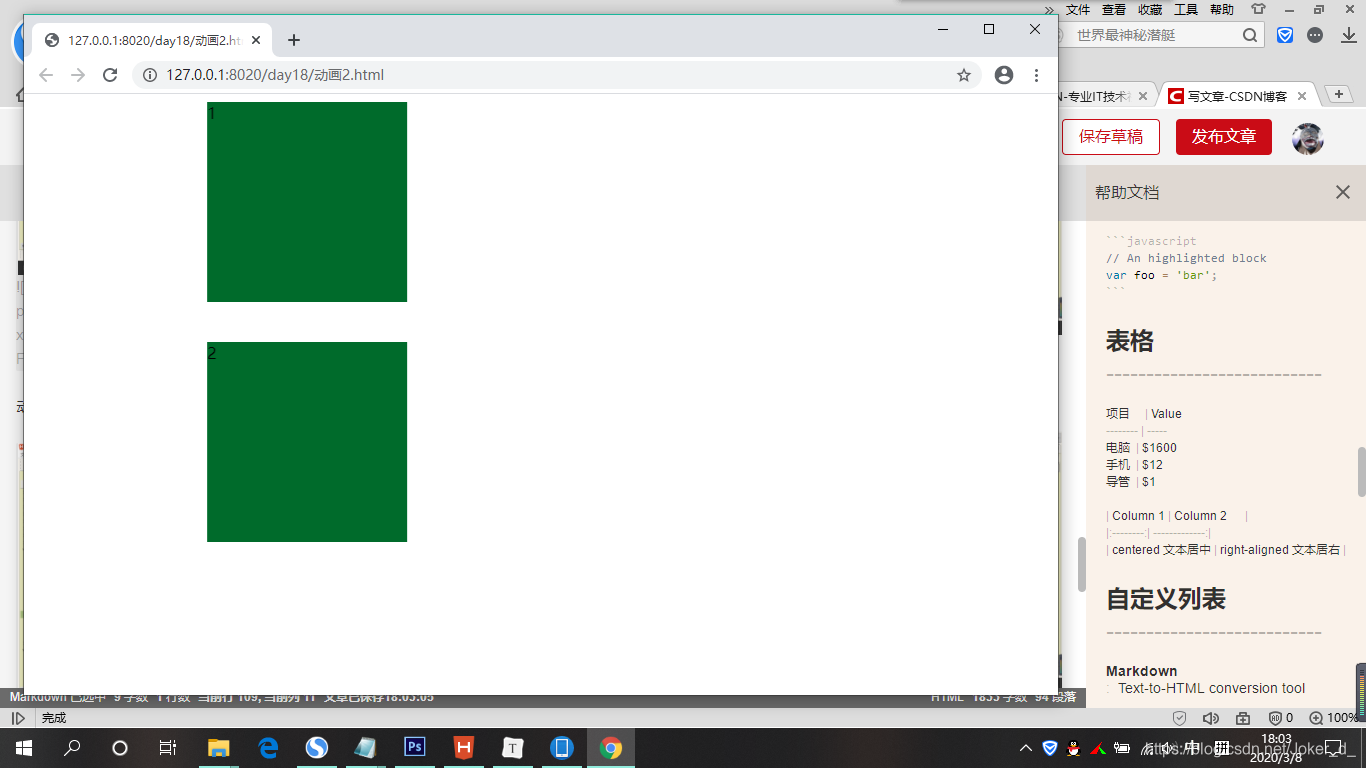
初态:
动态
末态
animation vs transition
相同点:都是随着时间改变元素的属性值。
不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性; 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值
来源:CSDN
作者:W29
链接:https://blog.csdn.net/Joker_d_/article/details/104736016