H5 新特性
1.语义化标签:header、footer、section、nav、aside、article
2.增强型表单:input 的多个 type
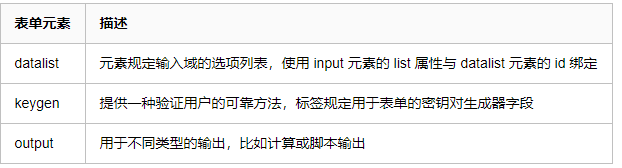
3.新增表单元素:datalist、keygen、output
4.新增表单属性:placehoder、required、min 和 max
5.音频视频:audio、video
6.canvas
7地理定位
8.拖拽
9.本地存储:localStorage - 没有时间限制的数据存储;sessionStorage - 针对一个 session 的数据存储,当用户关闭浏览器窗口后,数据会被删除
10.新事件:onresize、ondrag、onscroll、onmousewheel、onerror、onplay、onpause
11.WebSocket:单个 TCP 连接上进行全双工通讯的协议
1.语义化标签
注意:标签语义化的好处?
1)即使没有CSS的情况下,也能看出代码的结构
2)有利于其他的设备更好的解析
3)有利于SEO(Search Engine Optimization利用搜索引擎规则提高排名),利于爬虫抓取有用的信息
4)便于开发人员后期维护
2.增强型表单
HTML5 拥有多个新的表单 Input 输入类型。这些新特性提供了更好的输入控制和验证
html5 也新增以下表单元素
3.html5 新增的表单属性
4.html5 新事件
块级元素
div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5 新增的 header、section、aside、footer 等
行内元素
pan、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button
5、canvas
HTML5 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
例如:
6、音频(audio)视频(video)
audio用法和video类型,除了width height poster属性不能使用
7、地理位置API
8、拖放
https://www.cnblogs.com/qqinhappyhappy/p/11569117.html

9、web Workers
*进程:操作系统资源分配的基本单位,系统在运行时会给每个进程分配不同的内存空间
*线程:任务调度和执行的基本单位,是线程中的一个独立单元
*线程池:存放线程的容器,使线程可以反复调用
*多线程:一个进程中运行多个线程,多个线程之间不能共享数据(多个进程之间可以共享数据)
优点:提供CPU的利用率
缺点:创建线程开销;线程切换开销;多线程造成死锁和状态同步问题
*一个应用程序至少运行在一个进程的一个线程上(即为主线程,启动线程时自动创建启动线程时自动创建)
web Workers:由于JavaScript脚本语言的性质决定了它的单线程,但是我们可以利用H5中的web workers将一些复杂的计算放到worker中而不冻结页面从而达到多线程的效果,但是子线程完全由主线程控制,并且不能操作DOM,所以并没有改变JavaScript的单线程本质
web Workers的一些问题:不是所有的浏览器都兼容;workers中不能访问DOM;不能跨域加载JS
如何使用web Workers:

来源:CSDN
作者:Warriorkris0816
链接:https://blog.csdn.net/CKT0816/article/details/104730707