jQuery简单小案例
文章目录
jQuery的详细总结
- 要想使用jQuery,必须要下载,并引用文件
<script src="./jquery/jquery.min.js"></script>
jQuery超详细总结,本文中所用到的知识均可在这篇文章中找到。
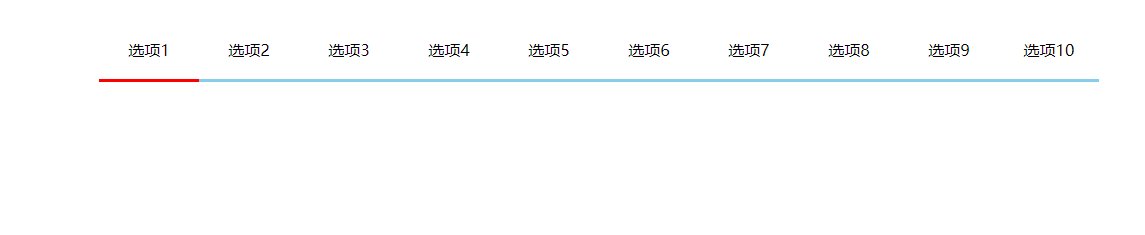
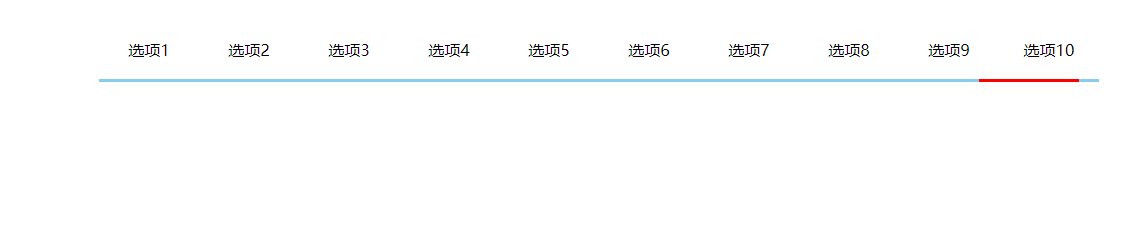
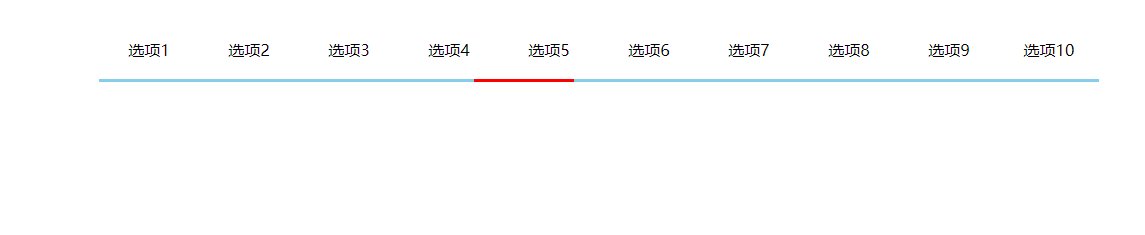
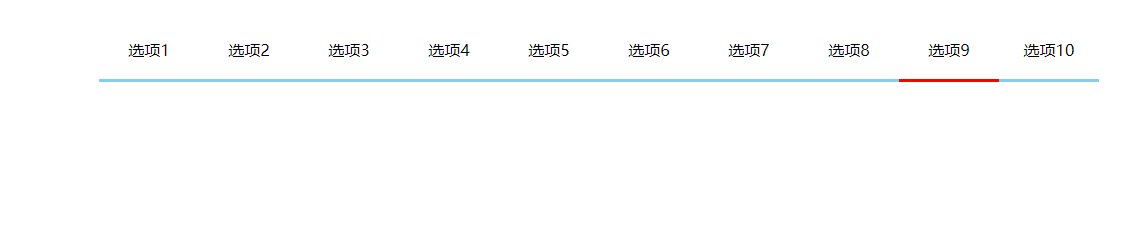
一、滑动选项卡

实现思想
- 每一个选项卡添加一个鼠标移入事件,
鼠标移入不同的选项卡时,滑块也会随之移动 - 用
改变定位的方式来控制滑块的移动 - 选项卡从0开始,当
移入第0个选项卡时,滑块的left值为0.移入第一个选项卡时滑块的left值为选项卡宽度*1,以此类推,移入第n个选项卡时,滑块的left值为选项卡宽度*n
程序代码
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
ul {
width: 1000px;
height: 60px;
border-bottom: 3px solid skyblue;
margin: 50px auto;
/* 这里的弹性布局时为了让 li 横向排列 */
display: flex;
position: relative;
}
li {
/* 每一个 li 占父元素的一份 */
flex: 1;
height: 100%;
/* 再 li 里面写 弹性布局是为了让文字绝对居中 */
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
span {
position: absolute;
left: 0;
bottom: -3px;
width: 100px;
height: 3px;
background-color: red;
}
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
<li>选项4</li>
<li>选项5</li>
<li>选项6</li>
<li>选项7</li>
<li>选项8</li>
<li>选项9</li>
<li>选项10</li>
<span></span>
</ul>
//每一个li添加移入事件
$('ul > li').mouseover(function () {
//this是移入的li
// 移入li的索引值 $(this).index()
// 让 span 滑块 的 left 值跟着改变就可以了
// 运动就使用 animate() 函数
// $('span').animate({
// left: $(this).index() * 100 第n个选项卡*选项卡宽度
// })
// 每次移入的时候, 都让之前的动画停止, 直接做最新的这个动画
$('span').stop().animate({
left: $(this).index() * 100
})
})
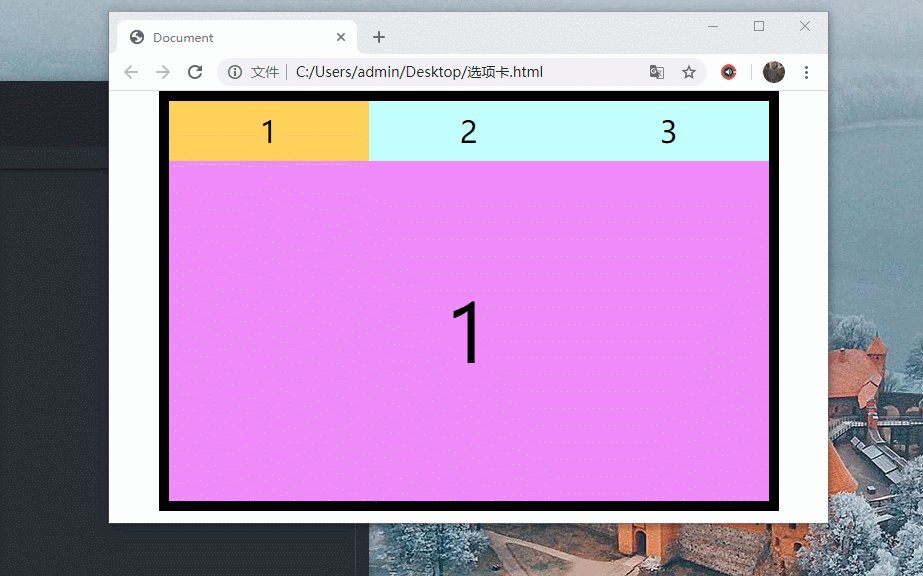
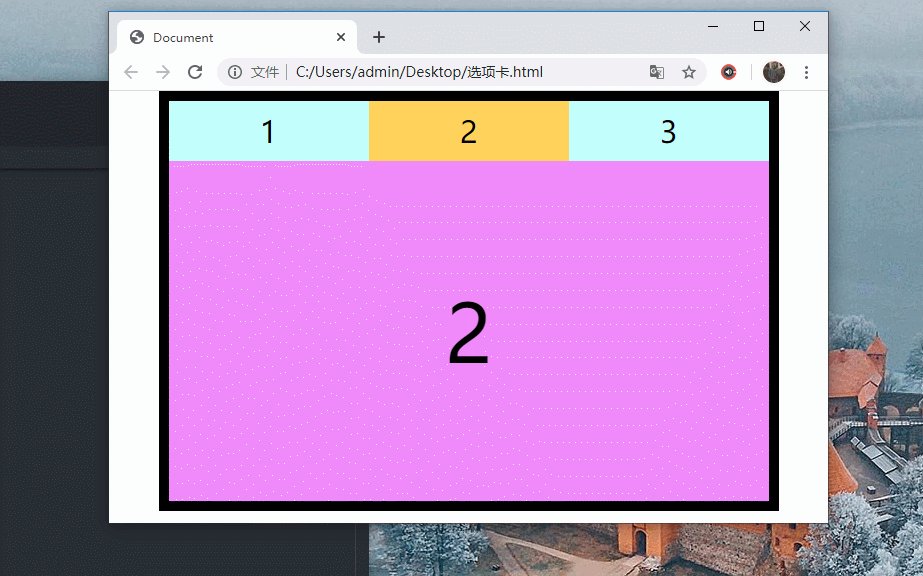
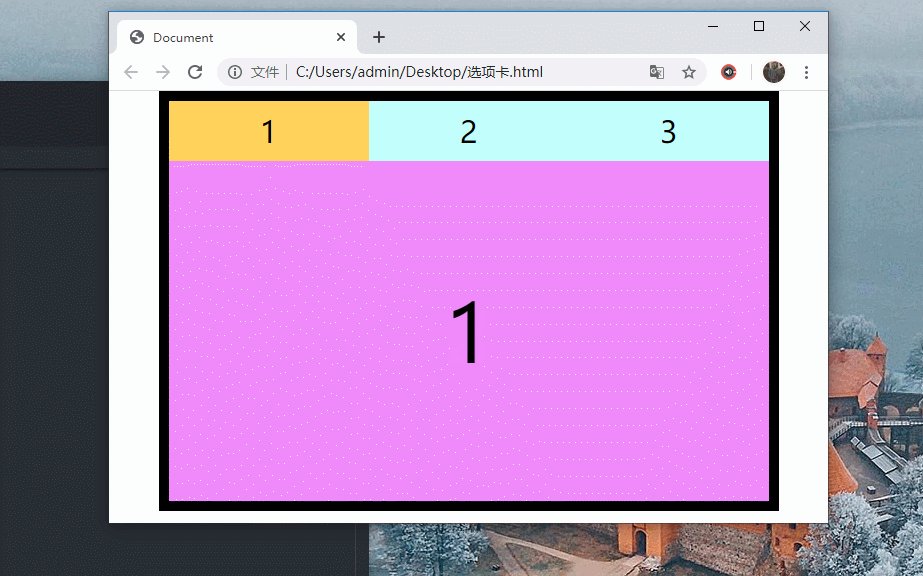
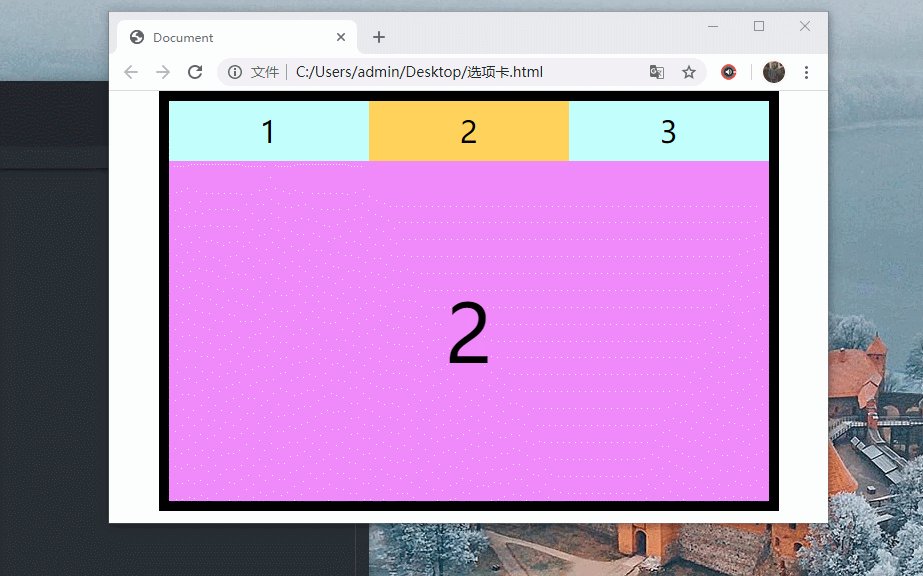
二、选项卡

实现思想
- 利用添加删除类名来实现选项卡的切换
- 一个类名控制选项卡的颜色变化,一个类名控制内容的显示隐藏也就是
display的改变
程序代码
*{margin: 0;padding: 0;}
ul,li{list-style: none;}
.box{border: 10px solid;width: 600px;margin: auto;height: 400px;}
.ul1{display: flex;text-align: center;font-size: 30px;}
.ul1>li{flex: 1;background: rgba(168, 255, 251, 0.7);height: 60px;line-height: 60px;}
.ul2{width: 100%;background: rgb(241, 138, 250);height: 340px;display:flex;justify-content:center;align-items:center;}
.ul2>li{font-size: 80px;display: none;}
/* 控制选项卡背景颜色的改变 */
.ul1 .active{background: rgb(255, 211, 91);}
/* 控制内容的显示隐藏 */
.ul2 .active{display: block;}
<div class="box">
<ul class="ul1">
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="ul2">
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
// 第一种方法
$('.ul1>li').click(function(){
$(this)
.addClass('active')//在点击的按钮上添加active类名
.siblings()//找到其余兄弟元素
.removeClass('active')//删除其余兄弟元素上的active类名
.parent()//找到父元素 ul1
.next()//找到父元素的下一个兄弟元素ul2
.children()//找到ul2下所有的子元素
.removeClass('active')//删除所有子元素的active类名
.eq($(this).index())//找到与点击按钮this对应的元素的索引
.addClass('active')//添加active类名
})
//第二种方法
$('.ul1>li').click(function(){
$('.box li').removeClass('active')//所有li移除属性active
$(this).addClass('active')//在点击按钮上添加类名active
$('.ul2>li').eq($(this).index()).addClass('active')//在相应的内容上添加active类名
})
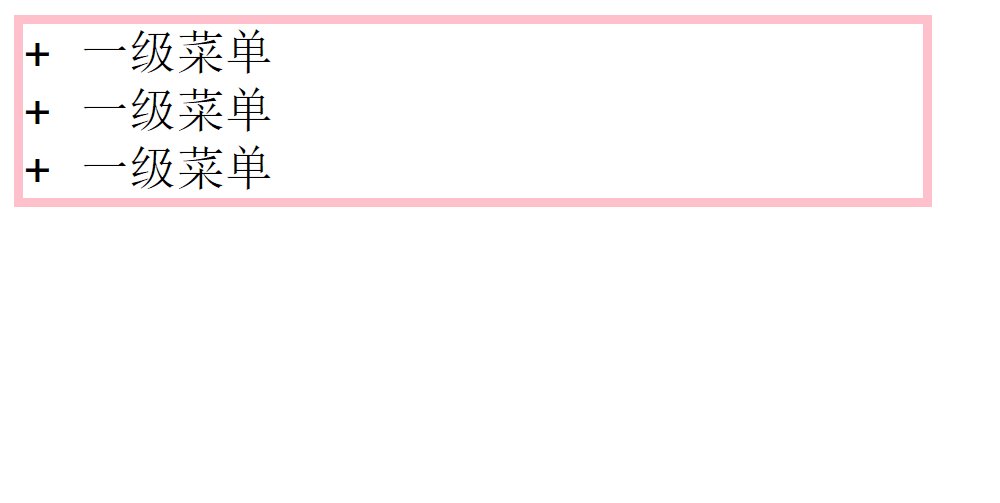
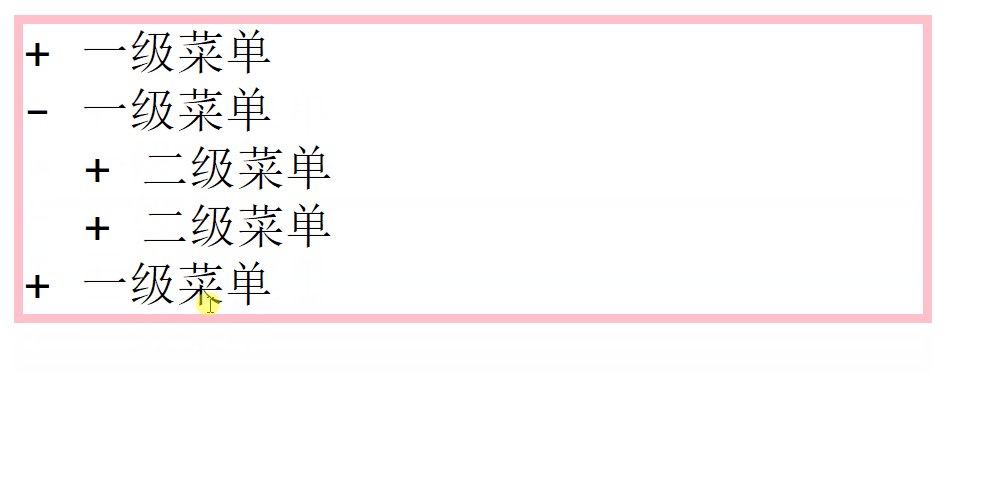
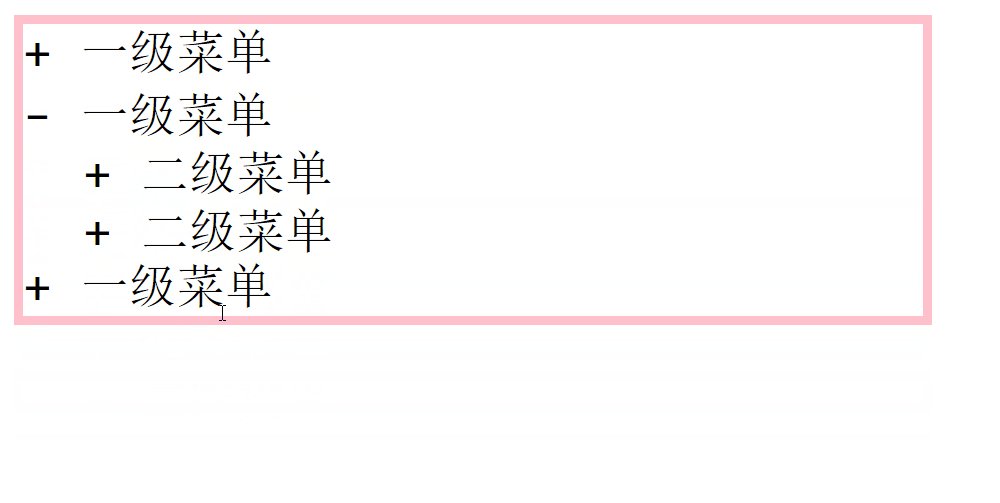
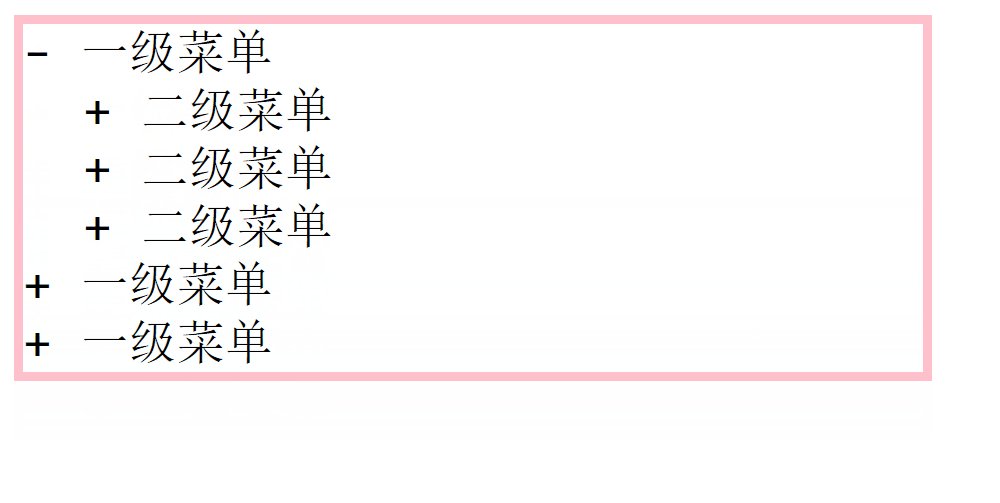
三、树状菜单

实现思想
- 点击某一个一级菜单,其下的二级菜单显示,其余一级菜单的二级菜单隐藏
- 二级菜单均隐藏
display:none,当点击相应的一级菜单后,该二级菜单显示slideDown(),其余二级菜单隐藏slideUp() - 一种伪元素的方式写
+ -
程序代码
* {
margin: 0;
padding: 0;
}
ul, ol, li {
list-style: none;
}
ul {
width: 300px;
/* 高不需要写, 让内容撑开 */
border: 3px solid pink;
margin: 30px auto;
padding-left: 20px;
}
ul > li {
cursor: pointer;
}
/* 二级菜单 所有二级菜单隐藏*/
li > ol {
padding-left: 20px;
display: none;
}
/*
使用一种伪元素的方式写 + -
*/
/* 包含一级菜单和二级菜单的所有 li */
li::before {
content: '+ ';
}
/* 有 active 类名的 li 的 before 伪元素样式 */
li.active::before {
content: '- ';
}
<ul>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
</ul>
// 每一个一级菜单都有一个点击事件
// 注意: ul > li 子代选择器 选择的就是一级菜单的 li
// ul li 后代选择器 选择的是所有一级菜单和二级菜单的 li
// 给所有一级菜单添加点击事件
$('ul > li').click(function () {
// 点击的时候, 自己有 active 类名, 并且自己的子元素的 ol slideDown()
// 兄弟元素取消 active 类名, 并且兄弟元素下的 ol slideUp()
$(this)// 找到 点击的一级菜单
.toggleClass('active')//切换 有类名就添加 没有就删除 更改一级菜单前的加减
.children('ol')// 找到该一级菜单的子元素 ol 二级菜单
.slideToggle()// 切换 显示和隐藏 如果隐藏就让其显示 如果显示就让其隐藏
.parent()// 找到 ol 二级菜单 的父元素一级菜单 也就是重新返回点击的一级菜单
.siblings()//找到点击菜单的所有兄弟元素
.removeClass('active')//让兄弟元素全部移除类名active 其余一级菜单前变为 减号
.children('ol')// 找到其余一级菜单的所有二级菜单
.slideUp()//让其二级菜单 隐藏
})
四、回到顶部

实现思想
- 判断浏览器卷去高度,在某一特定高度时隐藏,超过这一高度时显示
- 点击该按钮回到顶部,并利用定时器,让页面缓慢回到顶部
程序代码
p {
width: 60px;
height: 60px;
background-color: purple;
font-size: 24px;
line-height: 24px;
text-align: center;
color: #fff;
cursor: pointer;
display: none;
position: fixed;
right: 30px;
bottom: 50px;
}
body {
height: 5000px;
}
<p class="goTop">回到顶部</p>
// 1. 通过浏览器卷去的高度来决定按钮显示和隐藏
// 需要一个浏览器的滚动事件
$(window).scroll(() => {
// 通过判断卷去的高度来决定 隐藏或者显示 回到顶部按钮
if ($(window).scrollTop() >= 300) {
//卷去高度大于300 让回到顶部按钮显示
$('p').fadeIn()
} else {
//卷去高度小于300 让回到顶部按钮隐藏
$('p').fadeOut()
}
})
// 2. 点击按钮的时候让页面回到顶部
$('.goTop').click(() => {
// 让页面回到顶部 -> 滚回去
// 让页面滚回去, 需要用到 animate() 函数
// 滚动的不是窗口, 是页面
// 所以我们是在这里让 页面的 scrollTop 变成 0
$('html').animate({
scrollTop: 0
}, 1000)
// animate 是要操作元素的
// document 是根节点 不是 元素
// html 是根元素节点
})
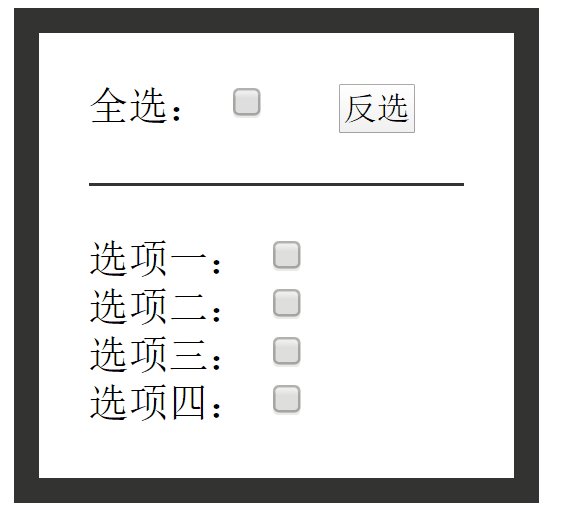
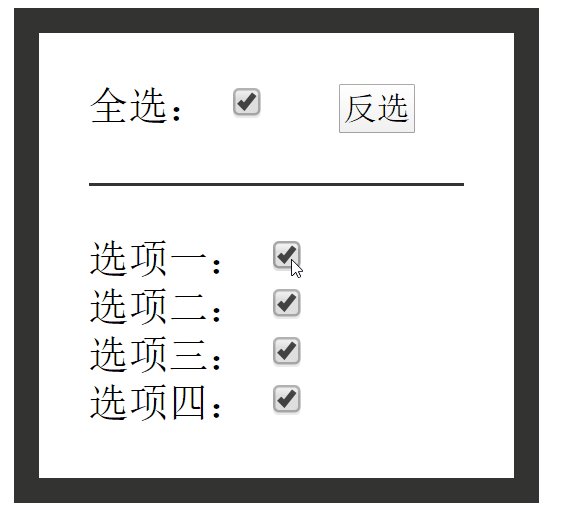
五、全选反选案例

实现思想
- 全选按钮:点击全选按钮时,获取其状态,让所有单选按钮保持跟全选按钮的状态一致
- 单选按钮:当单选按钮每个都被选中时,让全选按钮也被选中
- 单选按钮从全部选中,变为非全部选中,全选按钮也取消选中
- 反选按钮:点击反选按钮,每一个单选按钮的状态都与之前相反
程序代码
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
border: 10px solid #333;
margin: 50px auto;
padding: 20px;
}
hr {
margin: 20px 0;
}
.fan {
float: right;
}
<div class="box">
<div class="fan">
<button>反选</button>
</div>
<div class="all">
全选<input type="checkbox">
</div>
<hr>
<div class="select">
选项一: <input type="checkbox"><br>
选项二: <input type="checkbox"><br>
选项三: <input type="checkbox"><br>
选项四: <input type="checkbox"><br>
</div>
</div>
// 1. 全选按钮
$('.all > input').click(function () {
// 先拿到自己的状态 获取自己的 checked 属性 true或者false
//this.checked
// 让 单选按钮 与全选按钮保持一致
$('.select > input').prop('checked', this.checked)
})
// 2. 单选按钮
$('.select > input').click(function () {
// 判断一下四个选项是不是都是true
//如果是 全选按钮就选中 true 如果不是 全选按钮就取消选中 false
//方法一
// 定义一个变量假设他们都是 true
var flag = true
// 遍历四个按钮, 只要有一个是 false, 那么就把 flag 变成 false
$('.select > input').each(function (index, item) {
// 只要有一个的 checked 是 false , 那么我就让 flag 是 false
if (item.checked === false) {
flag = false
}
})
//循环结束设置全选按钮的值
$('.all > input').prop('checked', flag)
//方法二
// 利用数组方 every()
//如果数组中每一个元素都满足条件就返回 true, 只要有一个不满足条件就返回 false
// 因为 jQuery 元素集合不能使用 数组的方法
// 我们可以使用 call 借用一下
// call 是改变 this 指向, 从第二个参数开始时给函数传递参数
$('.all > input')
.prop('checked', [].every.call($('.select > input'), function (item, index) {
return item.checked === true
}))
})
// 3. 反选按钮
$('.fan > button').click(function () {
// 让每一个 select 下面的 input 都改变自己的状态
// 遍历每一个单选按钮
$('.select > input').each(function (index, item) {
item.checked = !item.checked
})
//跟单选按钮的 代码一样 选择其中一种即可
$('.all > input').prop('checked', [].every.call($('.select > input'), function (item, index) { return item.checked === true }))
})
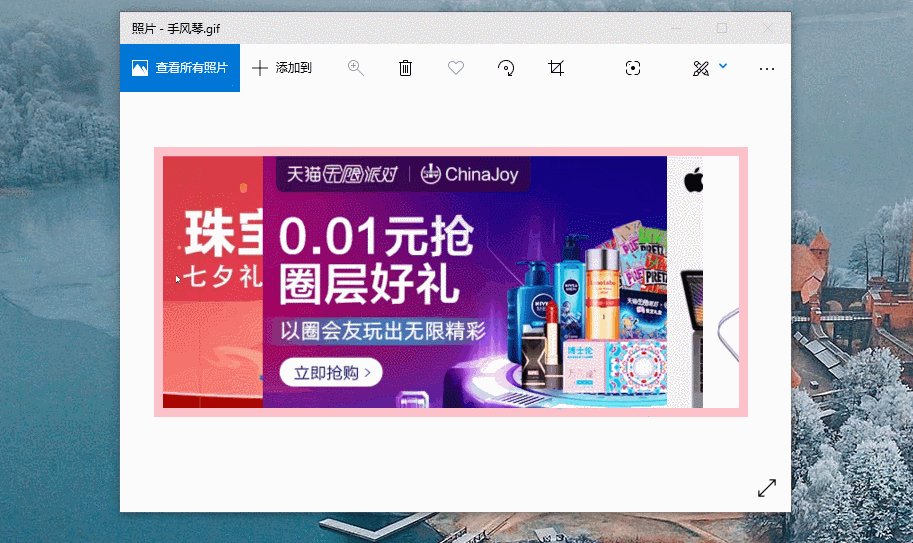
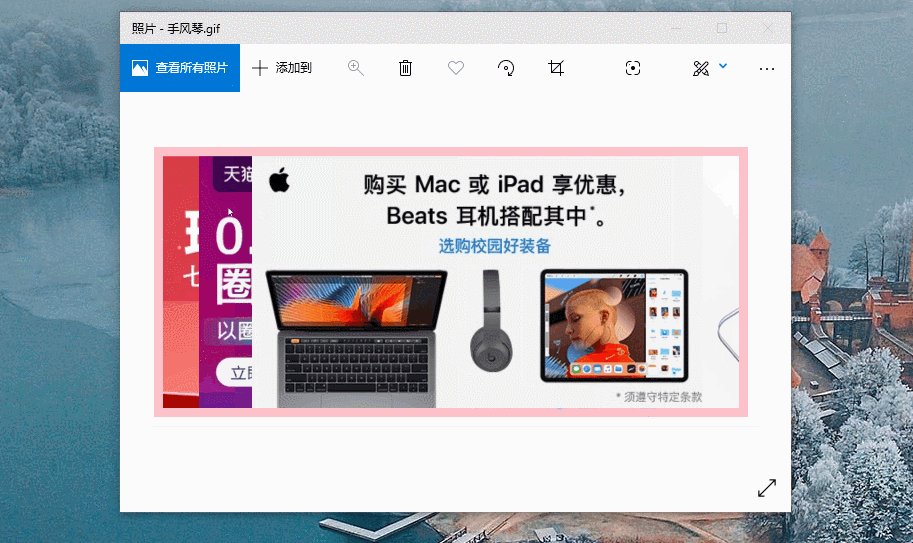
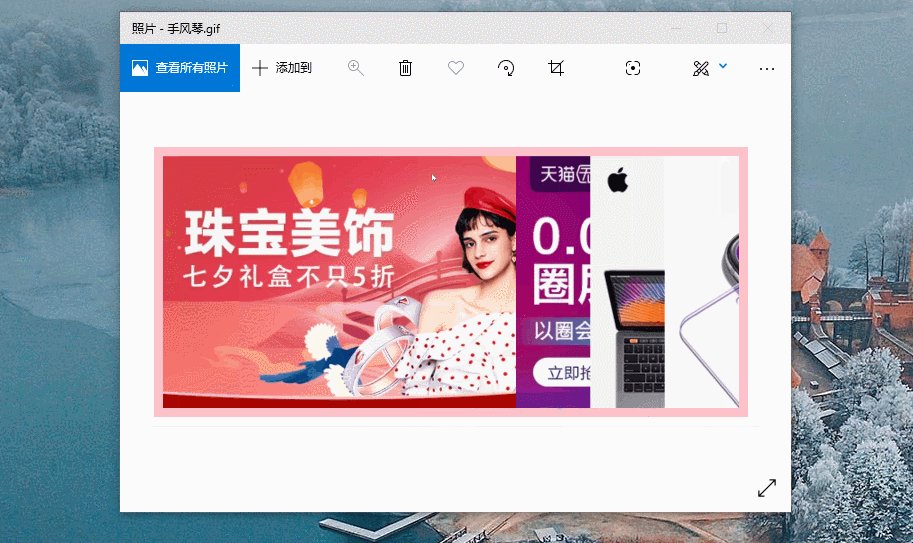
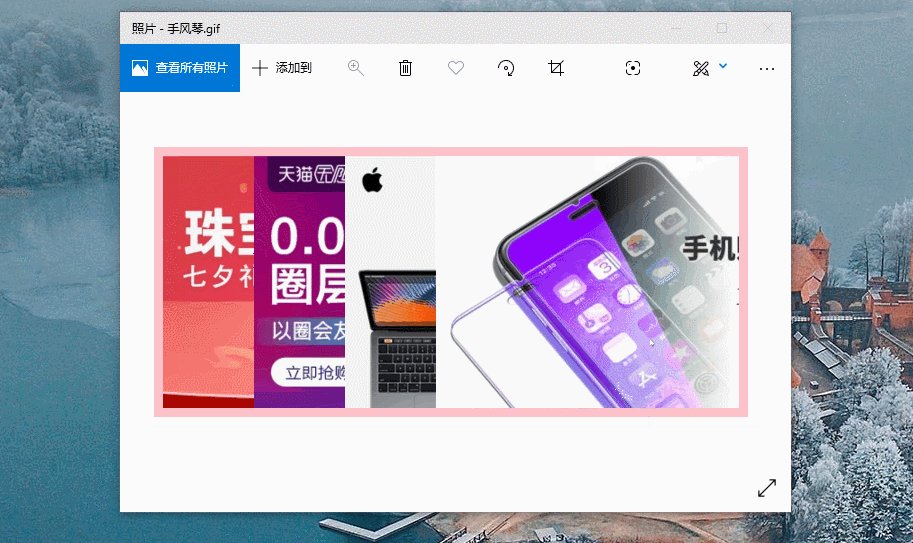
六、手风琴

实现思想
- 移入哪个图片那个图片宽度增加,其余图片宽度减小
程序代码
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
ul {
width: 640px;
height: 280px;
border: 10px solid pink;
margin: 30px auto;
display: flex;
}
li {
width: 160px;
overflow: hidden;
cursor: pointer;
}
li > img {
height: 100%;
display: block;
}
<ul>
<li><img src="./01.jpg" alt=""></li>
<li><img src="./02.jpg" alt=""></li>
<li><img src="./03.jpg" alt=""></li>
<li><img src="./04.jpg" alt=""></li>
</ul>
$('ul > li').mouseover(function () {
// 每一个移入事件的时候也要让其他的 li 动画完成, 自己的之前的动画停止
$(this).stop().animate({ width: 520 }, 500).siblings().finish().animate({ width: 40 }, 500)
})
$('ul').mouseleave(function () {
// 鼠标离开的时候, 让所有的 li 动画全部停止, 只做最后这个事件的动画
$('ul > li').stop().animate({ width: 160 }, 500)
})
来源:CSDN
作者:孔四月
链接:https://blog.csdn.net/k464746/article/details/104728928