前言
招聘对于一个公司来说是相当重要的一个环节,首先它影响着公司未来发展的趋势,其次它为公司注入新鲜血液,使公司更具有活力。当然在工业互联网,物联网大背景下诞生的 HT 也是需要注入新鲜的血液来进一步提升公司的技术和能力。本文不会像传统的招聘文案简单的列举一系列的岗位,一系列的福利来诱惑你们的加入,而是会通过如何使用 HT 完成一个 2D 结合 3D 的招聘 DEMO 来让你们体会到我们的设计审美能力,技术能力从而来诱惑你们的加入。因为这篇文章来自一位 HT 的前端工程师,所以希望通过讲解这个 DEMO 所涉及的一些交互,动画来让你提前了解 HT 的部分基础知识,从而对 HT 有一个简单的整体认识。
本文所开发的招聘 DEMO 主要涉及 2D 设计师,3D 设计师以及前端工程师这三个岗位。2D 设计师主要负责两侧 UI 面板的设计,3D 设计师主要负责 3D 场景中模型的搭建,模型的组装等,前端工程师主要负责将设计师搭建完成的 2D 以及 3D 部分进行结合,并且加上交互和炫酷的动画,所以设计的能力在这里是不容忽视的,如果没有优秀的设计,只有前端工程师完成这个 DEMO 的话那肯定是下降了不止一个档次。因此我们公司招聘的人员主要有 2D 设计师,3D 设计师以及前端工程师这三个角色,如果你热爱设计,热爱前端,我们真诚邀请你考虑加入我们 Hightopo 大家庭,我们不限制学历、性别和年龄,只需要你具有潜力和激情。
当你大致了解完开发该系统所需的角色时,你可以点击下面的链接查看由设计师和程序员共同努力的结果:
用 HTML5 造个有诚意的 23D 招聘稿 http://www.hightopo.com/demo/ht-job/
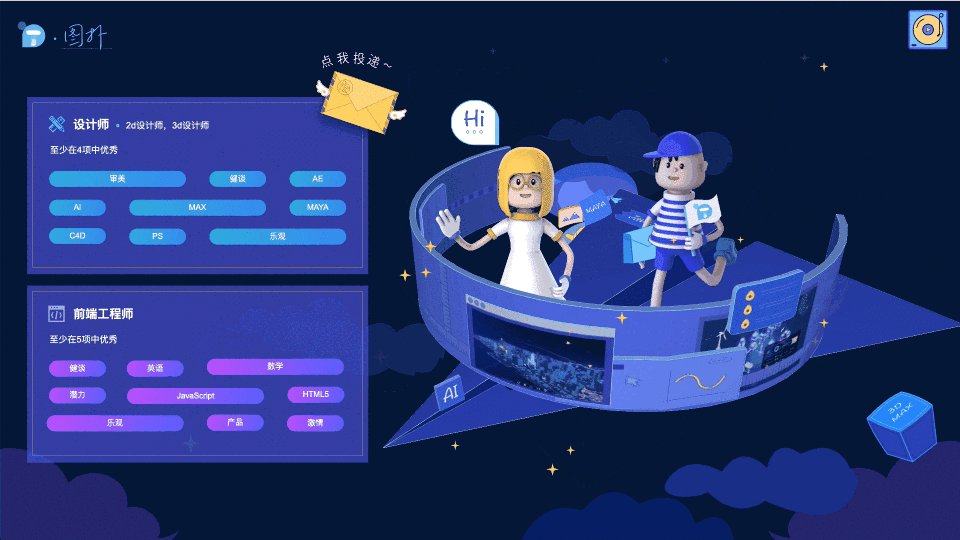
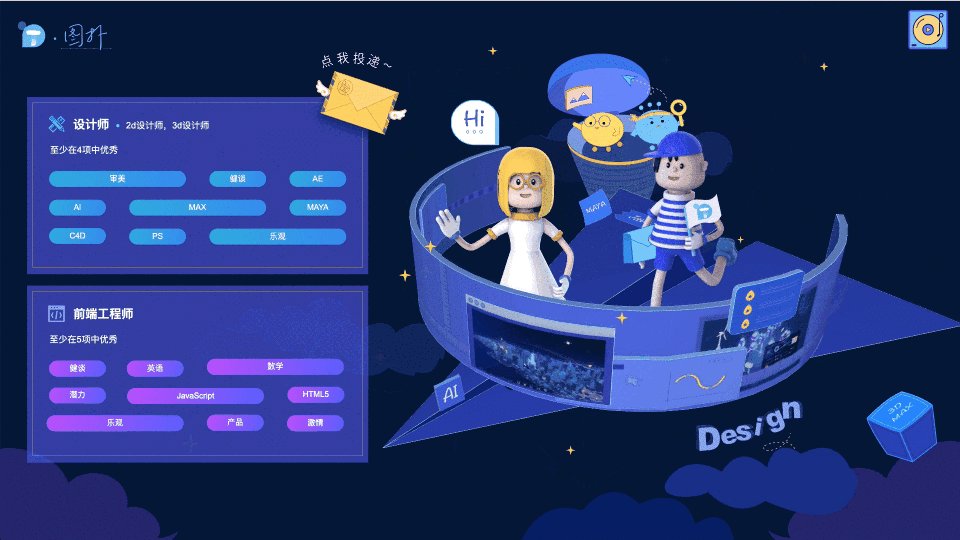
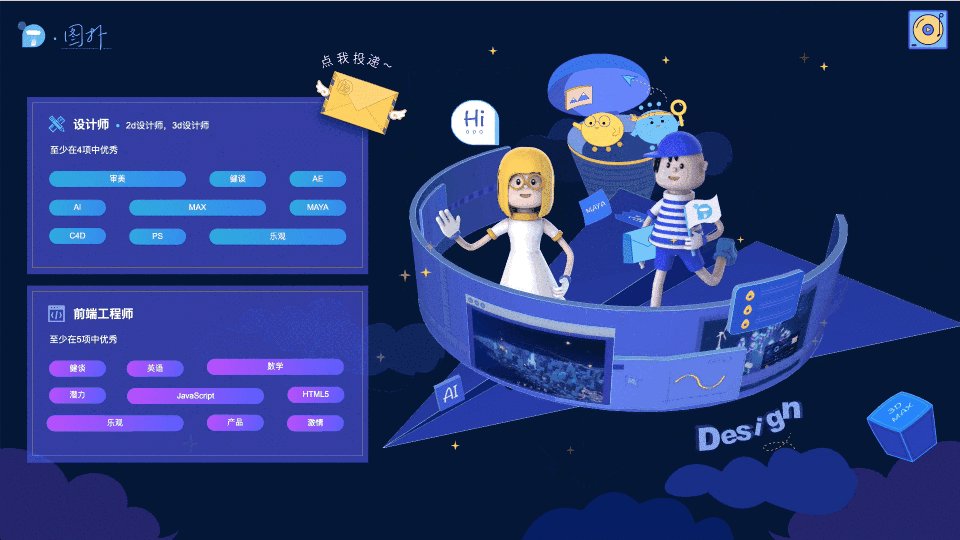
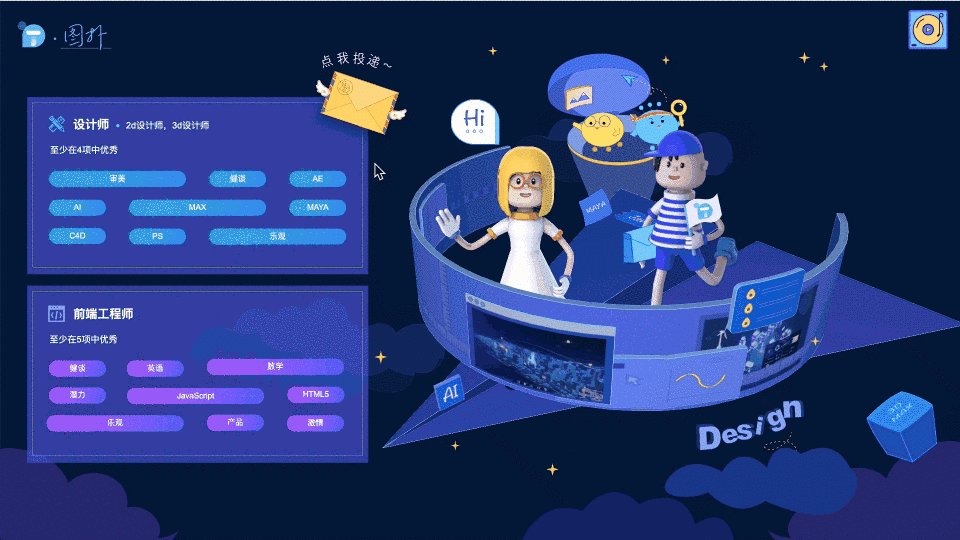
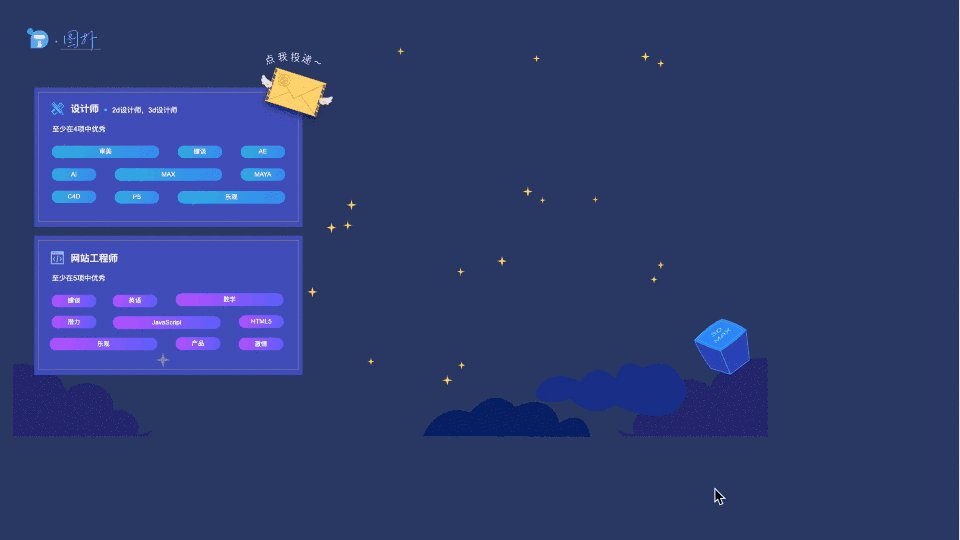
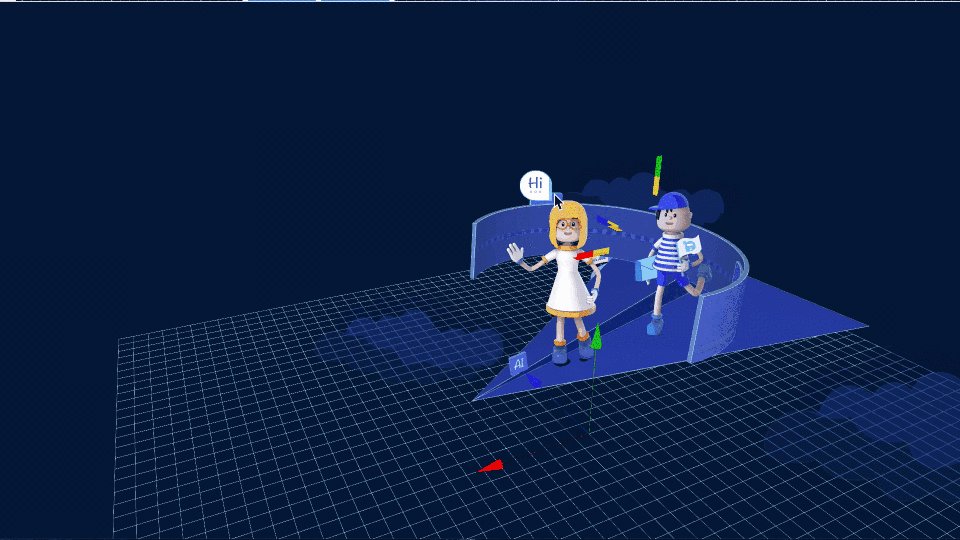
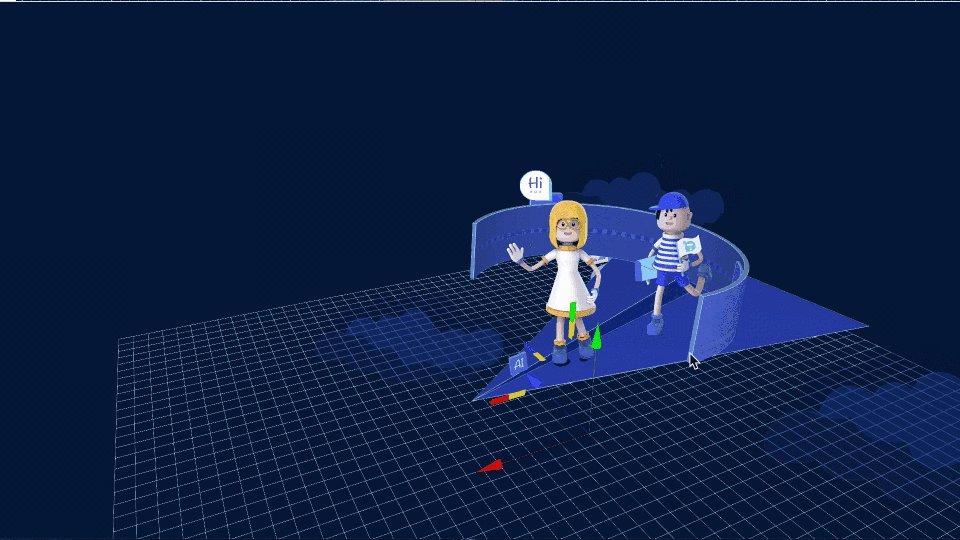
招聘预览
入场

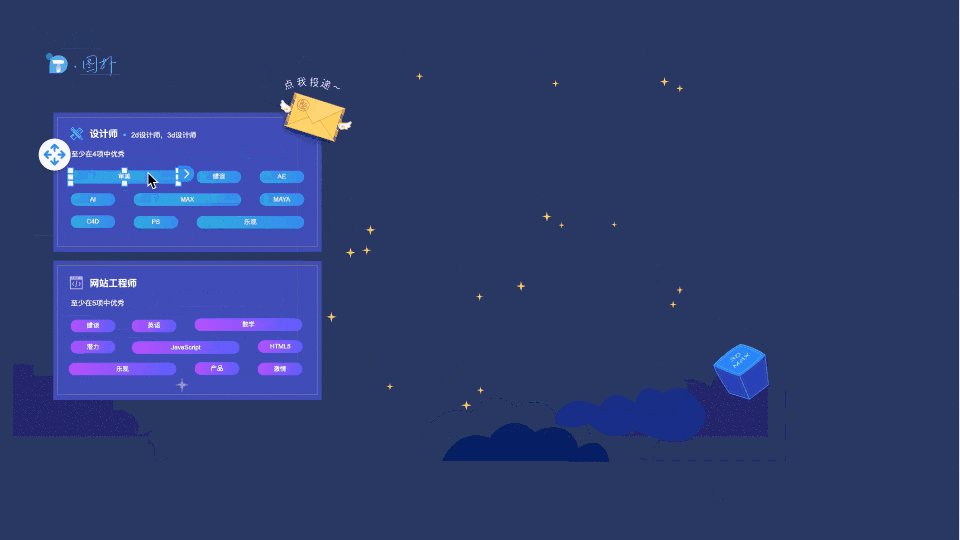
点击

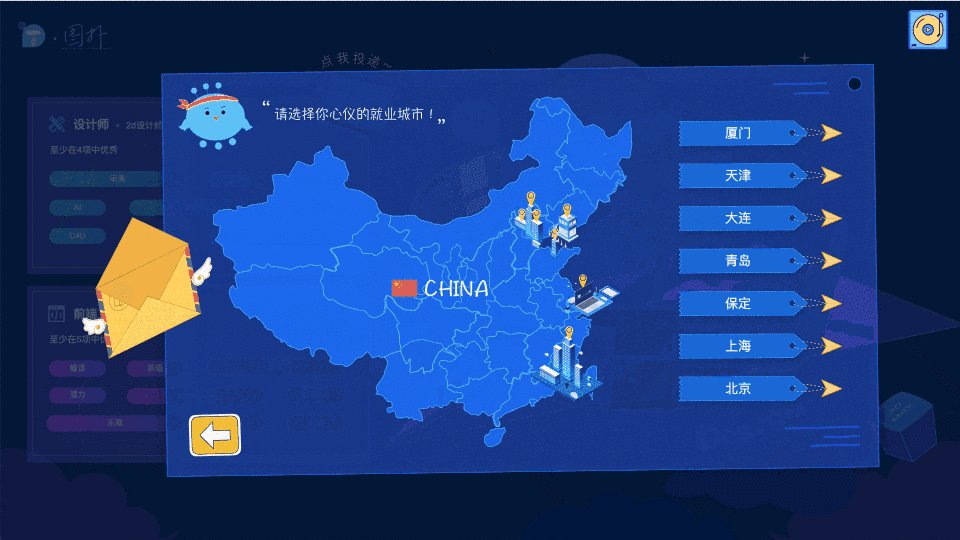
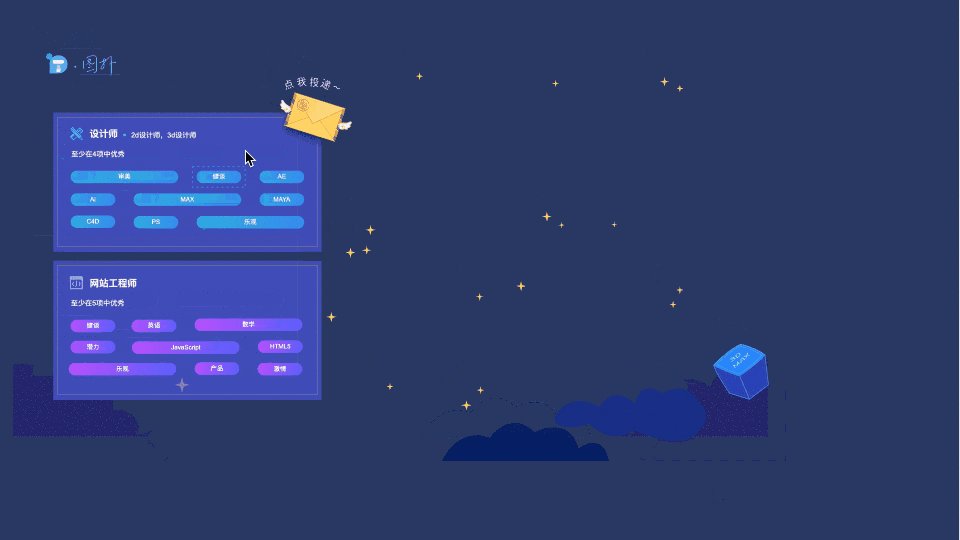
选择

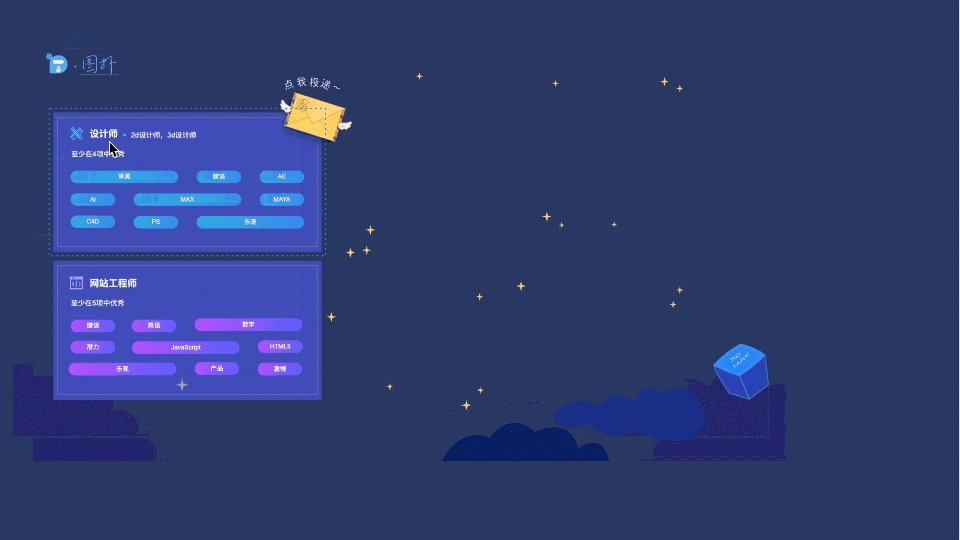
查看

投递

设计师
设计师是我们系统的颜面,他(她)决定了你是否有兴趣和动力继续浏览下去,当然好的设计也需要良好的用户体验,这两者是不可或缺的。该系统的 2D 设计主要有左侧的两个面板设计,以及点击投递之后你所看到的弹窗内的地图,卡通和按钮的设计,2D 设计部分主要通过设计师绘制 2D 面板,例如设计师可以使用现在市面主流的工具 Sketch,它是一款轻量,易用的矢量设计工具,我们的 2D 也是矢量,具有放大不失真的效果,当然也可以使用 AI 等其它设计工具进行设计。

上面你所看到的图扑 logo,渐变按钮,设计师 icon,网站工程师 icon 等等你都可以通过编辑工具进行绘制,绘制完之后可以通过可视化工具暴漏的调整面板进行填充色,位置,大小等信息的修改。
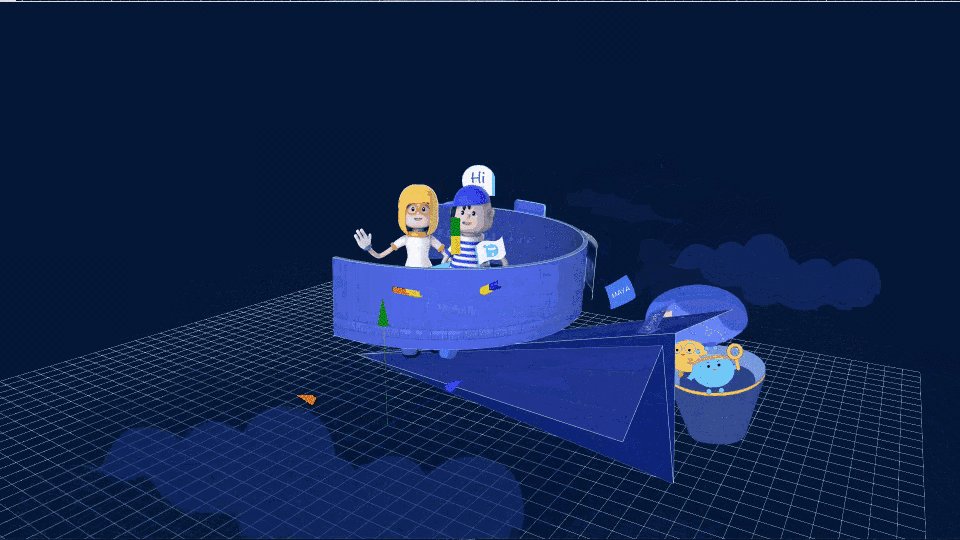
3D 设计师可以使用现在主流的 3ds MAX 或者 Maya 工具来进行建模,这两款工具相对来说功能完善,易学易用,制作效率较高。这个招聘 DEMO 的 3D 场景主要包括飞机的模型,两个卡通人物,一个转动的半圆,以及部分的装饰品,模型部分你可以通过主流的建模工具进行搭建,之后导出 obj 和 mtl 文件就可以放入我们的 3D 场景,放入之后我们就可以给模型添加交互,修改染色等一系列额外的操作。像比较简单的例如转动的半圆,可以用我们提供的专门绘制工具进行绘制。

程序员
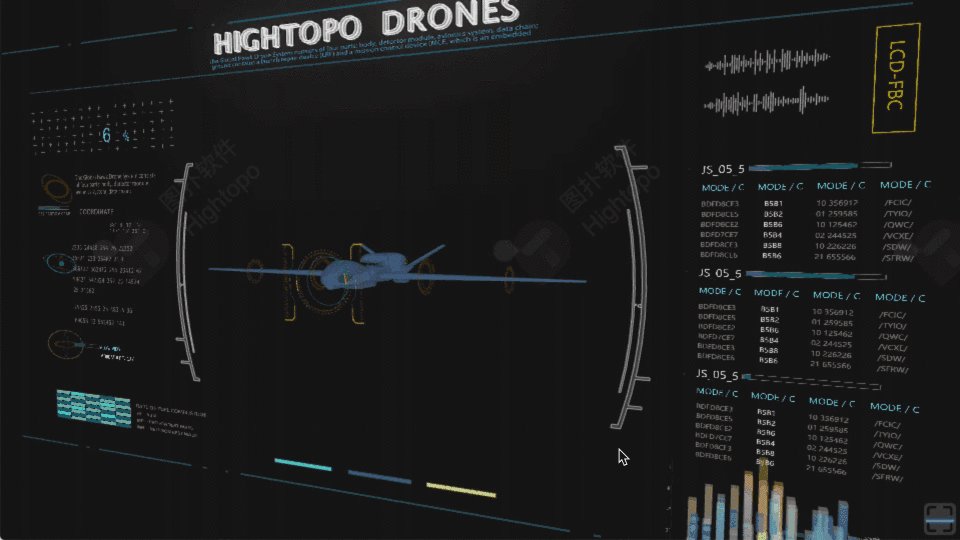
我们公司如上所讲的主要需要前端程序员来将设计师设计出来的一动不动的场景活起来,或增加交互,或增加动画,使场景看起来更加的炫酷。当然如果需要与后台进行对接,则需要通过 Ajax 或者 Socket 来从后台获取数据,之后填充到我们前端的页面,例如当我们需要做如下图的大屏时:

我们可以看到这是一个无人机相关参数的大屏展示,右侧有三个表格,这三个表格的数据肯定是通过后台推送到前台,之后前台通过代码实时刷新表格的内容来进行展示。
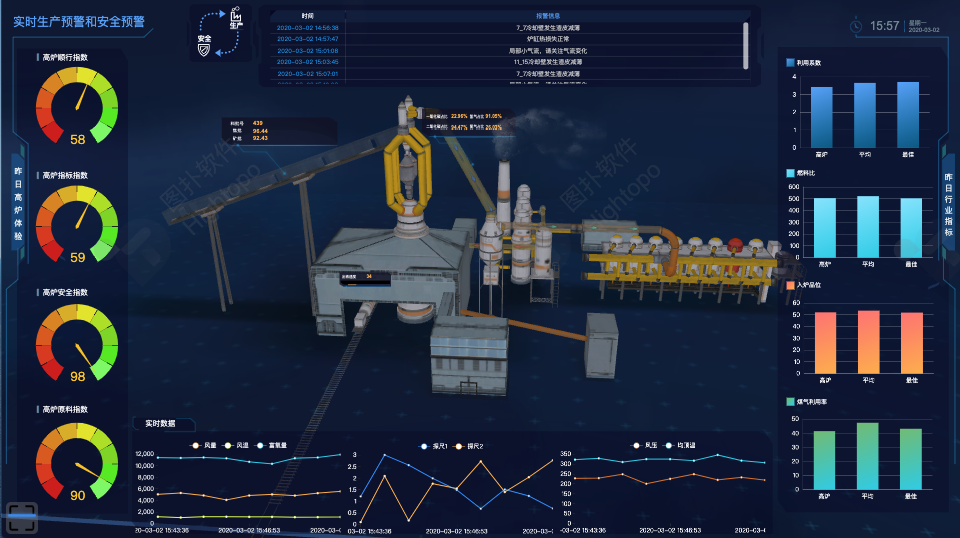
当然我们大屏也可以嵌入第三方的图表,例如 ECharts,Highcharts 等等第三方的图表,如下面大屏就是嵌入 Echarts 图表的一个 DEMO :

下面讲解该招聘 DEMO 部分交互与动画的实现:
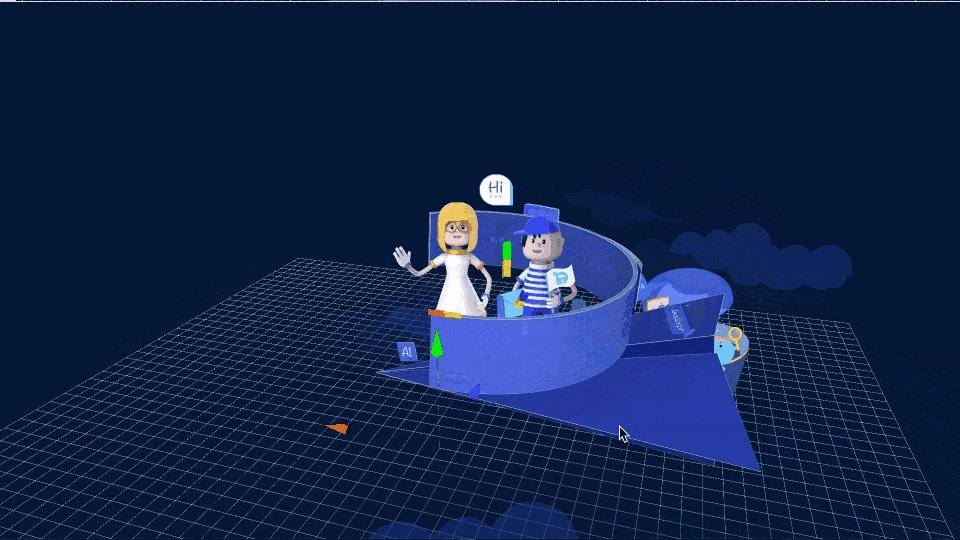
该 DEMO 入场动画分为飞机移入,转盘旋转,信封桶上移,Design 文字淡出,其中飞机移入是从屏幕的右上角飞入到视野左侧,在场景中,飞机是一个单独的节点,飞机上的转盘,卡通人物,装饰品等等也都是单独的一个节点,但是他们有共同的特征就是都是吸附在飞机这个节点上,因为吸附之后,飞机的移动也会带动所有吸附它的节点移动,在 HT 中吸附节点的代码为 node1.setHost(node2) ,代表 node1 这个节点吸附在 node2 这个节点上,所以我们飞机的移入只需要不断设置飞机在场景中的位置即可,如下为参考伪代码:
// ht.Math 是 ht 中封装的数学方法类 Vector3 代表三维的向量
const Vector3 = ht.Math.Vector3;
const moveAirplane = (airplane, from, to, finishFunc = () => {}) => {
// startV3 飞机移动的起始位置
// endV3 飞机移动的终止位置
const startV3 = new Vector3(from),
endV3 = new Vector3(to);
// ht.Default.startAnim 是 ht 中封装的动画调度
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// v 的值会在 2000ms 内从 0 变到 1
// 实时计算从 startV3 到 endV3 两点之间上的位置点,然后动态设置到 airplane 飞机这个节点上
airplane.p3(new Vector3().lerpVectors(startV3, endV3, v).toArray());
}
});
};
上面所调用的 ht.Default.startAnim 可参考 HT for Web 入门手册 ,可以大体了解下 HT 的机制。
接下来是转盘的旋转,转盘上也有几个不同的节点,同理也是吸附在转盘上面,此时转盘转动吸附在转盘上面的其它节点也会跟着转动,如下为参考伪代码:
// 1 度的弧度值
const DR = Math.PI / 180;
const rotatePanel = (panel, from, to, finishFunc = () => {}) => {
// 起始角度
const startDegree = from * DR;
// 终止角度
const endDegree = to * DR;
// 角度差
const DEEP = endDegree - startDegree;
// 同上启动动画
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// 通过 setRotationY 方法实时设置转盘 panel 的角度
panel.setRotationY(startDegree + DEEP * v);
}
});
};
之后是信筒的向上移动,同理信筒上面有两个椭圆的卡通人物和一些装饰品也都要吸附在信筒上面,之后信筒向上移动也会带动吸附它的节点同时向上移动,如下为参考伪代码:
const moveLetterbox = (letterbox, from, to, finishFunc = () => {}) => {
const DEEP = to - from;
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// 通过 setElevation 来实时设置信筒在垂直方向的位置
letterbox.setElevation(from + DEEP * v);
}
});
};
最后是一个 Design 文字透明度的变化动画,该部分可以参考 HT for Web 风格手册 该风格手册里面有 HT 可以设置的节点的大部分风格,其中 shape3d.opacity 这个属性就是设置节点的透明度,当然如果要让 shape3d.opacity 生效,也要同时设置 shape3d.transparent 来让当前节点开启透明,如下为透明度变化参考伪代码:
const opacityTransform = (node, from, to, finishFunc = () => {}) => {
const DEEP = to - from;
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// 通过 node.s 设置节点 style 属性,key 为属性名,value 为属性值
node.s('shape3d.opacity', from + DEEP * v);
}
});
}
当我们打开页面之后我们发现右侧场景会有类似呼吸的效果上下浮动,这部分效果是通过有规律的修改 3D 场景的 eye 眼睛的位置来模拟实现的,具体 eye 眼睛和 center 中心在 3D 中的概念可以参考 HT for Web 3D 手册 ,该部分的参考代码如下:
const cameraShake = (g3d) = >{
// 获取当前视角
const [x, y, z] = g3d.getEye();
// 视角浮动距离
const moveDistance = 10;
// 视角浮动速度
const speed = 1;
// 视角浮动方向
let direction = -1;
// 当前视角浮动距离
let currentMoveDistance = 0;
window.cameraShakeInterval = setInterval(() = >{
// 增加当前视角浮动距离
moveStep += speed * direction;
// 设置当前视角
g3d.setEye([x, y + currentMoveDistance, z]);
// 如果当前视角浮动距离的绝对值大于视角浮动距离则改变浮动方向
if (Math.abs(currentMoveDistance) >= moveDistance) direction = -direction;
},
100);
};
通过上面五个简单的动画我们可以了解到用代码驱动节点运动的相关内容,无非就是起调度,然后实时去驱动节点的位置,或者节点的其它属性让它运动起来,所以如果掌握了 HT 的基本核心概念之后你就会做出各种炫酷的动画,让你在 HT 的知识体系中遨游,当然我前面所讲的只是部分入门的动画和一些基本的概念,如果你对 HT 有很大的兴趣,欢迎加入我们,点击上面的 DEMO 链接,选择对应的城市,然后发送自己的简历到对应的邮箱,我们会及时的回复。
诚聘
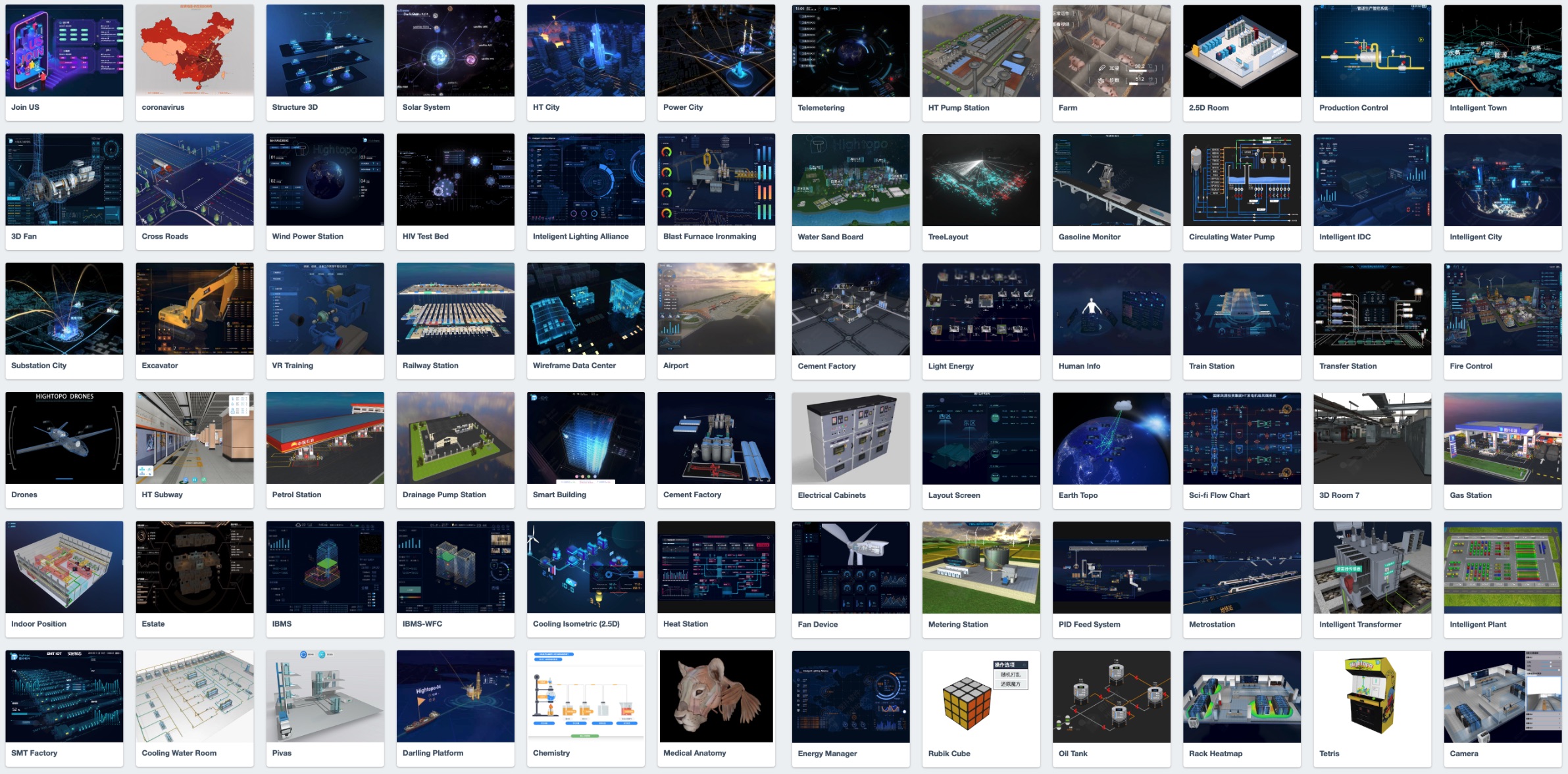
我们团队在 2019 年对产出的效果进行了一个总结,包括可视化的案例集和行业的一些归纳总结,具体可以查看 分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇 ,相信在你看完这些优秀的案例效果之后会抱着一腔热血加入我们的公司,让我们一起为推进国内工业互联网发展出份薄力。

下面附上一张移动端运行结果:

来源:oschina
链接:https://my.oschina.net/xhload3d/blog/3190277