本周加入了许多新的课程,作业量也是大幅度提高,课余时间也是不多,本周进行了一些HTML的知识复习,包括form表单及其一些属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签</title>
</head>
<body>
<!-- action属性是表单要提交到的位置 -->
<!-- required属性是指该栏必填 -->
<del>删除</del>
<s>删除</s>
<form action="#" method="get">
隐藏字段<input type="hidden" name="id" /><br/>
输入时间<input type="datetime-local" /><br/>
用户名<input type="text" name="username" size="20px" maxlength="10" placeholder="用户提示信息" required="required"/><br/>
密码<input type="password" name="password"/><br/>
确认密码<input type="password" name="rpassword"/><br/>
<!-- radio属性对应单选框 -->
<!-- 这里的name属性用来分组,区分并确定这两个单选框是同一组,只能选中一个 -->
性别<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女"/>女<br/>
<!-- checkbox对应多选框属性 -->
爱好<input type="checkbox" name="hobby" value="钓鱼"/>钓鱼
<input type="checkbox" name="hobby" value="打篮球"/>打篮球
<input type="checkbox" name="hobby" value="踢足球"/>踢足球<br/>
头像<input type="file" name="file"/><br/>
籍贯<select name="province">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
</select><br/>
自我介绍:<br/>
<textarea name="zwjs">
</textarea><br/>
提交按钮<input type="submit" value="提交"/><br/>
普通按钮<input type="button" value="我是一个普通按钮" /><br/>
重置按钮<input type="reset" />
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" align="center" width="1600px" cellpadding="0px" cellspacing="0px">
<!-- logo部分 -->
<tr>
<td>
<!-- 嵌套一个一行三列的表格 -->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px"/>
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px" />
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- 导航栏部分 -->
<tr height="50px">
<td bgcolor="black">
<a href="#">
<font size="5" color="aliceblue">首页</font>
</a>
<a href="#">
<font size="4" color="aliceblue">手机数码</font>
</a>
<a href="#">
<font size="4" color="aliceblue">电脑办公</font>
</a>
<a href="#">
<font size="4" color="aliceblue">鞋靴箱包</font>
</a>
<a href="#">
<font size="4" color="aliceblue">家用电器</font>
</a>
</td>
</tr>
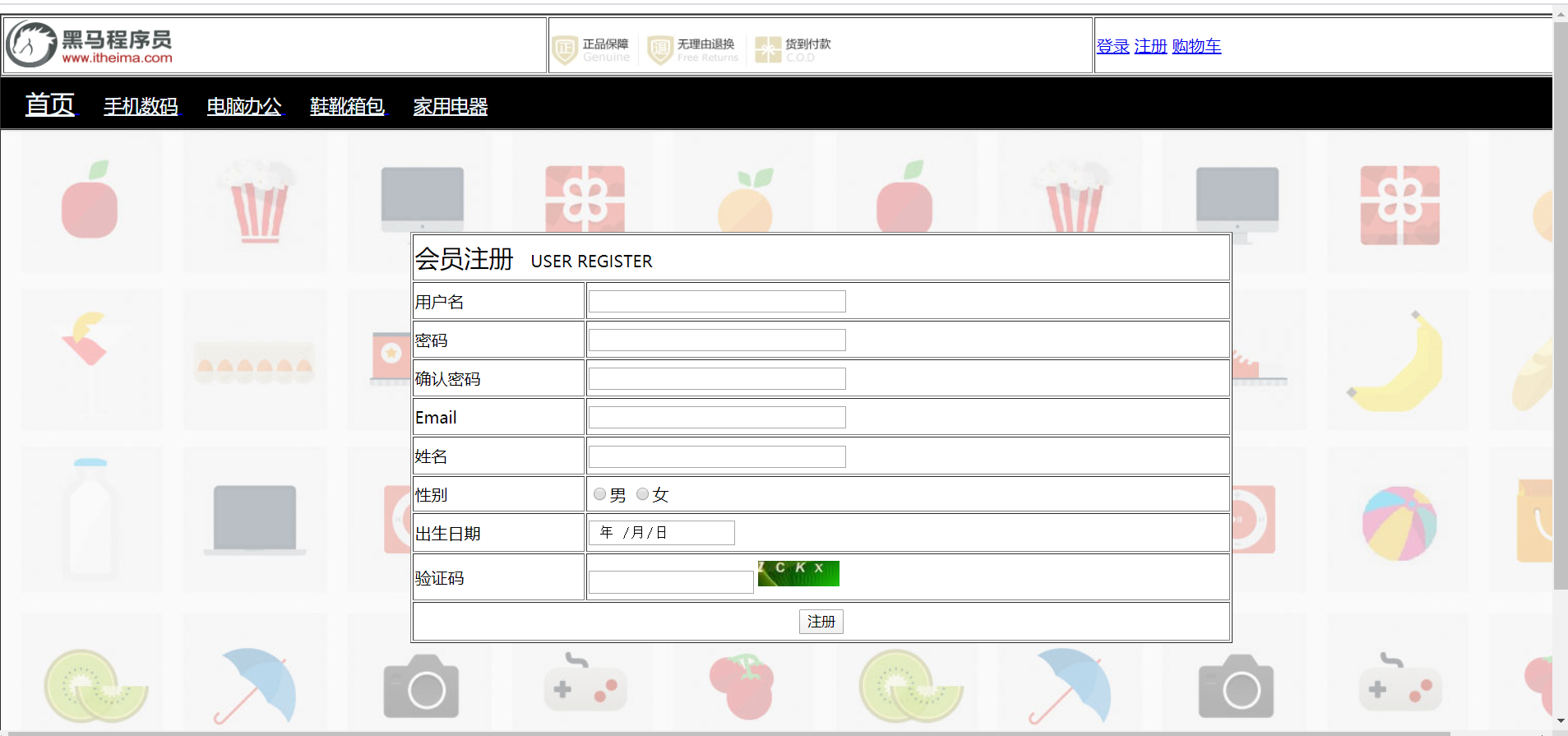
<!-- 注册表单 -->
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<!-- 嵌套一个十行两列的表单 -->
<form action="#" method="post" name="registerForm">
<table border="1px" align="center" width="800px" height="400px" bgcolor="white">
<tr>
<td colspan="2">
<font size="5">会员注册 </font> USER REGISTER
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" size="34px"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px"/>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" size="34px"/>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<input type="email" name="email" size="34px"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="name" size="34px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="date" name="birthday" size="34px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<input type="text" name="yzm" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</td>
</tr>
<!-- 广告图片 -->
<tr>
<td>
<img src="../img/footer.jpg" />
</td>
</tr>
<!-- 版权信息和友情链接 -->
<tr>
<td align="center">
<a href="#"><font color="black">关于我们</font></a>
<a href="#"><font color="black">联系我们</font></a>
<a href="#"><font color="black">招贤纳士</font></a>
<a href="#"><font color="black">法律声明</font></a>
<a href="#"><font color="black">友情链接</font></a><br />
<a href="#"><font color="black">支付方式</font></a>
<a href="#"><font color="black">配送方式</font></a>
<a href="#"><font color="black">服务声明</font></a>
<a href="#"><font color="black">广告声明</font></a>
</td>
</tr>
</table>
</body>
</html>

来源:https://www.cnblogs.com/yeyueweiliang/p/12444765.html