注:如果需要 * (星号)代替三角形需要把CSS样式html{background: #000;} 去掉 (因为 * 是黑色的,背景也是黑色的)
背景颜色和最后九九乘法样式:

<style>
*{
/* 去掉webkit内核连续点击出现的蓝色背景 */
-webkit-user-select: none;
}
html{
/* 页面背景 */
background: #000;
}
/* 最后一个九九乘法表样式 */
span{
display: inline-block;
background-color: #D92E2E;
color: #FFDEDE;
font-family: 'Microsoft YaHei','SF Pro Display',Roboto,Noto,Arial,'PingFang SC',sans-serif;
width: 80px;
text-align: center;
font-size: 18px;
font-weight: bold;
margin: 5px 10px 5px 0;
padding: 3px 5px;
}
</style>
直角三角形:

<script >
for(var i = 1;i <= 5;i++){
for(var j = 1;j <= i;j++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
</script>
靠右直角三角形:

<script >
for(var i = 1;i <= 5;i++){ //行数
for(var j = 1;j <= 5 - i;j++){ //空格倒叙挤出星
document.write(' ');
}
for(var k = 1;k <= i;k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的 (需去除黑色背景才可以看得见)
// for(var i = 1;i <= 5;i++){ //行数
// for(var j = 1;j <= 5 - i;j++){ //空格倒叙挤出星
// document.write(' ');
// }
// for(var k = 1;k <= i;k++){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
倒立直角三角形:

倒立右直角三角形:

<script>
for(var i = 1;i <= 5;i++){
for(var k = 1;k <= i - 1;k++){
document.write(' ')
}
for(var j = 1;j <= 6 - i;j++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的(需去除黑色背景才可以看得见)
// for(var i = 1;i <= 5;i++){
// for(var k = 1;k <= i - 1;k++){
// document.write(' ')
// }
// for(var j = 1;j <= 6 - i;j++){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
等腰三角形:

<script >
for(var i = 1;i < 5;i++){
for(var j = 1;j <= 5 -i;j++){
document.write(' ')
}
for(var k = 1;k <= 2 *i -1;k++ ){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的(需去除黑色背景才可以看得见)
// for(var i = 1;i < 5;i++){
// for(var j = 1;j <= 5 -i;j++){
// document.write(' ')
// }
// for(var k = 1;k <= 2 *i -1;k++ ){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
倒立等腰三角形:

<script>
for(var i = 4;i >=1;i--){
for(var j = 1;j <= 5 - i;j++){
document.write(' ')
}
for(var k = 1;k <= (2 *i -1);k++ ){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的(需去除黑色背景才可以看得见)
// for(var i = 4;i >=1;i--){
// for(var j = 1;j <= 5 - i;j++){
// document.write(' ')
// }
// for(var k = 1;k <= (2 *i -1);k++ ){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
左等腰三角形:

<script>
for(var i = 1;i <= 5;i++){
for(var j = 1;j <= 5 - i;j++){
document.write(' ');
}
for(var k = 1;k <= i;k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
for(var i = 1;i <= 4;i++){
for(var j = 1;j <= i;j++){
document.write(' ');
}
for(var k = 1;k <= 5 - i;k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的(需去除黑色背景才可以看得见)
// for(var i = 1;i <= 5;i++){
// for(var j = 1;j <= 5 - i;j++){
// document.write(' ');
// }
// for(var k = 1;k <= i;k++){
// document.write('* ');
// }
// document.write('<br>');
// }
// for(var i = 1;i <= 4;i++){
// for(var j = 1;j <= i;j++){
// document.write(' ');
// }
// for(var k = 1;k <= 5 - i;k++){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
右等腰三角形:

<script>
for(var i = 1;i <= 5;i++){
for(var k = 1;k <= i;k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
for(var i = 1;i <= 4;i++){
for(var k = 1;k <= 5 - i;k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的(需去除黑色背景才可以看得见)
// for(var i = 1;i <= 5;i++){
// for(var k = 1;k <= i;k++){
// document.write('* ');
// }
// document.write('<br>');
// }
// for(var i = 1;i <= 4;i++){
// for(var k = 1;k <= 5 - i;k++){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
菱形:

<script>
for(var i = 1;i <= 5;i++){
for(var k = 1;k <= 5 - i;k++){
document.write(' ');
}
for(var k = 1;k <= i * 2 -1;k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
for(var i = 1;i <= 4;i++){
for(var k = 1;k <= i;k++){
document.write(' ');
}
for(var k = 1;k <= 9-(i * 2);k++){
document.write('<img src = "星星.png"/>');
}
document.write('<br>');
}
// * 的(需去除黑色背景才可以看得见)
// for(var i = 1;i <= 5;i++){
// for(var k = 1;k <= 5 - i;k++){
// document.write(' ');
// }
// for(var k = 1;k <= i * 2 -1;k++){
// document.write('* ');
// }
// document.write('<br>');
// }
// for(var i = 1;i <= 4;i++){
// for(var k = 1;k <= i;k++){
// document.write(' ');
// }
// for(var k = 1;k <= 9-(i * 2);k++){
// document.write('* ');
// }
// document.write('<br>');
// }
</script>
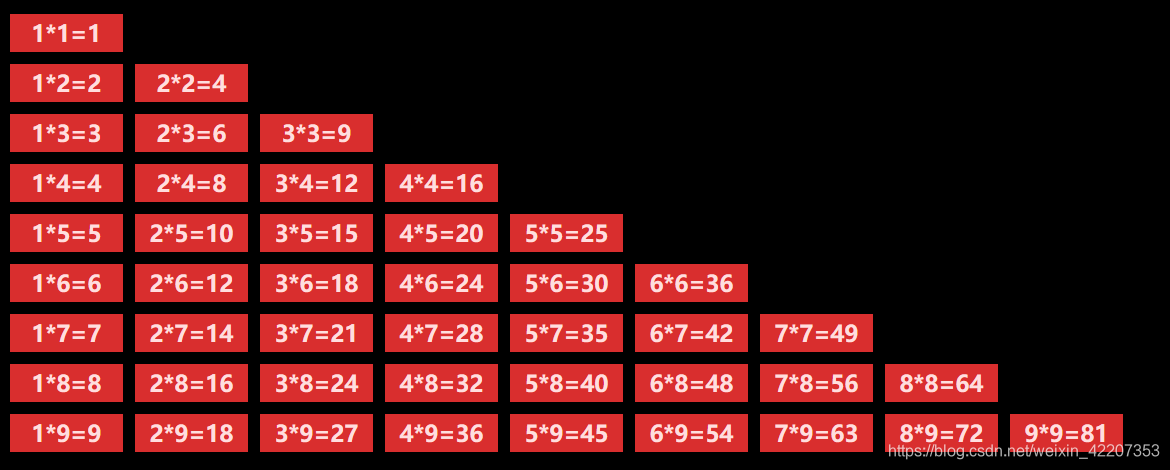
九九乘法表:

<script>
for(var i = 1;i <= 9;i++){
for(var j = 1;j <= i;j++){
document.write('<span>'+j + '*' + i + '=' +j * i+'</span>');
// if(i * j < 10){ //不用css样式的时候判断对齐
// document.write(' ');
// }
}
document.write('<br>');
}
</script>
css样式:
<style>
*{
/* 去掉webkit内核连续点击出现的蓝色背景 */
-webkit-user-select: none;
}
html{
/* 页面背景 */
background: #000;
}
/* 最后一个九九乘法表样式 */
span{
display: inline-block;
background-color: #D92E2E;
color: #FFDEDE;
font-family: 'Microsoft YaHei','SF Pro Display',Roboto,Noto,Arial,'PingFang SC',sans-serif;
width: 80px;
text-align: center;
font-size: 18px;
font-weight: bold;
margin: 5px 10px 5px 0;
padding: 3px 5px;
}
</style>
来源:CSDN
作者:平头哥→_→
链接:https://blog.csdn.net/weixin_42207353/article/details/104731780