目录
模拟百度搜索框
<form action="search.jsp">
<!-- action:提交表单时向何处发送表单中的数据,一般可用#代替 -->
<input type="text" name="search">
<!-- type:数据类型,name;会把提交的数据赋给name里面的值然后提交给后台 -->
<input type="submit" value="百度一下">
<!-- 类型是submit就是提交的意思 -->
</form>


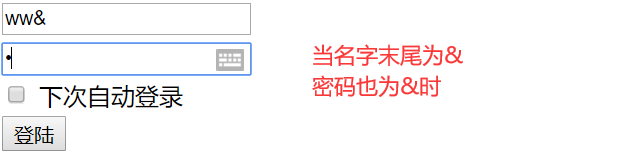
模拟登陆框 method(get、post)
<form action="#" method="post">
<!-- 表单提交方式有两种,当没写这个标签时默认为get
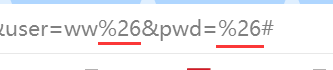
get:将数据作为URL的一部分送给服务器,URL由地址部分和数据部分构成,以"?"隔开。数据以"名称=值"得方式成对出现数据之间通过"&"隔开
post:将数据隐藏在HTTP的数据流中进行传输,请求数据不会出现在地址栏中,安全性比get方式高,且对数据长度没有限制。
-->
<table>
<tr>
<td><input type="text" name="user"></td>
</tr>
<tr>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td><input type="checkbox" name="again" id="">
下次自动登录
</td>
</tr>
<tr>
<td><input type="submit" value="登陆"></td>
</tr>
</table>
</form>

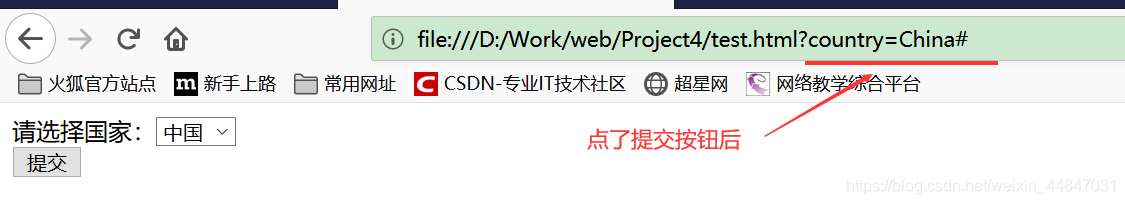
当提交方式method为get时:
当提交方式method为post时:(这种比较安全)
enctype属性
在表单提交数据之前,通过enctype属性说明表单中数据的编码方式
三种编码方式:application/x-www-form-urlencoded、multipart/form-data、text/plain
application/x-www-form-urlencoded默认编码方式
大多数表单会采用此种编码方式,在发送数据到服务器之前,所有字符都会进行Unicode编码,并对某些字符进行特殊处理,空格换成+号,其他转换为对应的ASCII格式(即“%XX”格式,XX代表ASCII的十六进制数字)

multipart/form-data
常常用于表单中包含文件上传控件的情况,该方式不对字符进行编码
<form action="#" enctype="multipart/form-data">
<!-- 如果表单中有file类型的数据,则必须加上这个标签 -->
<table>
<tr>
<td><input type="file" name="file" id=""></td>
</tr>
</table>
</form>

text/plain
遇到空格时会将其转换为+号,不对其他特殊字符进行编码
表单域
表单域包括文本框、密码框、隐藏域、多行文本框、单选按钮、复选框、列表选择框和文件选择框等元素。除了多行文本框和列表选择框外,大部分表单域使用标签来创建
属性:id(设置当前控件唯一ID,在界面设计时,CSS、JavaScript可以使用)
name(当前控件名称,向服务器发送数据时,name获取对应值)
value(表单域初始值)
type(控件类型,text、password、radio、checkbox、file、hidden、button、submit、reset、image等)
maxlength(输入文本框最大字符数)
size(文本输入控件的宽度)
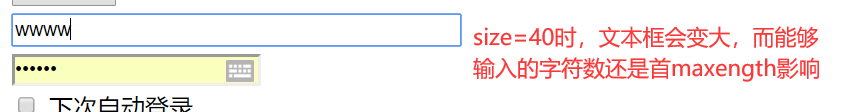
maxlength和size


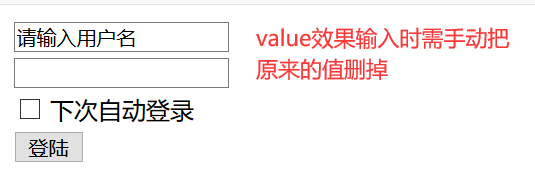
value
<tr>
<td><input type="text" name="user" value="请输入用户名"></td>
</tr>

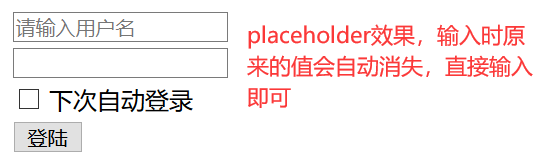
placeholder
h5中新增的placeholder属性
<tr>
<td><input type="text" name="user" placeholder="请输入用户名"></td>
</tr>

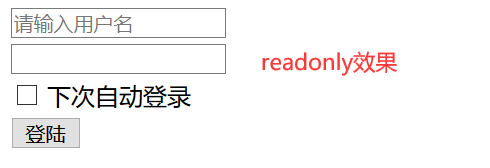
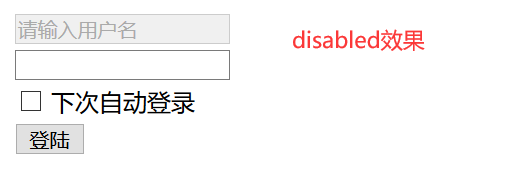
readonly和diasbled
<td><input type="text" name="user" placeholder="请输入用户名" readonly="readonly" >
<!-- readonly:只可读不可更改,颜色不变,disabled: 颜色变成灰色,也不可更改,光标都不可能在那停留-->
</td>


单选按钮radio
性别:<input type="radio" name="sex" value="man" id="" checked="checked"/>男
<input type="radio" name="sex" value="woman" id=""/>女<br>
<!-- 单选按钮根据name属性将其分为几组,每组只有一个选项,name必须相同才是单选
提交的值是value里面的值 ,所以这里value值必须有-->
专业:<input type="radio" name="major" value="computer" id=""/>计算机
<input type="radio" name="major" value="physics" id="" checked="" />物理
<!-- checked两种表达方式都行,代表默认被点中 -->
<input type="radio" name="major" value="chemical" id=""/>化工

复选框checkbox
爱好<input type="checkbox" name="hobby" id="" value="music" checked=""/>音乐
<!-- type为checkbox代表复选框 name相同的为一组允许多选-->
<input type="checkbox" name="hobby" id="" value="swimming" checked=""/>游泳
<input type="checkbox" name="hobby" id="" value="football" />足球
<input type="checkbox" name="hobby" id="" value="dance" />跳舞

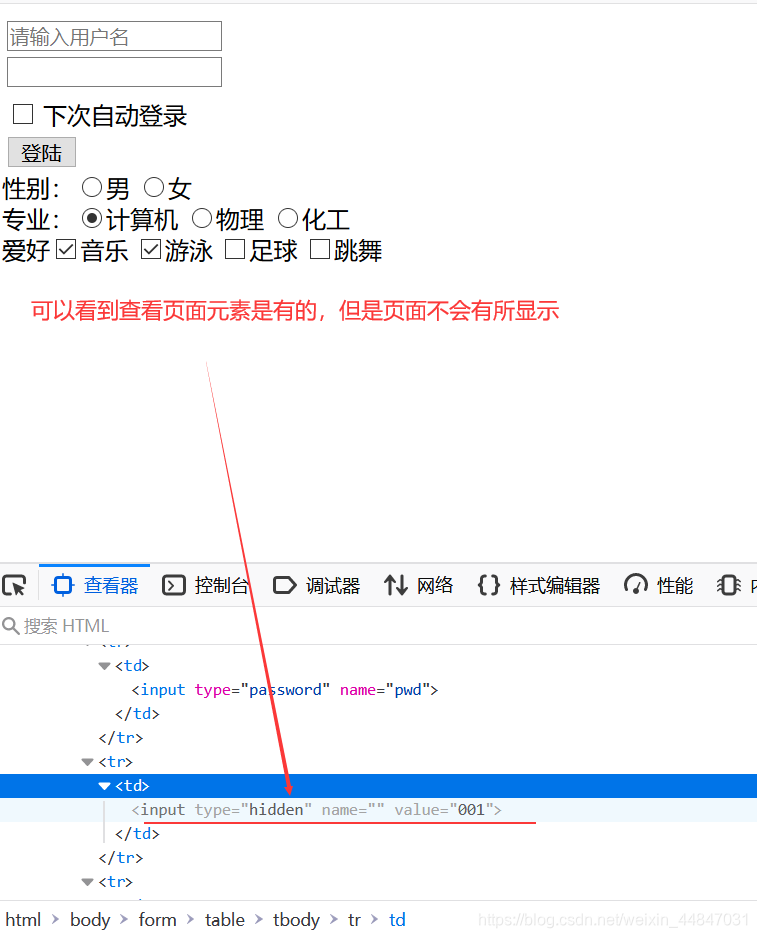
隐藏域hidden
当有不需要用户看到,但需要传给后台的数据时可用
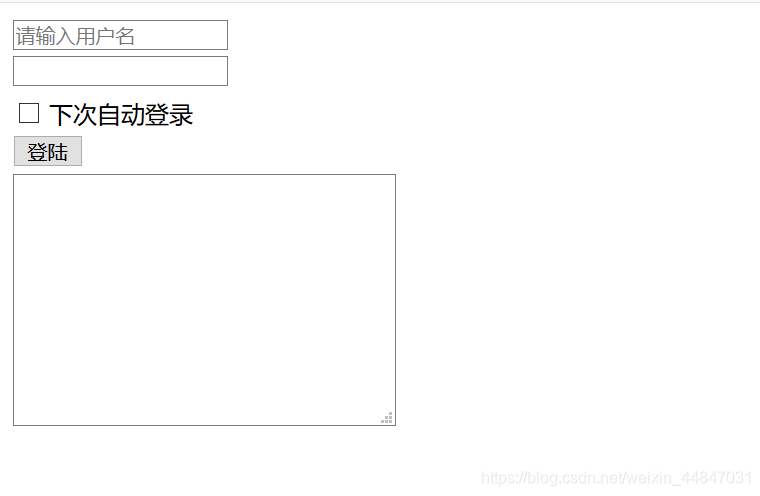
多行文本textarea
<tr>
<td><textarea name="评论" id="" cols="30" rows="10"></textarea></td>
</tr>

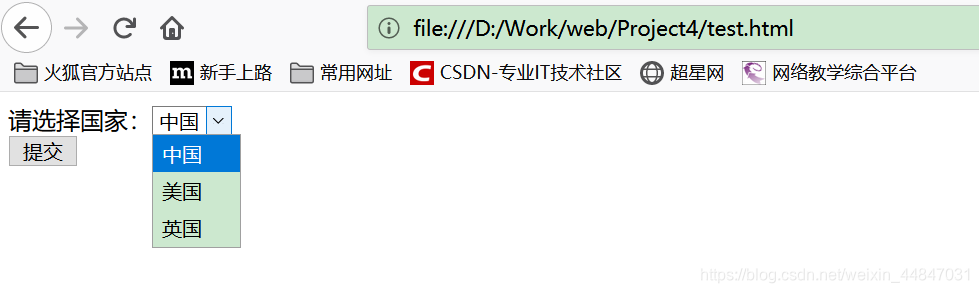
列表选择框
select
请选择国家:<select name="country" id="">
<option value="China">中国</option>
<option value="US">美国</option>
<option value="English">英国</option>
<!-- value里面的值才是传给后台的 -->
</select>
<br>
<input type="submit" value="提交">


optgroup
请选择日期:<select name="day" id="" >
<optgroup label="--工作日--">
<option value="monday">星期一</option>
<option value="tuesday">星期二</option>
<option value="wednesday">星期三</option>
</optgroup>
<optgroup label="--休息日--">
<option value="saturday">星期六</option>
<option value="sunday">星期天</option>
</optgroup>
</select>
<br>
<input type="submit" value="提交">

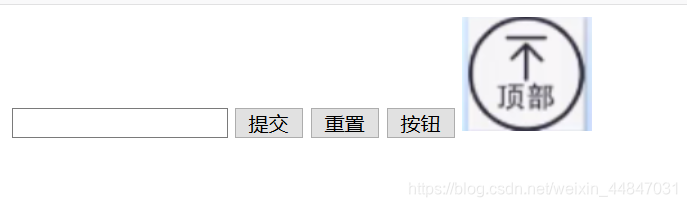
按钮控件sumbit、reset、button、image
<input type="text" name="user" id="">
<input type="submit" value="提交">
<!-- sumbit提交表单 -->
<input type="reset" value="重置">
<!-- reset重置标签 -->
<input type="button" value="按钮">
<!-- 表示一个普通按钮,当用户点击按钮时,可以触发JavaScript脚本的按钮 -->
<input type="image" src="images/huidingbu.png" alt="">
<!-- image表示图片按钮,点击图片可提交表单 -->

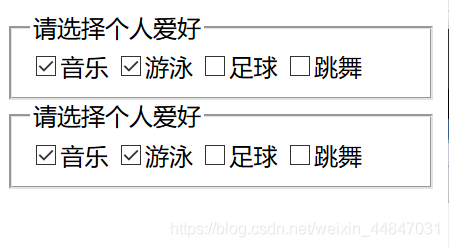
表单分组fieldset
<fieldset>
<legend>请选择个人爱好</legend>
<input type="checkbox" name="hobby" id="" value="music" checked=""/>音乐
<input type="checkbox" name="hobby" id="" value="swimming" checked=""/>游泳
<input type="checkbox" name="hobby" id="" value="football" />足球
<input type="checkbox" name="hobby" id="" value="dance" />跳舞
</fieldset>
<fieldset>
<legend>请选择个人爱好</legend>
<input type="checkbox" name="hobby" id="" value="music" checked=""/>音乐
<input type="checkbox" name="hobby" id="" value="swimming" checked=""/>游泳
<input type="checkbox" name="hobby" id="" value="football" />足球
<input type="checkbox" name="hobby" id="" value="dance" />跳舞
</fieldset>

总结

来源:CSDN
作者:今天可爱了吗ik
链接:https://blog.csdn.net/weixin_44847031/article/details/104732232