getFile: function(event){
this.file = event.target.files[0];
//获取图片http网上资源路径, 可以用于在浏览器上预览本地图片或者视频
var windowURL = window.URL || window.webkitURL;
this.pic_url = windowURL.createObjectURL(this.file);
}
动态的给img标签的src属性赋值(vue.js)
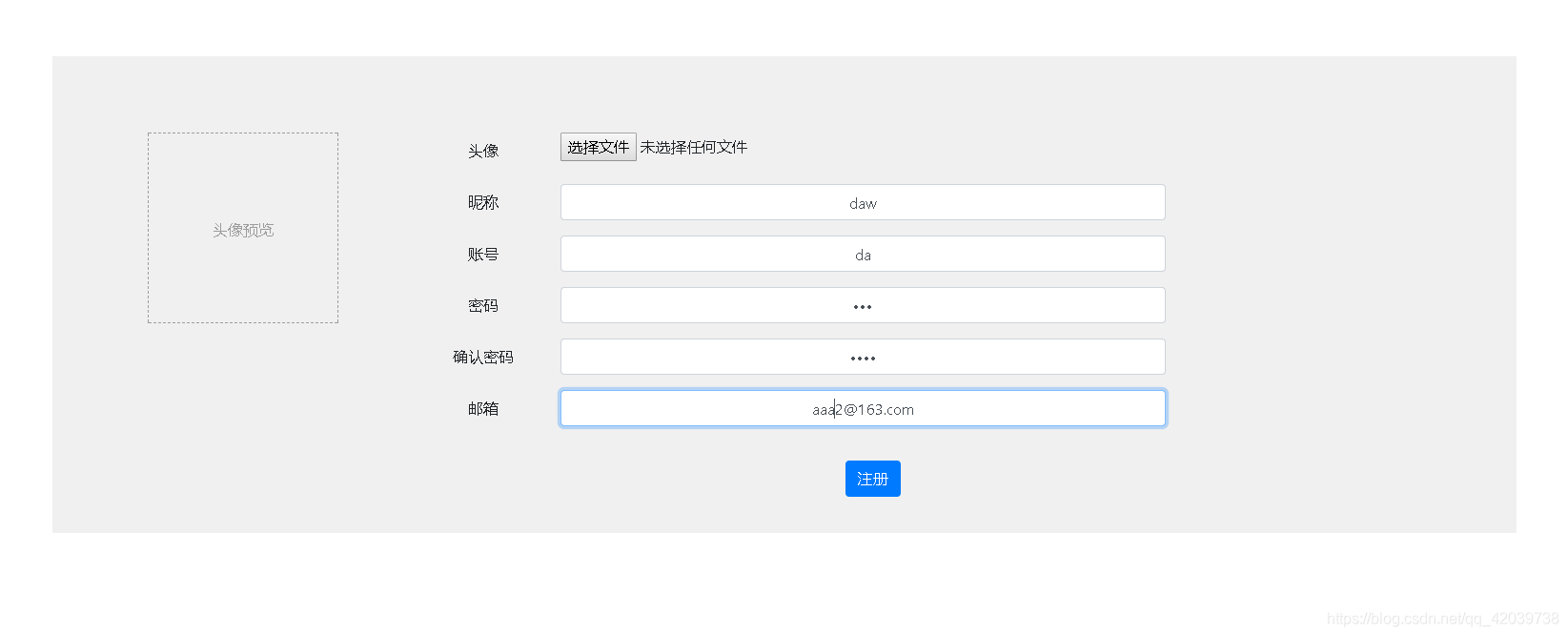
<div class="user_pic" style="width:200px; height: 200px; margin-left:100px; margin-top:30px; float: left; border: 1px dashed #9D9D9D">
<img v-if="pic_url!=''" style="width: 200px; height: 200px;" alt="" :src="pic_url">
<p v-if="pic_url==''" style="margin-top: 45%; color: #9D9D9D">头像预览</p>
</div>
:src=“pic_url” 绑定 vue中的pic_url属性
来源:CSDN
作者:宇宙第零帅
链接:https://blog.csdn.net/qq_42039738/article/details/104736354