1.什么是view?
view就是屏幕上一个界面ui显示的基础对象。安卓的界面显示都是文字,图片一层层组合或者叠加展示出来的,就好比我们在用word编辑一样,在原来的空白的编辑板上放置的一个文字,一张图片,一个表格等排版组合一样。这里一个文字,一张图片,一个表格都可以类比一个view。
2.view属性
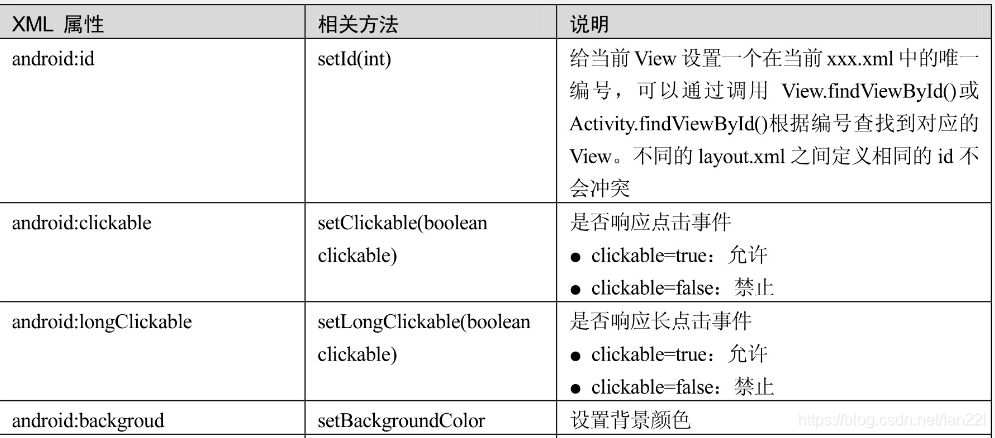
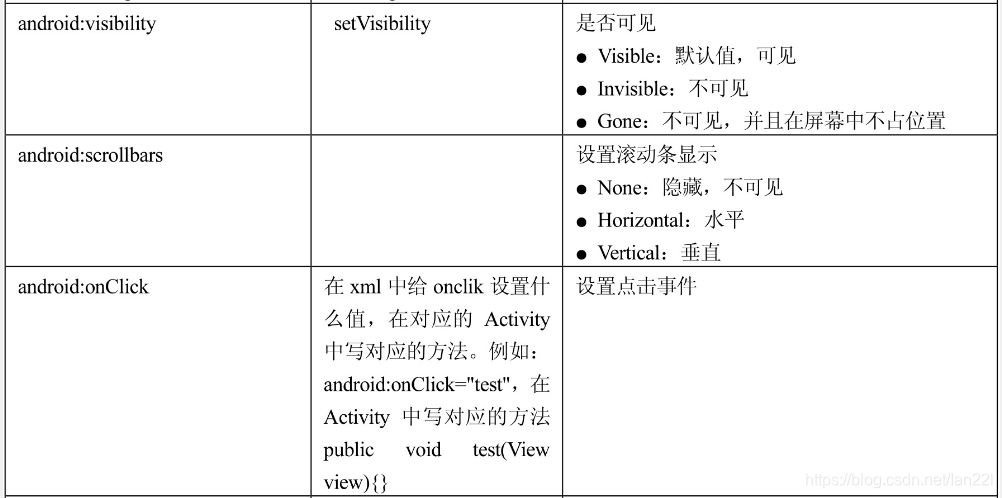
我们在显示word文档上的文字以及图片,以及表格等等都可以设置他们大小,颜色等格式或者其他更炫的样式,在安卓同样view也可以设置他们的大小或者颜色等等格式,安卓统称这些格式或者样式为view的属性。view的属性如下表:


3.自定义view。
虽然安卓已经给我们提供了很丰富的view对象了,例如显示文字的TextView,显示图片的ImageView等。但是有时候我们显示些复杂的或者特别的文字图像显示的时候,就只能通过TextView跟ImageView组合来显示了,虽然说这样显示也没有问题,但是如果是通过多个TextView以及ImageView才能达到我们显示效果的话,那么的系统的开销也会大大加大。以为一般比较特别以及负责的显示我们可以通过继承view来绘画出自己想要的界面显示。这就是自定义view。
简单理解就是自定义view自己想怎么显示就怎么显示。
4.重写显示方法
(1)重写onDraw,该方法主要是绘画内容,也就是想要显示的内容都会在这方法绘画
(2)重写onMeasure 该方法主要是测量view的大小
package com.gentle.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import java.util.Random;
import android.util.Log;
import android.view.View;
import com.gentle.gentleview.R;
public class MyView extends View {
private int centor_x;
private int centor_y;
private int radius;
private Paint mPaint;
public MyView(Context context){
this(context,null);
}
public MyView(Context context, AttributeSet attrs){
super(context,attrs);
init(context,attrs);
}
//初始画笔paint以及自定义化属性
private void init(Context context,AttributeSet attrs){
mPaint = new Paint();
mPaint.setColor(Color.BLUE);//设置画笔颜色
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.customStyleView);
centor_x = typedArray.getInt(R.styleable.customStyleView_centor_x,0);
centor_y = typedArray.getInt(R.styleable.customStyleView_centor_y,0);
radius = typedArray.getInt(R.styleable.customStyleView_radius,0);
typedArray.recycle();//底层二进制数据缓冲区对象,务必记得利用recycle回收
//设置默认值
if(centor_x== 0)
centor_x = 100;
if(centor_y == 0)
centor_y = 100;
if(radius == 0)
radius = 50;
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(centor_x,centor_y,radius,mPaint);//画圆
}
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
}
//重写测量方法,测量控件的大小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width ;
int height;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if(widthMode == MeasureSpec.EXACTLY){
width = widthSize ;
}else {
width = (int) (centor_x +2*radius);
}
if(heightMode == MeasureSpec.EXACTLY){
height = heightSize ;
}else {
height = (int) (centor_y + 2*radius );
}
setMeasuredDimension(width,height);
}
}
5.xml以及自定义属性
(1)在value目录下新建自定义属性attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="customStyleView">
<attr name="centor_x" format="integer"/>
<attr name="centor_y" format="integer"/>
<attr name="radius" format="integer"/>
</declare-styleable>
</resources>
(2)在xml中配置
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.gentle.view.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
app:sweepAngleAdd = "10"
app:centor_x = "150"
app:centor_y = "150"
app:radius = "100"/>
</androidx.constraintlayout.widget.ConstraintLayout>
注意:<com.gentle.view.MyView是代表自定义的view包路径
app:centor_x是因为上面有着 xmlns:app=“http://schemas.android.com/apk/res-auto”,至于为什么,我想因为是资源来自本apk的意思吧。
(3)在自定义view初始化init的时候获取属性值
private void init(Context context,AttributeSet attrs){
mPaint = new Paint();//初始化画笔
mPaint.setColor(Color.BLUE);//设置画笔颜色
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.customStyleView);
centor_x = typedArray.getInt(R.styleable.customStyleView_centor_x,0);
centor_y = typedArray.getInt(R.styleable.customStyleView_centor_y,0);
radius = typedArray.getInt(R.styleable.customStyleView_radius,0);
typedArray.recycle();//底层二进制数据缓冲区对象,务必记得利用recycle回收
//当没有配置属性的时候的默认值
if(centor_x== 0)
centor_x = 100;
if(centor_y == 0)
centor_y = 100;
if(radius == 0)
radius = 50;
}
来源:CSDN
作者:Ian22l
链接:https://blog.csdn.net/Ian22l/article/details/104728778