文章目录
1-1.浏览器端的模块化问题:
- 效率问题:精细的模块划分带来了更多的JS文件,更多的JS文件带来了更多的请求,降低了页面访问效率
- 兼容性问题:浏览器目前仅支持ES6的模块化标准,并且还存在兼容性问题
- 工具问题:浏览器不支持npm下载的第三方包
这些仅仅是前端工程化的一个缩影
当开发一个具有规模的程序,你将遇到非常多的非业务问题,这些问题包括:执行效率、兼容性、代码的可维护性可扩展性、团队协作、测试等等等等,我们将这些问题称之为工程问题。工程问题与业务无关,但它深刻的影响到开发进度,如果没有一个好的工具解决这些问题,将使得开发进度变得极其缓慢,同时也让开发者陷入技术的泥潭。
根本原因
思考:上面提到的问题,为什么在node端没有那么明显,反而到了浏览器端变得如此严重呢?
答:在node端,运行的JS文件在本地,因此可以本地读取文件,它的效率比浏览器远程传输文件高的多
根本原因:在浏览器端,开发时态(devtime)和运行时态(runtime)的侧重点不一样
开发时态,devtime:
- 模块划分越细越好
- 支持多种模块化标准
- 支持npm或其他包管理器下载的模块
- 能够解决其他工程化的问题
运行时态,runtime:
- 文件越少越好
- 文件体积越小越好
- 代码内容越乱越好
- 所有浏览器都要兼容
- 能够解决其他运行时的问题,主要是执行效率问题
这种差异在小项目中表现的并不明显,可是一旦项目形成规模,就越来越明显,如果不解决这些问题,前端项目形成规模只能是空谈
解决办法
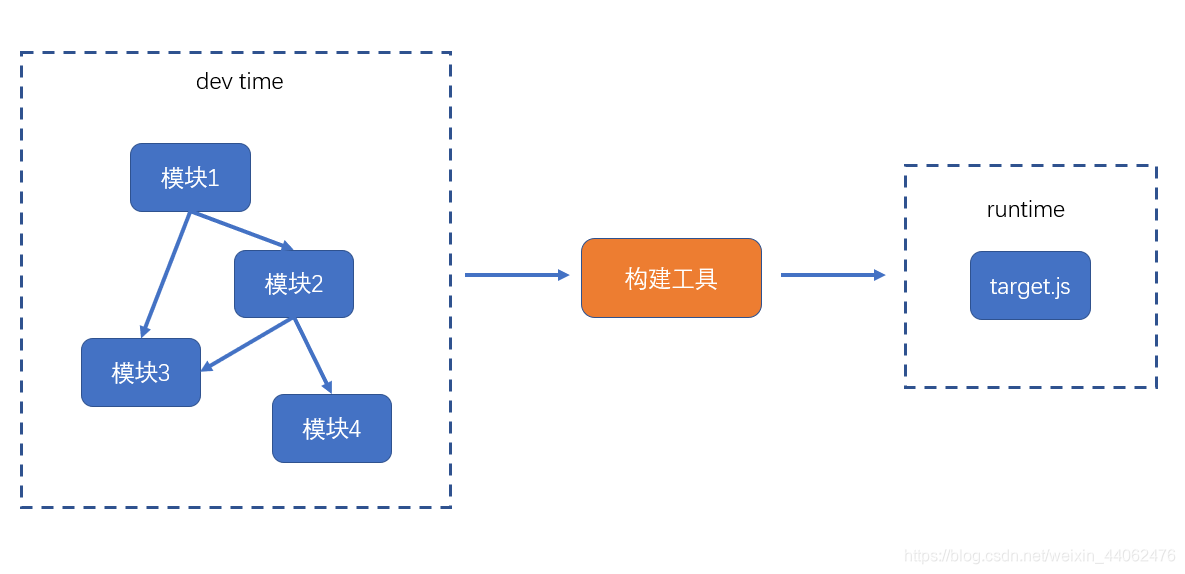
既然开发时态和运行时态面临的局面有巨大的差异,因此,我们需要有一个工具,这个工具能够让开发者专心的在开发时态写代码,然后利用这个工具将开发时态编写的代码转换为运行时态需要的东西。
这样的工具,叫做构建工具
常见的构建工具
- webpack
- grunt
- gulp
- browserify
- fis
- 其他
1-2.webpack的安装和使用
webpack官网:https://www.webpackjs.com/
目前的最新版本:webpack4
webpack简介
webpack是基于模块化的打包(构建)工具,它把一切视为模块
它通过一个开发时态的入口模块为起点,分析出所有的依赖关系,然后经过一系列的过程(压缩、合并),最终生成运行时态的文件。
webpack的特点:
- 为前端工程化而生:webpack致力于解决前端工程化,特别是浏览器端工程化中遇到的问题,让开发者集中注意力编写业务代码,而把工程化过程中的问题全部交给webpack来处理
- 简单易用:支持零配置,可以不用写任何一行额外的代码就使用webpack
- 强大的生态:webpack是非常灵活、可以扩展的,webpack本身的功能并不多,但它提供了一些可以扩展其功能的机制,使得一些第三方库可以融于到webpack中
- 基于nodejs:由于webpack在构建的过程中需要读取文件,因此它是运行在node环境中的
- 基于模块化:webpack在构建过程中要分析依赖关系,方式是通过模块化导入语句进行分析的,它支持各种模块化标准,包括但不限于CommonJS、ES6 Module
webpack的安装
webpack通过npm安装,它提供了两个包:
- webpack:核心包,包含了webpack构建过程中要用到的所有api
- webpack-cli:提供一个简单的cli命令,它调用了webpack核心包的api,来完成构建过程
安装方式:
- 全局安装:可以全局使用webpack命令,但是无法为不同项目对应不同的webpack版本
- 本地安装:推荐,每个项目都使用自己的webpack版本进行构建
npm i -D webpack webpack-cli
基本使用
npx webpack
默认情况下,webpack会以./src/index.js作为入口文件分析依赖关系,打包到./dist/main.js文件中;src文件夹通常是我们开发时写的代码,dist文件夹通常是生产环境上线时的代码(webpack会进行打包压缩等一系列处理);
通过–mode选项可以控制webpack的打包结果的运行环境(默认打包结果是生产环境)
通常会使用脚本进行配置运行:devwebpack --mode=development 开发环境,buildwebpack --mode=production 生产环境;
可以使用命令:npm run dev/build;
1-3.模块化兼容性
由于webpack同时支持CommonJS和ES6 module,因此需要理解它们互操作时webpack是如何处理的;
同模块化标准
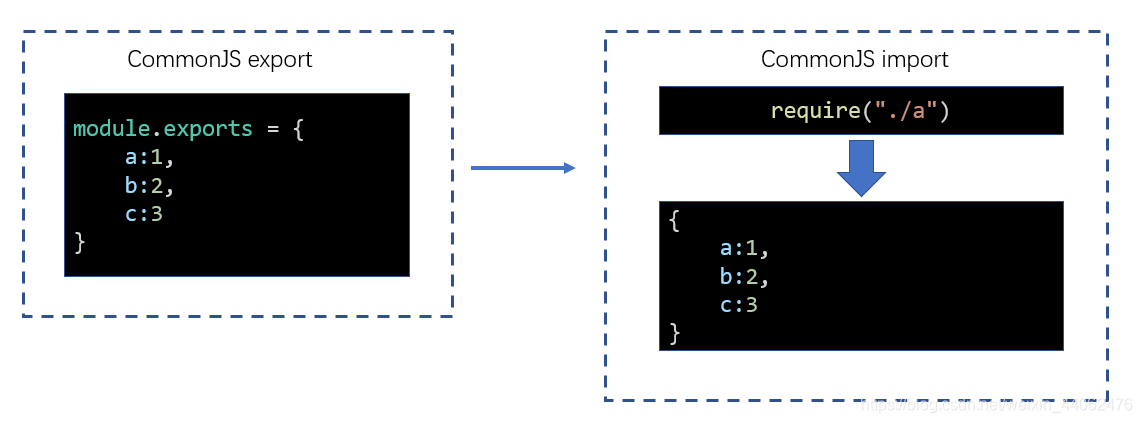
如果导出和导入使用的是同一种模块化标准,打包后的效果和之前学习的模块化没有任何差异

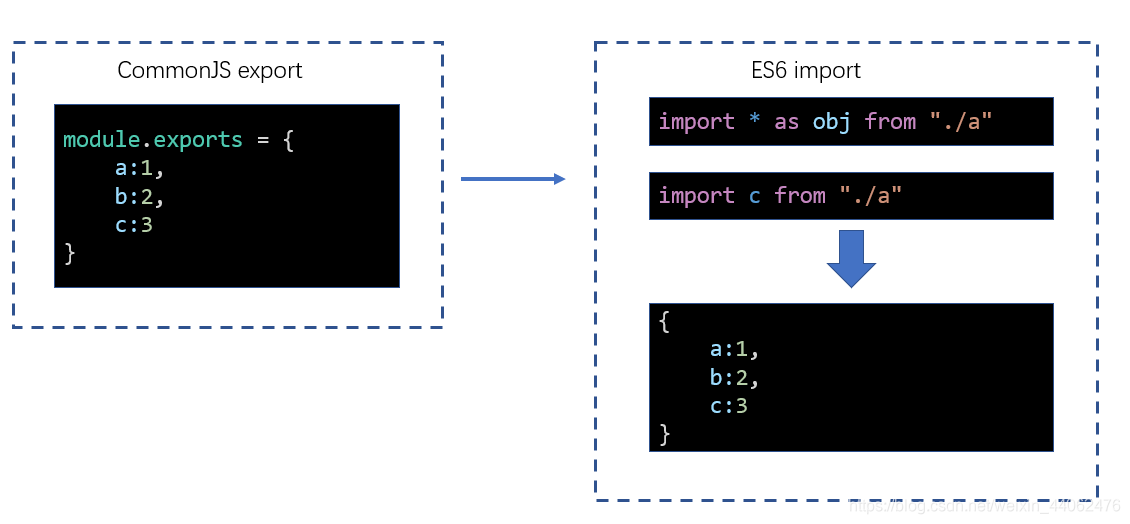
不同模块化标准
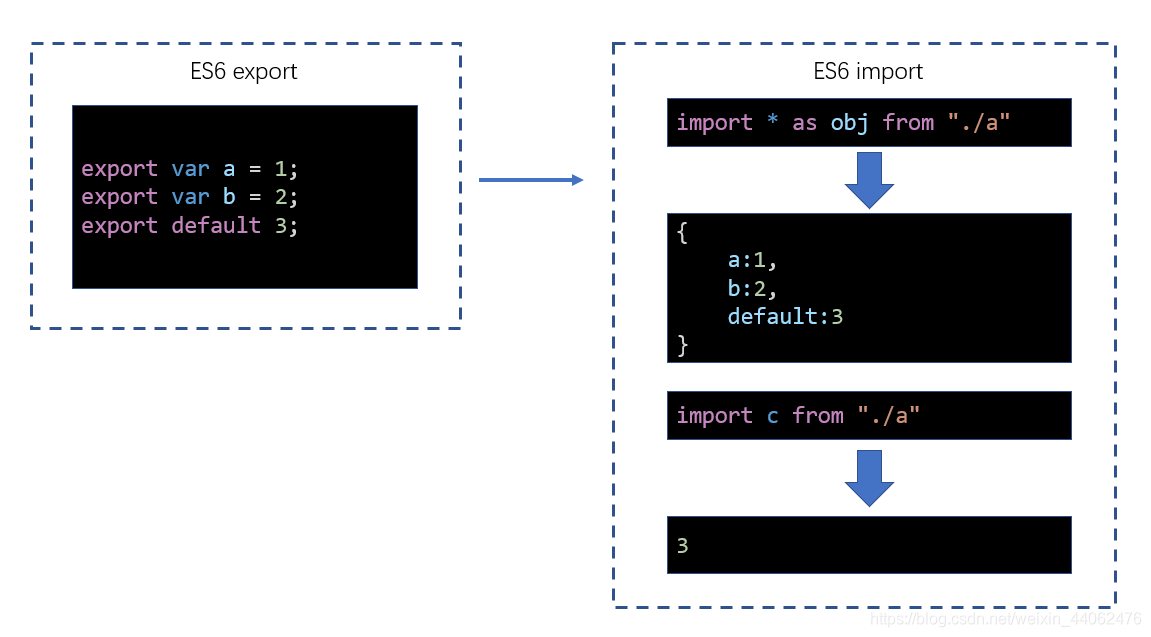
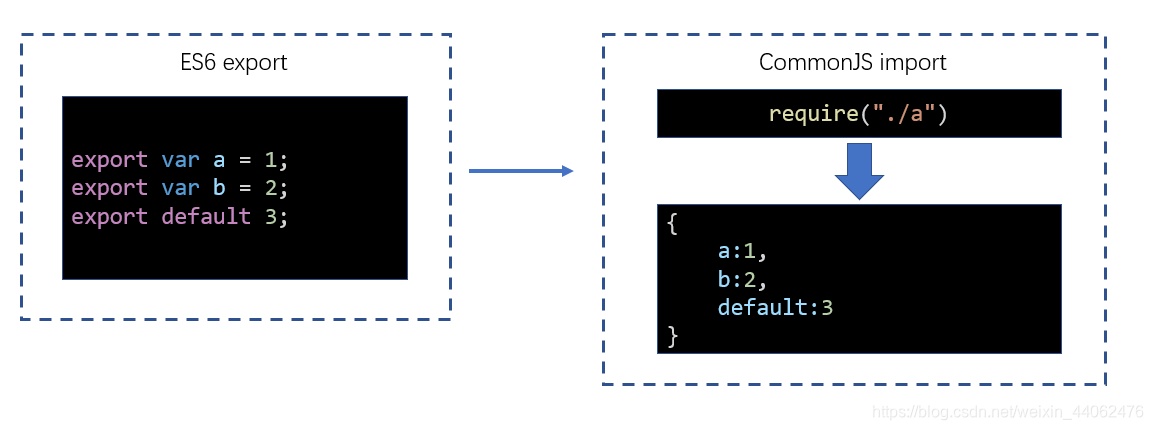
不同的模块化标准,webpack会按照如下的方式处理

最佳实践
代码编写最忌讳的是精神分裂,选择一个合适的模块化标准,然后贯彻整个开发阶段。
来源:CSDN
作者:前进知者
链接:https://blog.csdn.net/weixin_44062476/article/details/104727788