如何集成MarkDown编辑器
- 访问地址
https://pandao.github.io/editor.md/
- 点击Github进行下载

3.在工程下新建editormd目录(用于放置需要继承插件的文件)
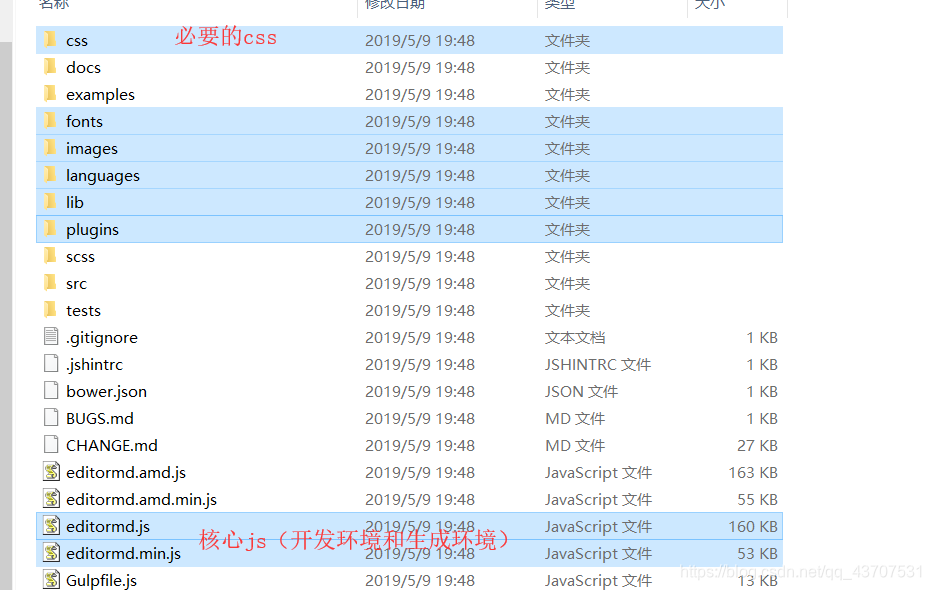
4.复制解压文件中的文件到项目目录
5.接下来开始集成markdown环境–(到前面解压文件里面找到examples下的,里面会有简单的示例)
将该文件拖到我们的工具中(我用的工具是webStorm)
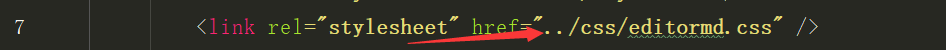
引入css
引入JQuery和js
显示内容的textarea
初始化编辑器(此处lib引用前面从解压文件复制过去的lib文件)
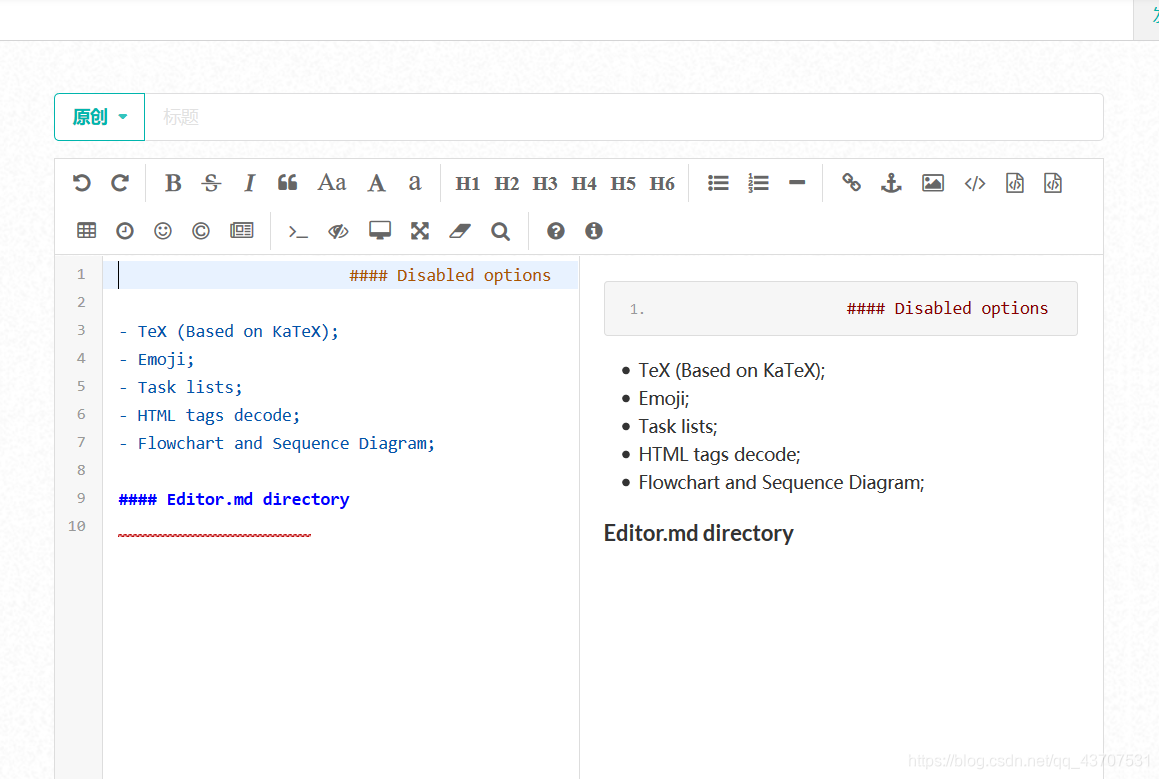
6.加载结果
来源:CSDN
作者:大汗水
链接:https://blog.csdn.net/qq_43707531/article/details/104646889