首先贴一下TweenMax的中文网:https://www.tweenmax.com.cn/
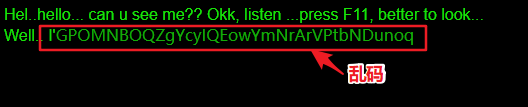
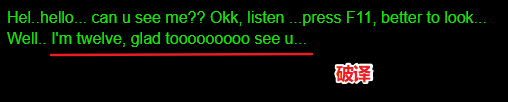
首先先展示一下最后的效果,需要的就继续看下去:
那团乱码是会一直变的
那么如何实现上图的效果呢???
其实就是运用了TweenMax的插件ScrambleTextPlugin(在这个页面可以下载:https://www.tweenmax.com.cn/source/)
代码如下:
JS
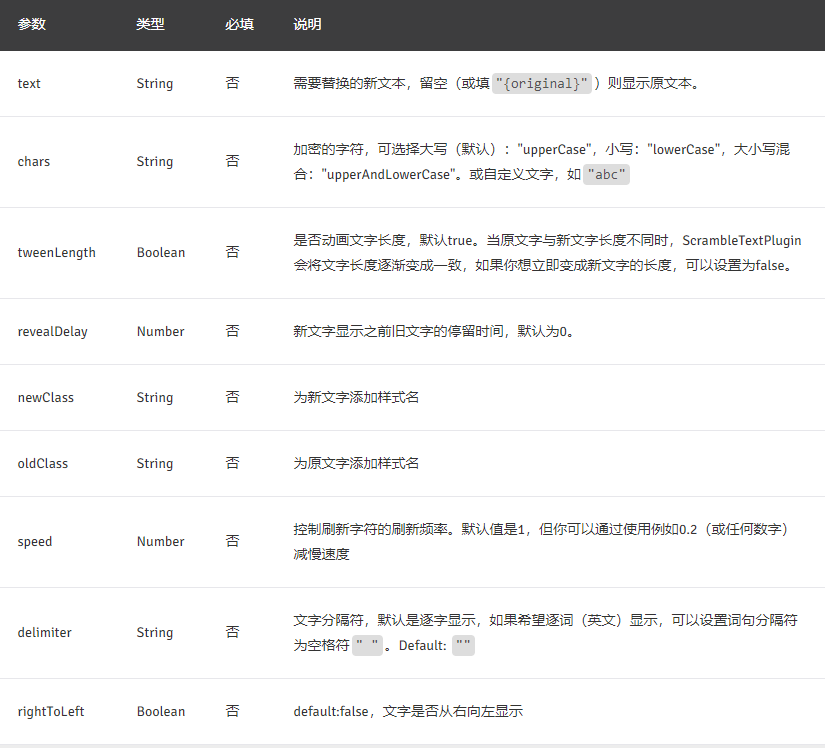
$(document).ready(function(){ var tl = new TimelineLite(); tl.to("#scramble1",3,{delay:2})//这边的delay就是用来做延迟显示的,也可以去掉的。用scrambleText这个插件的意义其实就是:当第一个动画结束之后,第二个动画才会开始,所以应该是去避免使用delay属性的 .to("#scramble1",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}) .to("#scramble2",3,{delay:2}) .to("#scramble2",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}) .to("#scramble3",3,{delay:2}) .to("#scramble3",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}) .to("#scramble4",3,{delay:2}) .to("#scramble4",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}); })相应的参数如下图所示:
HTML
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="keywords" content="twelve"> <title>Chat</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="js/chatting_room.js"></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script> <script src="js/ScrambleTextPlugin.min.js"></script> <link rel="stylesheet" href="css/chatting_room.css" type="text/css"> </head> <body onselectstart="return false" oncontextmenu=self.event.returnValue=false><!----> <div id="scramble1"> Hel..hello... can u see me?? Okk, listen ...press F11, better to look... </div> <div id="scramble2"> Well.. I'm twelve, glad tooooooooo see u... </div> <div id="scramble3"> And...Sorry This page is developing...and I don't know what ... what this page will be... </div> <div id="scramble4"> (end... :-) </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script> <script src="js/ScrambleTextPlugin.min.js"></script> </body> </html>
CSS
body { background-color: rgb(0, 0, 0); } div { font-size: 60%; } .class1 { background-color: rgb(0, 0, 0); color: rgb(21, 170, 8); } .class2 { background-color: rgb(0, 0, 0); color: rgb(28, 224, 10); font-family: Arial, Helvetica, sans-serif; }
结束疗~ 如果有错误或者需要改进的欢迎在评论区留言,我会尽快回复和改正的!谢谢浏览~
或者html/css/js 的结构写的不漂亮的话也欢迎大家指出来!谢谢!
来源:https://www.cnblogs.com/YJZJZQA/p/11179430.html