吼吼:
最近园子里貌似比较冷清, 首页上不是业界新闻, xx大会笔记, '长篇小说' 就是 新人宣誓.![]()
小序:
整理下自己项目中常用的几款jQuery插件, 发上来共享下, 另外作下说明, 由于自己大部分插件都是贡献在jQuery.com上的, 所以注释, demo 什么的基本上都是英文, 还请各位看官见谅.
正卷:
- Facebook/Xiaonei 风格模态框
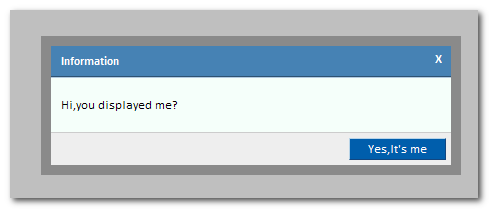
效果图:

简介:
使用 div, table 和 opacity 效果实现模态框效果...
导航:
详细介绍 | 在线演示 -
Tabpanel - jerichotab
效果图:

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示 -
jCheckbox:
效果图:

简介:
jCheckbox用于模拟checkbox的效果, 方便开发人员自定义外观, 由于所有的属性都绑定到目标checkbox, 所以不必担心状态保存或取值的问题...
导航:
详细介绍 | 在线演示 -
Drag and Drop:
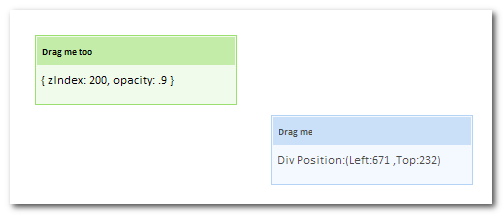
效果图:

简介:
dragndrop为开发人员实现dom拖拽提供了更简单的方法, 并可以监视对象dom的位置以便进行数据(position)存储...
导航:
详细介绍 | 在线演示 -
Resizable:
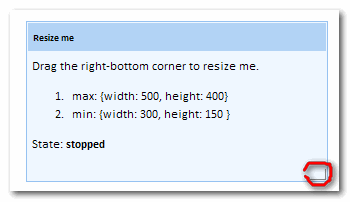
效果图:

简介:
resizable插件使html dom resize更易于实现(这句话真别扭)...
导航:
详细介绍 | 在线演示
心得:
其实在我看来, 盯着jQuery的参考文章看是不会有长足进步的, 因为一本简单的<<jQuery API手册>>就可以满足你的全部要求, 只要你熟悉css, 熟悉javascript, 熟悉json 那么恭喜你, 直接下几个插件代码吧, 看看查查, 查查看看, 你也会说: "哦, 原来jQuery也就是那么会事儿, 也就是个复杂的链式结构.", 那么还等什么, 直接写代码吧(选择器, dom, ajax 这些都是必备的基础知识, 记不住就 API 手册里查吧).
通俗点讲, jQuery就是一台NB哄哄的引擎, 你完全没有必要去了解它的实现方式(如果你想我也不反对), 你才是那个万能的设计师, 发挥你的想象力, 运用css, js去为它装上轮胎, 喷上烤漆, 所以现在才有那么多充满想象力和RIA风格的jq插件.
-
基础:
做Web的就应该做的象个做Web的, 任何时候都不要过于依赖美工, photoshop, css 都是应该掌握的工具/技能.有时候你还得做个'图片收藏家'.
-
偏见:
举个简单的例子 - 资深的Web工程师不会为用table还是div而烦恼, 那只能作为入门者争吵的焦点, 额, 我想说的是, 想用table的时候就大胆的用吧, 有时候比div效果来的好~~~
-
技巧:
一个插件之所以吸引人的关键在于UI, 技巧, 大小, 效率, 当很多人看到人写一段很经典的代码时, 往往会说:"哦, 是这样啊, 很简单的方法啊, 我也会.", 这样的人是最没品的, 事后诸葛. 技巧其实是个很实在的东西, 它存在, 但是很少有人能找到, 比如 jq 中的 json + eval, each + ajax, array + map , 那么我同样举个简单的例子: 两个json对象, min:{width:0,height:0}, max:{width:200,height:100} 当我对一个dom resize时会保证这个dom的长短不会超过min和max的限制. 使用w参数来获取当前的dom对象长度, 不加思索的人会说, if...else...下就可以, 但为什么不试试
1 var newWidth = Math.min(Math.max(w, min.width), ps.max.width);
var newWidth = Math.min(Math.max(w, min.width), ps.max.width);
- 习惯:
良好的编码习惯永远会为你赢得尊重:
- if语句后尽管只有一行也请加上{..},指不定你会为了压缩后的js错误而忙忽上几个小时, 最后却发现是{..}的关系.
- 颜色值不要再老是Black, White了,#fff,#000比这些要更国际化,解析更快...
over^^!
来源:https://www.cnblogs.com/fromearth/archive/2009/05/15/1457698.html