JQuery引入
下载地址:
官方网站(添加链接描述)下载JQuery
引入:
<script type=“text/javascript” src="【本地JQuery地址】“>
选择器
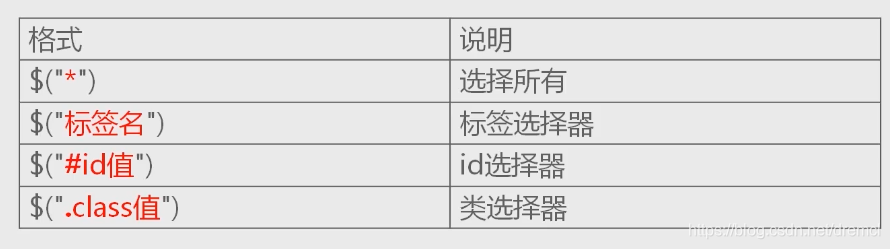
基本选择器
对象
- JQuery对象习惯性采用$开头,例如:
$div = $(“div”); - JQuery对象的格式是[OBject]
- JQuery对象转JS对象
jsObject = $jqueryObject[0];
jsObject = $jqueryObject.get[0]; - JS对象转JQuery对象
$jqueryObject = $(jsObject);
事件
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<input type="button" value="按钮" id="button_id">
<script type="text/javascript">
//1.得到按钮对象
$buttonElement= $('#button_id');
//2.绑定点击事件
$buttonElement.click(function () {
alert('按钮被点击了');
});
</script>
</body>
</html>
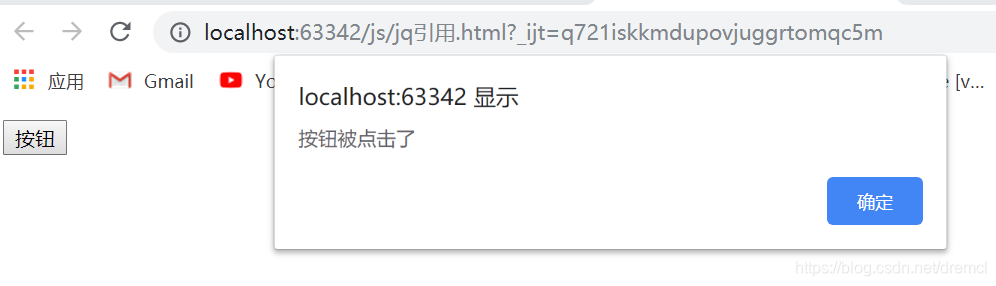
显示结果如下:
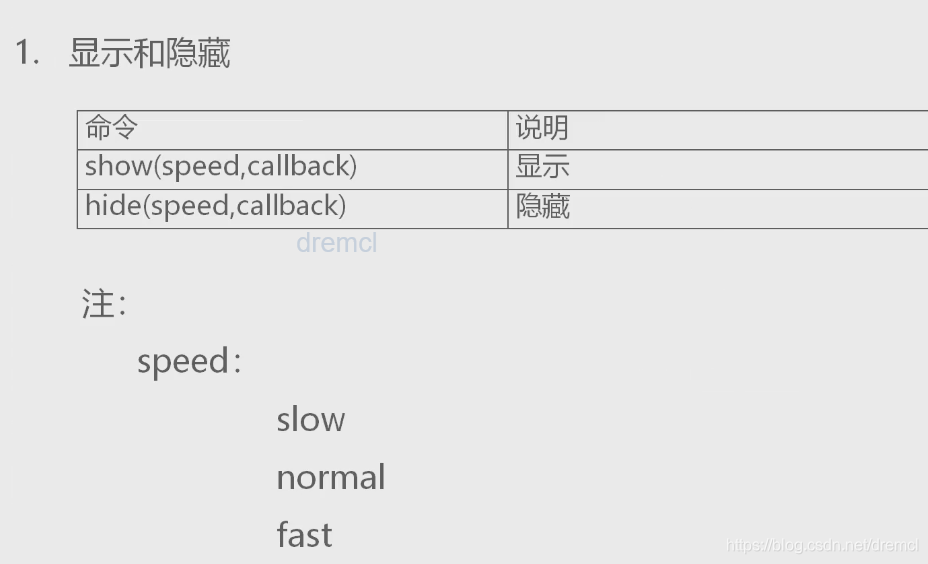
事件




例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" value="隐藏" id="button_hide">
<input type="button" value="显示" id="button_show">
<ul id="ul_id">
<li>Python</li>
<li>Java</li>
</ul>
<script type="text/javascript">
// 1.得到两个按钮对象
$button_hide = $('#button_hide');
$button_show = $('#button_show');
// 2.得到ul对象
$ul = $('#ul_id');
// 隐藏
$button_hide.click(function(){
$ul.hide("slow");
});
// 显示
$button_show.click(function(){
$ul.show("slow");
});
</script>
</body>
</html>
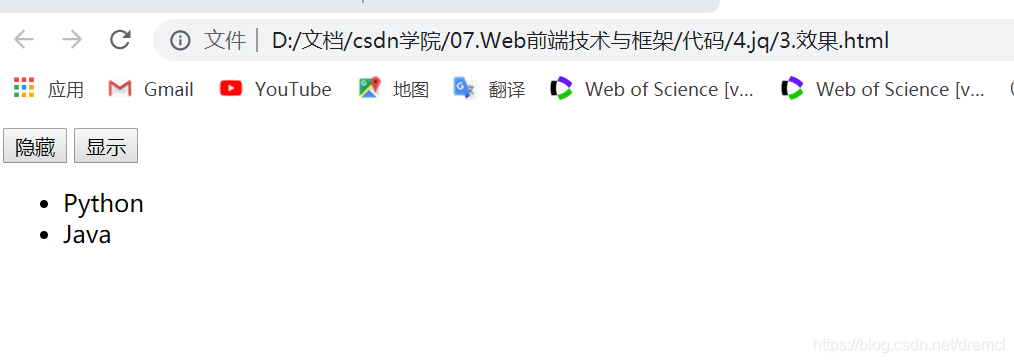
显示的结果如下:
来源:CSDN
作者:dremcl
链接:https://blog.csdn.net/dremcl/article/details/104674271