cookie劣势:
存储大小限制,4kb
单域名下有数量限制,50个左右
污染请求头,浪费流量
本地存储web storage
包括localStorage和sessionStorage
localStorage 本身是一个对象,可以打印查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
console.log(localStorage);
</script>
</body>
</html>
setItem() 设置存储内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
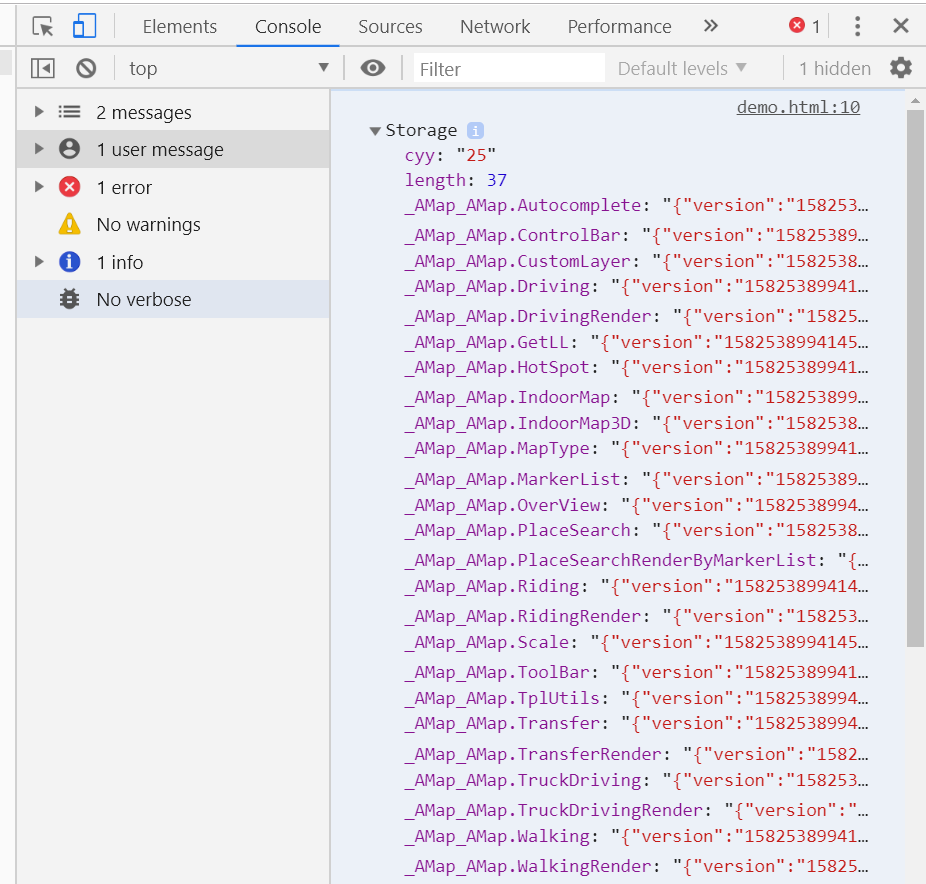
localStorage.setItem("cyy",25);
console.log(localStorage);
</script>
</body>
</html>

将赋值语句注释,关闭网页后再次打开,存储的数据依旧存在
getItem() 获取存储内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
//localStorage.setItem("cyy",25);
console.log(localStorage.getItem("cyy"));
</script>
</body>
</html>

使用对象方式存储
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
//使用对象方式存储
localStorage.cyy2=26;
console.log(localStorage);
</script>
</body>
</html>

获取方式同理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
//使用对象方式存储
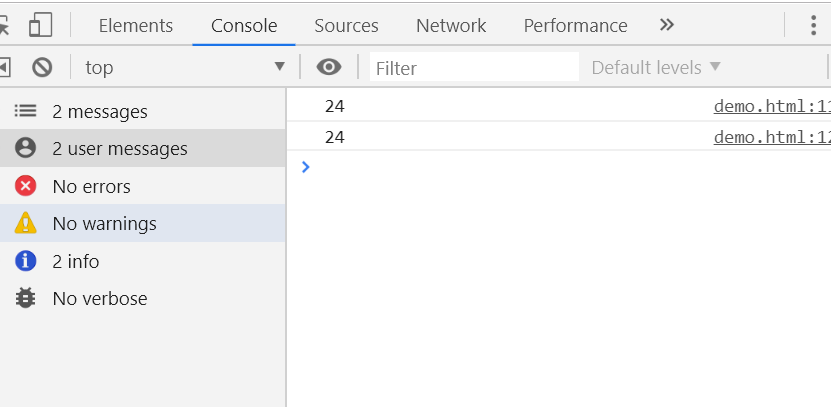
localStorage["cyy3"]=24;
console.log(localStorage.cyy3);
console.log(localStorage["cyy3"]);
</script>
</body>
</html>

使用 removeItem() 删除存储的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
// localStorage.cyy="cyy";
// localStorage.cyy2="cyy2";
localStorage.removeItem("cyy2");
console.log(localStorage.cyy);
console.log(localStorage.cyy2);
</script>
</body>
</html>

使用 clear 清除存储内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
localStorage.cyy="cyy";
localStorage.cyy2="cyy2";
localStorage.cyy3="cyy3";
localStorage.cyy4="cyy4";
console.log(localStorage);
</script>
</body>
</html>

localStorage.clear() 清除所有存储
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
// localStorage.cyy="cyy";
// localStorage.cyy2="cyy2";
// localStorage.cyy3="cyy3";
// localStorage.cyy4="cyy4";
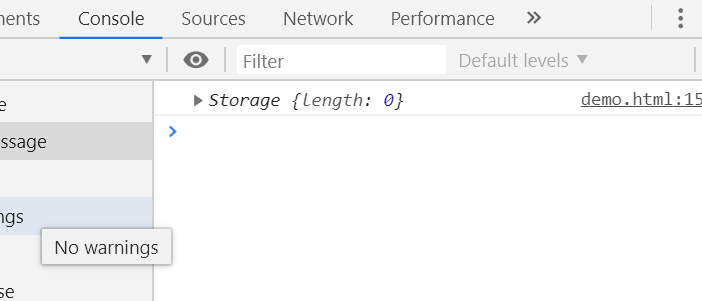
localStorage.clear();
console.log(localStorage);
</script>
</body>
</html>

使用 length 属性获取存储的个数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
localStorage.cyy="cyy";
localStorage.cyy2="cyy2";
localStorage.cyy3="cyy3";
localStorage.cyy4="cyy4";
console.log(localStorage.length);
</script>
</body>
</html>

不同的存储时效
localStorage 存储会持久化(一般来说没有时效,不像cookie)
sessionStorage 会在网页关闭时失效(刷新不会失效)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
sessionStorage.cyy="cyy";
console.log(sessionStorage);
</script>
</body>
</html>

不同的存储容量
localStorage 一般是2-5M
sessionStorage 存储容量不一,部分浏览器没有限制
使用storage时的注意点:
1、存储容量超出限制(会抛出QuotaExceededError异常,应该使用try catch)
2、存储类型限制(只能存储字符串)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script>
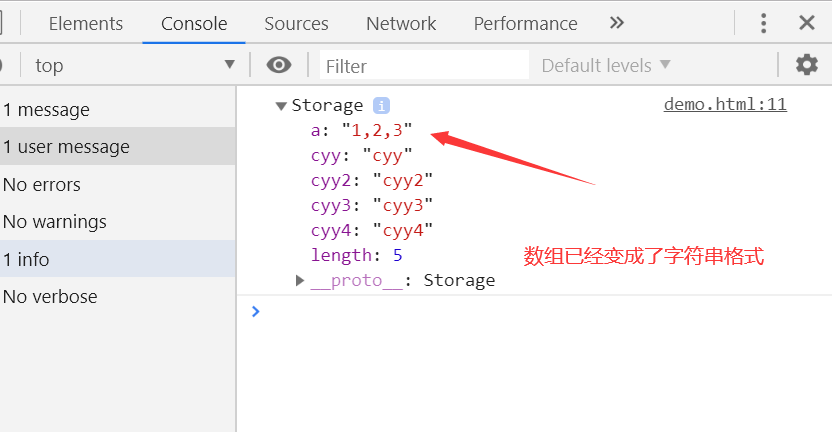
localStorage.a=[1,2,3];
console.log(localStorage);
</script>
</body>
</html>

3、sessionStorage失效机制(刷新不会失效,关闭页面会失效)
实现一个带有过期机制的localStorage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
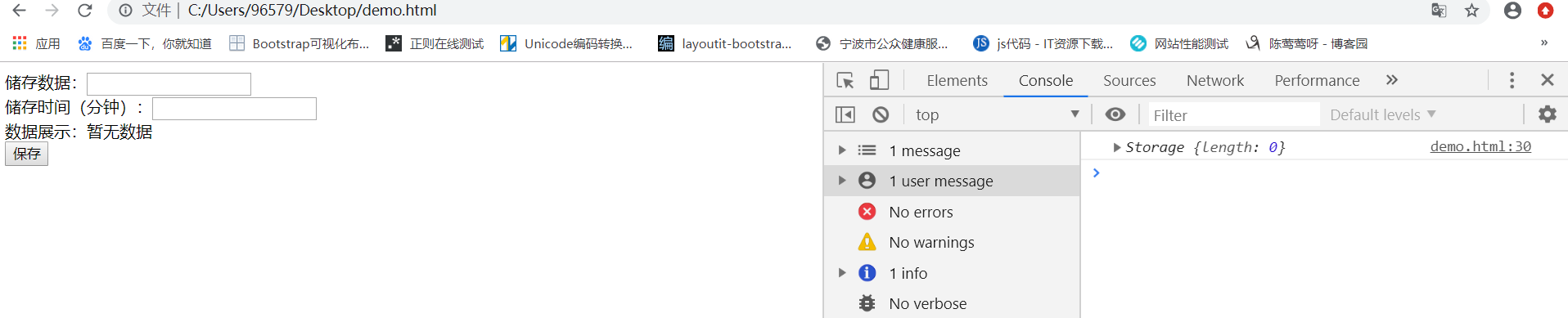
储存数据:<input type="text" id="data"><br>
储存时间(分钟):<input type="text" id="time"><br>
数据展示:<span id="show">暂无数据</span><br>
<button id="btn">保存</button>
<script>
var now=new Date().getMinutes();
if(now>=localStorage.time){
localStorage.clear();
}else{
if(localStorage.data){
show.innerHTML=localStorage.data;
}
}
btn.onclick=function(){
localStorage.setItem("data",data.value);
show.innerHTML=localStorage.data;
localStorage.setItem("time",new Date().getMinutes()+Number(time.value));
}
console.log(localStorage);
</script>
</body>
</html>

web storage的优化
性能与存储容量大小无关,与读取次数有关
建议:
减少读取次数
一个item中尽量多储存数据
来源:https://www.cnblogs.com/chenyingying0/p/12438795.html